zabbix结合grafana以及一些官网翻译(二)
一、Zabbix数据源设置
1.1 zabbix-4.0.2+grafana-5.4.3
安装grafana-zabbix插件:
# /application/grafana/bin/grafana-cli plugins install alexanderzobnin-zabbix-app

#这个安装时间有点慢可以耐心等待一会。
# ls -l /application/grafana/data/plugins/ #查看一下插件目录会发现多了一个应用插件目录
总用量 4 drwxrwxr-x+ 8 root root 4096 2月 28 14:59 alexanderzobnin-zabbix-app
安装完grafana-zabbix插件必须重新启动:
#kill -9 `ps -ef|grep grafa|grep -v grep|awk '{print $2}'`
#cd /application/grafana
#./bin/grafana-server -config ./conf/grafana.ini &
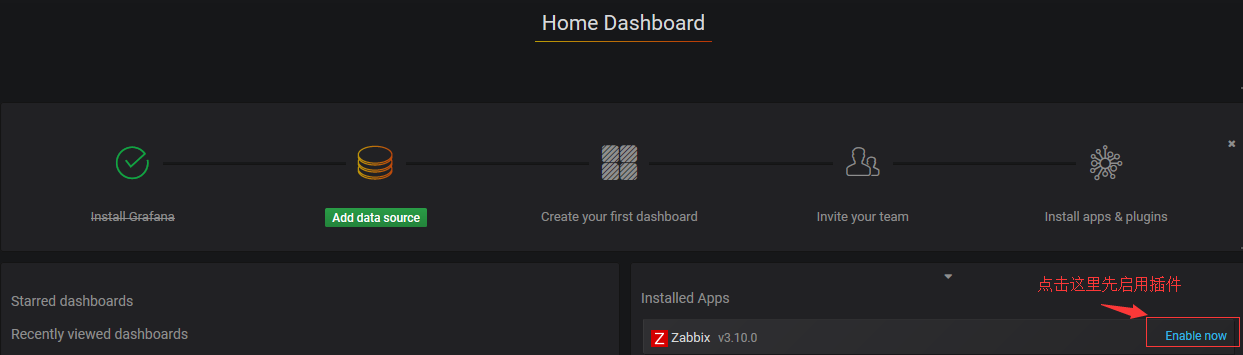
启动grafana-zabbix插件:

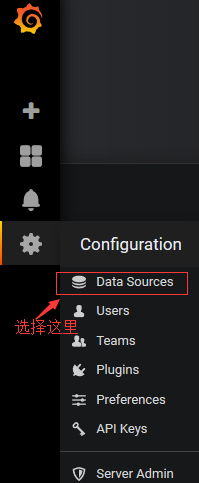
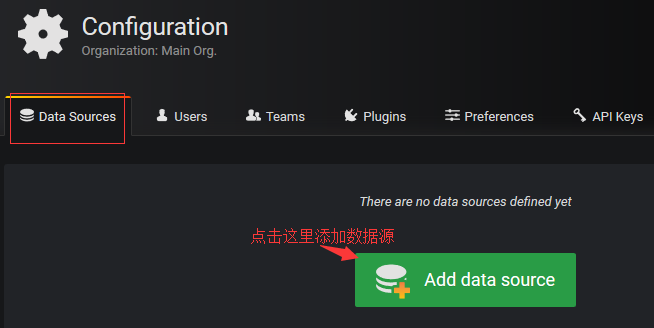
配置zabbix数据源:


#然后再众多图标中选择zabbix图标就不截图了。
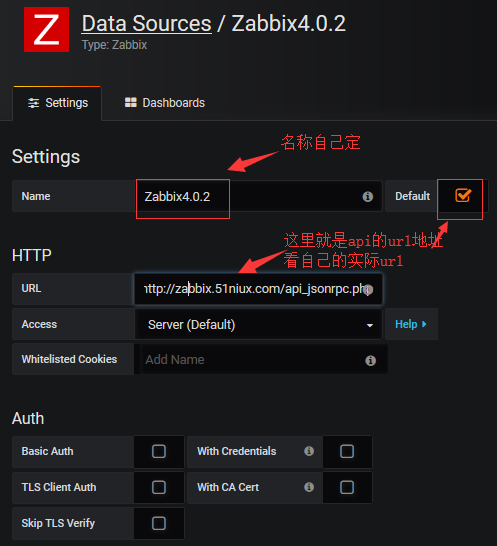
设置zabbix源:

#url是:http://zabbix.51niux.com/api_jsonrpc.php,当然如果加了zabbix后缀的话就是http://zabbix.51niux.com/api_jsonrpc.php

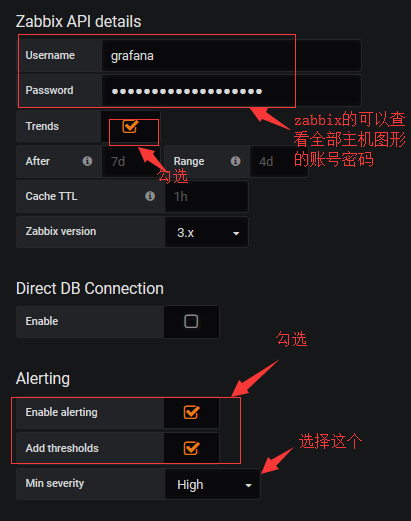
#上图中Trends记得一定要勾选上,不然的话你可能感觉grafana调用zabbix出图很慢,因为有些监控项几天的历史数据可能就包含大量的数据。而勾选上了这个和zabbix里面的趋势数据是对应的,选择趋势数据数据量就会少很多,这样能大大增加grafana的性能也能缓解数据库的压力。

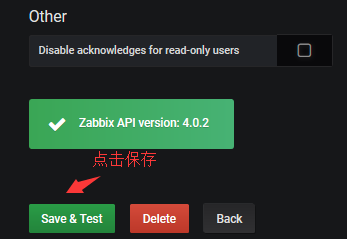
#如果保存OK测试OK页面后上角会有蓝色弹出框,也会出现上图中Zabbix API版本的绿色图标。
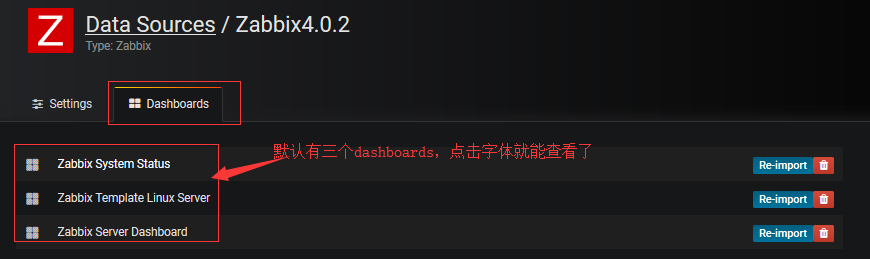
验证数据是否OK:


#通过图形查看可以看到手机到的数据已经出图了。
博文来自:www.51niux.com
二、zabbix绘制新的Dashboard
#用了zabbix的插件会默认自带有三个dashboad,这里就不多做解释了大家可以自己点击查看哈。这里主要利用采集上来的数据进行一些出图方面的展示。这里我们手把手的来一把从创建dashboad到创建数据图。并且会结合官方文档的进行翻译说明。
2.1 创建Folder
先来创建一个文件夹:

#Folder(文件夹)是一种组织和分组仪表板的方法 - 如果有许多仪表板或多个团队使用相同的Grafana实例,则非常有用。
How To Create A Folder(如何创建一个文件夹):
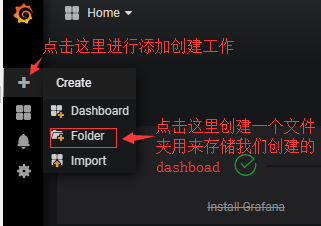
下面是创建文件夹的三种方式:
1. 使用侧边菜单中的“Create Folder”链接创建文件夹(在“创建”菜单(+图标)下)
2. 使用“Manage Dashboards ”页面上的“create Folder”按钮。
3. 保存仪表板时,可以选择要保存的仪表板的文件夹,也可以创建新文件夹
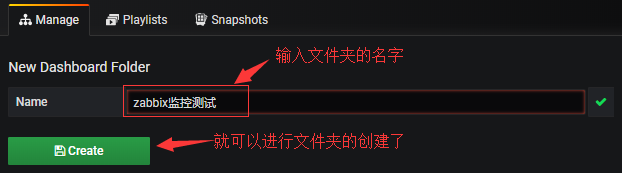
在“创建文件夹”页面上,填写文件Manage Dashboards夹的唯一名称,然后按“Create”。

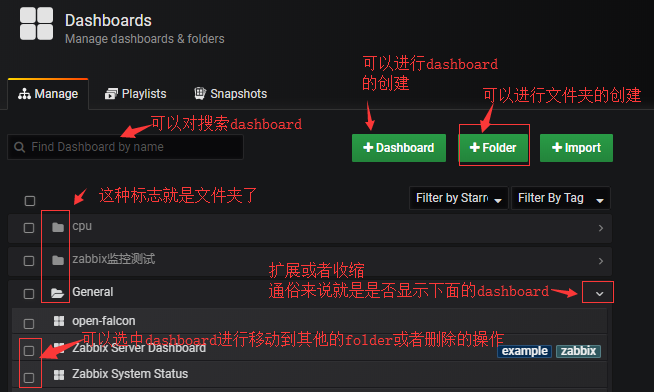
Manage Dashboards(管理仪表盘):

有一个新的Manage Dashboards页面,可以在其中执行各种任务:
创建一个folder 创建一个dashboard 将dashboard移动到folder中 删除多个dashboard 导航到文件夹页面(您可以在其中设置文件夹和/或其仪表板的权限)
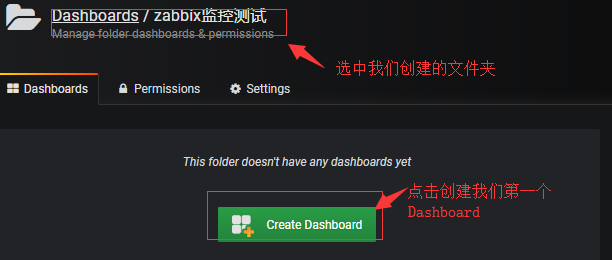
Dashboard Folder Page(仪表盘文件夹页面):
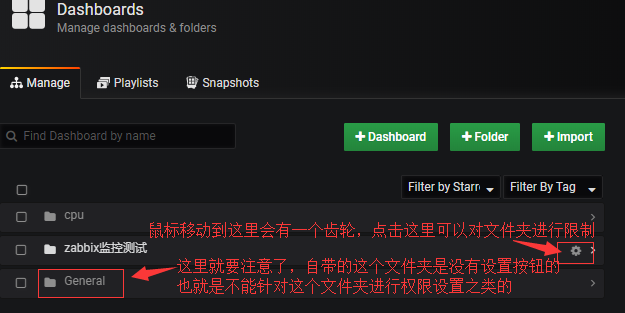
通过单击将鼠标悬停在搜索结果或“Manage dashboards”页面的仪表板列表中的文件夹上时显示的齿轮图标,可以访问仪表板文件夹页面。
仪表板文件夹页面类似于“Manage Dashboards”页面,可以在其中执行以下任务:
允许移动或删除文件夹中的仪表板。 重命名文件夹(在“Settings”选项卡下)。 设置文件夹的权限(由文件夹中的仪表板继承)。
Permissions(权限):
权限可以分配给文件夹,并由包含的仪表板继承。 访问控制列表(ACL)用于可以为Organization Role, Team和个人用户分配权限。

#要注意General文件夹是没有设置的哦。
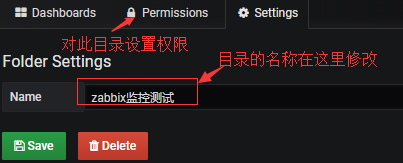
#下面是点击了设置之后进入到文件夹的管理界面:

#这个删除文件夹要特别注意,当你删除文件夹的时候文件夹开面的那些dashboad也就跟着删除了。
2.2 创建新的dashboard
先创建一个Dashboard:

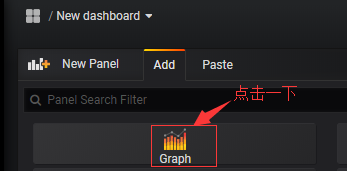
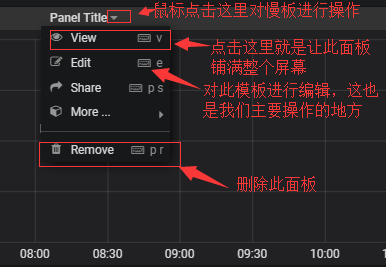
然后创建第一个Graph Panel面板并进入到编辑界面:

Grafana的主要面板简称为Graph。 它提供了一组非常丰富的图形选项。

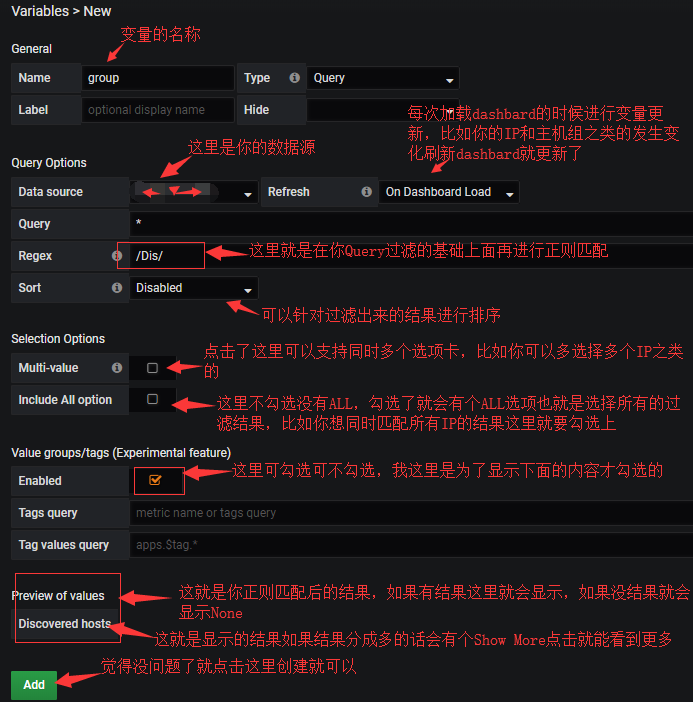
讲述下面之前我们先要创建一个Variables变量:

#关于变量的介绍请看下面3.1翻译官网的章节吧太多了就不在这里实操部门粘贴了。

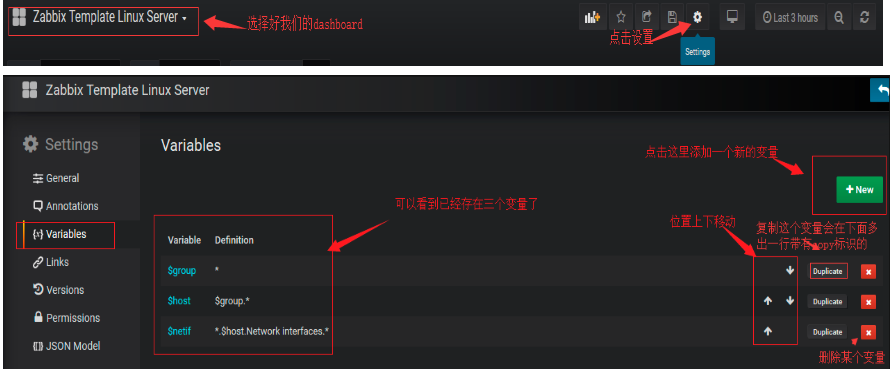
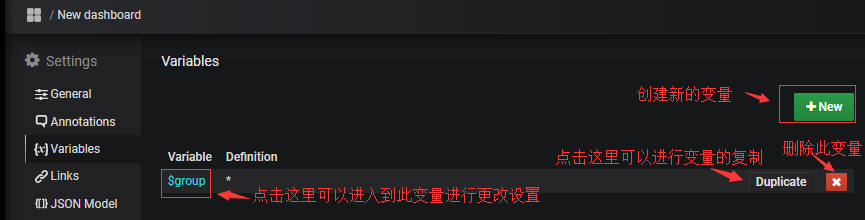
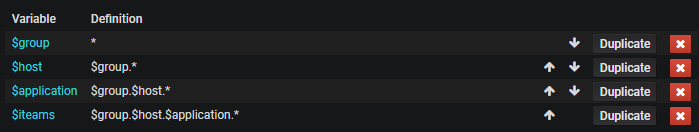
变量的管理:

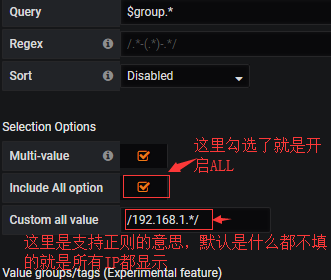
再说一下host的ALL使用:

#为什么选择ALL了还加个正则呢?并不是非要加正则的啊,加了正则就让你的ALL变得比较鸡肋了,这个主要是应付要显示的数据比较多的情况,比如说你一个分组有几百个IP,如果你来个选择ALL那么你的页面响应会很慢很慢,这时候你就可以用正则来过滤一下,这样就很快显示出来你正则匹配到的IP。

#好的我们现在定义了四个变量基本够用了。
博文来自:www.51niux.com
2.3 然后围绕着Graph这个面板进行一系列的编辑操作:
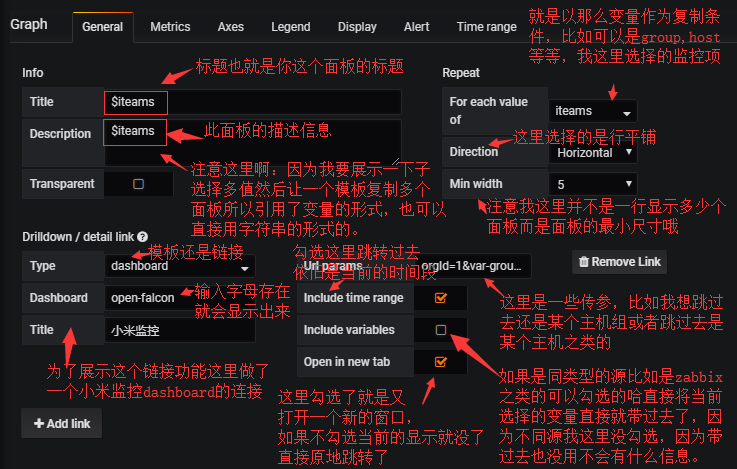
General设置:
常规选项卡允许自定义面板的外观和菜单选项。
Info:
Title - 显示在顶部的仪表板的面板标题。
Description - 面板描述,显示在面板左上角的信息图标悬停上。
Transparent - 如果选中,则删除面板的纯色背景(默认未选中)。
Repeat:
为变量的每个值重复一个面板。
模板变量对于在整个仪表板中动态更改查询非常有用。 如果您希望Grafana根据您选择的值动态创建新面板或行,则可以使用“Repeat”功能。
如果有一个具有多值的变量或启用了包含所有值(Multi-value or Include all value)选项,可以选择一个面板并让Grafana为每个选定值重复该面板。 可以在面板编辑模式的“General”选项卡下找到“Repeat”功能。
方向(direction)控制面板的排列方式。
通过选择水平(horizontal)面板,面板将并排布置。 Grafana将自动调整每个重复面板的宽度,以便填满整行。 目前,不能将一行中的其他面板与重复面板混合使用。
设置每行最大值(Max per row)以告诉grafana每行最多需要多少个面板。 如果没有设置任何内容,则默认为4。
通过选择垂直(vertical),面板将从列的顶部到底部排列。 重复面板的宽度与重复的第一面板(原始模板)的宽度相同。
仅对第一个面板(原始模板)进行更改。 要使更改在所有面板上生效,需要触发动态仪表板重建。 可以通过更改变量值(这是重复的基础)或重新加载仪表板来完成此操作。
Drilldown / detail link:
深入部分允许向面板添加动态链接,该链接可以链接到其他仪表板或URL。
每个链接都有标题,类型和参数。 链接可以是仪表板或绝对链接(dashboard or absolute link)。 如果是仪表板链接,则仪表板值必须是仪表板的名称。 如果它是绝对链接,则URL是链接的URL。
params允许向链接添加额外的URL参数。 格式是name = value,其中多个参数由&分隔。 可以使用$myvar将模板变量添加为值。
链接到使用模板变量的另一个仪表板时,可以使用var-myvar=value将模板变量填充到链接中的所需值。
#官方翻译是操作的基石,上面是官方的翻译下面我们用一些图实际操作一下。

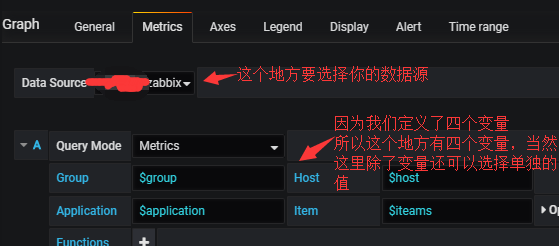
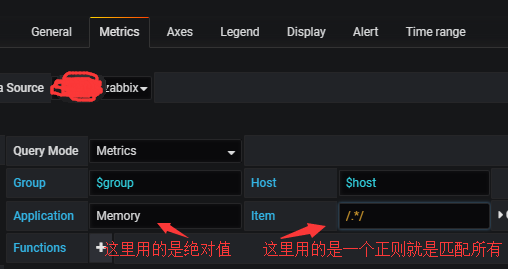
Metrics:
metrics选项卡定义要呈现的系列数据和源。 每个数据源提供不同的选项。

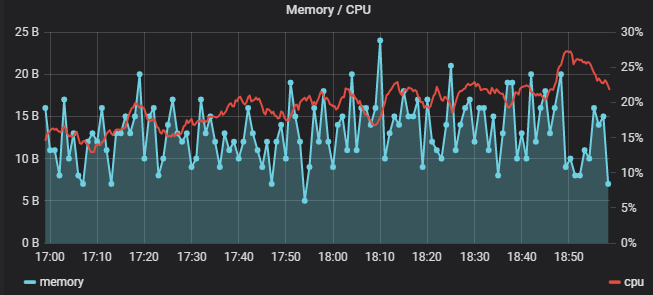
#下面再来一有绝对值的Mem内存的面板设置:

2.4 来看一下效果图:
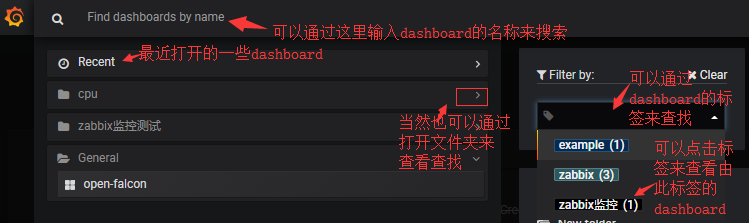
首先说下怎么找到我们的dashboard:



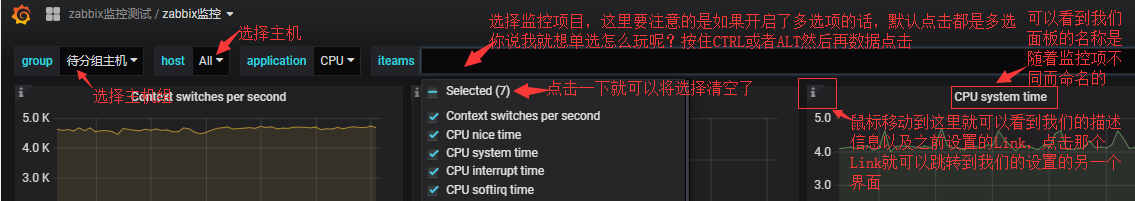
#通过上图我们可以看到虽然我只设置了一个面板但是因为我是用的变量并且开启了面板重复的按钮,就实现了不同的监控项独自一个面包的效果,但是你想说我想让我所有的监控项在一个面板里面,比如CPU信息都在一个面板里面或者内存信息都在一个面板里面,就像我上面设置内存面板那样不要开启Repeat。
三、仪表盘特征(结合实际图形和官网翻译)
3.1 Variables(变量)
官网翻译放到了:https://blog.51niux.com/?id=240
3.2 Annotations(批注)
Annotations提供了一种使用丰富事件在图表上标记点的方法。 将鼠标悬停在注释上时,可以获取事件描述和事件标记。 文本字段可以包含指向更多详 细信息的其他系统的链接。
Native annotations(原生注解):
Grafana v4.6 +带有本机注释存储,可以直接从图形面板或通过HTTP API(http://docs.grafana.org/http_api/annotatio)添加注释事件。
Adding annotations:
按住CTRL或CMD+单击。 向注释添加标签将使其可以从其他仪表板进行搜索。
Adding regions events(添加区域事件):
还可以按住CTRL或CMD并选择区域以创建区域注释。
Built in query(内置查询):
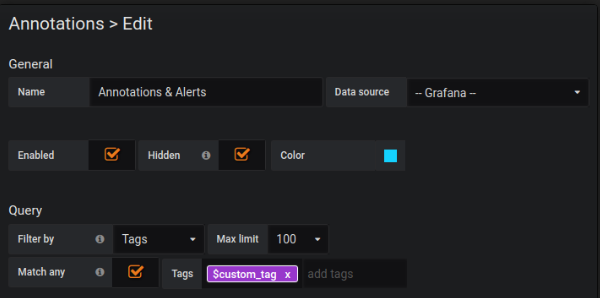
添加注释后,它们仍然可见。 这是由于所有仪表板上都存在内置注释查询。 此注释查询将获取源自当前仪表板的所有注释事件,并在创建它们的面板上显示它们。 这包括警报状态历史注释。 可以通过打开Annotations设置(通过Dashboard cogs菜单)并修改名为Annotations & Alerts (Built-in))的查询来停止提取和绘制注释。
使用“ Save As”功能复制仪表板时,它将获得新的仪表板ID,因此在源控制板上创建的注释将不再显示在副本上。 如果添加新的Annotation Query并按标签过滤,仍可以显示它们。 但这仅在源仪表板上的注释具有要过滤的标记时才有效。
Query by tag(按标签查询):
可以创建新的注释查询,通过 -- Grafana --数据源从本机注释存储中获取注释,并将Filter by设置为Tags。 至少指定一个标签。 例如,创建注释查询名称中断并指定名为outage的标记。 此查询将显示您创建的所有注释(来自任何仪表板或通过API),这些注释具有中断标记。 默认情况下,如果在注释查询中添加多个标记,Grafana将仅显示包含提供的所有标记的注释。 可以通过启用Match any来反转行为,这意味着Grafana将显示包含至少一个你提供的标记的注释。
在Grafana v5.3 +中,可以在标签查询中使用模板变量。 因此,如果有一个显示不同服务的统计信息的仪表板和一个指示要显示哪些服务的模板变量,现在可以在注释查询中使用相同的模板变量来仅显示这些服务的注释。

Querying other data sources(查询其他数据源):
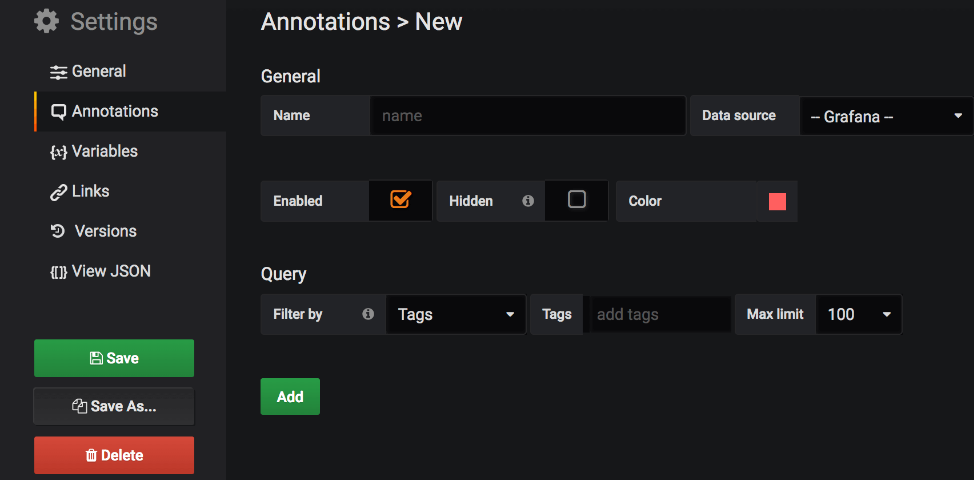
通过注释查询获取注释事件。 要向仪表板添加新的注释查询,请打开仪表板设置菜单,然后选择“Annotations”。 这将打开仪表板注释设置视图。 要创建新的注释查询,请单击“New”按钮。

指定注释查询的名称。 此名称将提供给切换(复选框),允许你启用/禁用此查询中的显示注释事件。 例如,可能有两个名为Deploys and Outages的注释查询。 切换将允许你决定要显示的注释。
Annotation query details(注释查询详细信息):
每个数据源的注释查询选项都不同。
https://grafana.com/docs/features/datasources/
3.3 Playlist(播放列表)
播放列表是一种特殊类型的仪表板,可通过仪表板列表进行旋转。 播放列表可以是构建态势感知的好方法,或者只是向你的团队或访问者展示你的指标。 由于Grafana自动将仪表板扩展到任何分辨率,因此它们非常适合大屏幕!
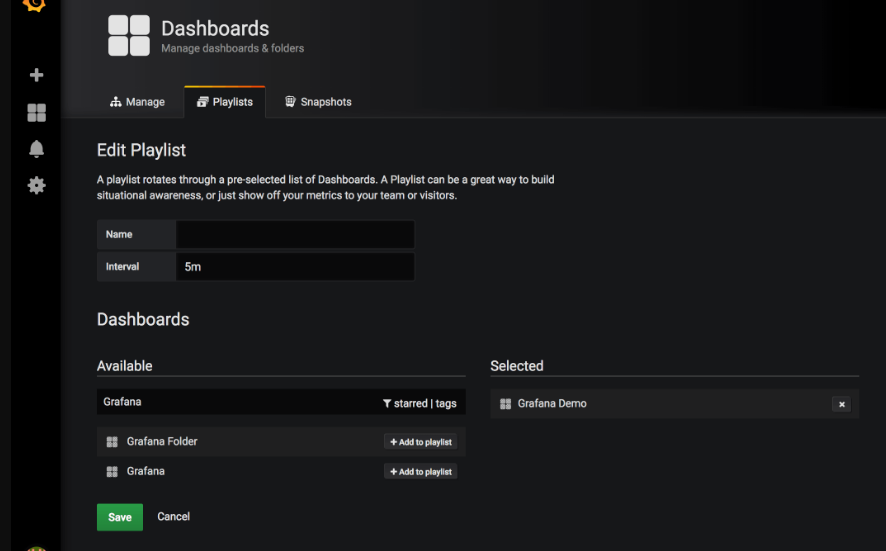
Creating a Playlist(创建播放列表):

可以从仪表板子菜单中的Grafana侧面菜单访问播放列表功能。
单击“New Playlist”按钮以创建新的播放列表。 首先,命名你的播放列表并配置Grafana在推进到播放列表中的下一个播放列表之前等待特定仪表板的时间间隔。
你可以按名称搜索仪表板(或使用正则表达式),并将它们添加到你的播放列表中。 或者你可以添加标签,其中包含播放列表开始播放时属于标签的所有仪表板。 默认情况下,已加星标的信息中心将显示为播放列表的候选对象。
请务必单击仪表板名称旁边的“Add to dashboard”按钮,将其添加到播放列表中。 要从播放列表中删除仪表板,请单击播放列表中的“Remove[x]”按钮。
由于播放列表基本上是仪表板列表,因此请确保在此处添加要在播放列表中显示的所有仪表板。
Saving the playlist(保存播放列表):
将所有需要的仪表板添加到播放列表后,可以通过单击绿色的“Save”按钮来保存此播放列表。 这将为你的播放列表生成一个唯一的URL,如果需要可以共享。 单击生成的URL或“Saved playlists”列表中的“Play”按钮以启动播放列表。 如果要共享URL,请右键单击URL并复制URL链接并共享。
Starting the playlist(启动播放列表):
此外,如果需要,可以通过单击底部的绿色“Start”按钮来启动播放列表而不保存播放列表。
Controlling the Playlist(控制播放列表):
当处于播放列表模式时,也可以使用屏幕顶部的播放列表控件手动控制播放列表。
单击停止按钮以停止播放列表,然后退出到当前仪表板。 单击下一步按钮以前进到播放列表中的下一个仪表板。 单击后退按钮可快退回播放列表中的上一个仪表板。
TV or Kiosk Mode(电视或信息亭模式):
在电视模式下,顶部导航栏,行和面板控件都将淡入淡出。
这种情况在用户不活动一分钟后自动发生,但也可以使用d v序列快捷方式手动切换,或者将参数“?inactive(非活动)”附加到仪表板URL。 任何鼠标移动或键盘操作都将恢复导航栏和控件。
另一个功能是信息亭模式 - 在信息亭模式下,导航栏完全隐藏/从视图中移除。 可以使用d k快捷方式启用此功能。
要将播放列表置于自助服务终端模式,请在播放列表开始后使用d k快捷键。 相同的快捷方式将切换播放列表退出自助服务终端模式。
在Kiosk模式下链接到播放列表:
如果要在启用了Kiosk模式的情况下创建指向播放列表的链接:
1. 复制“Start Url”(右键单击“Play”按钮并选择“Copy link address”)。
2. 将?kiosk参数添加到网址。
例如,要在Kiosk模式下打开Grafana Play网站上的第一个播放列表:http://play.grafana.org/playlists/play/1?kiosk
3.4 Dashboard Search
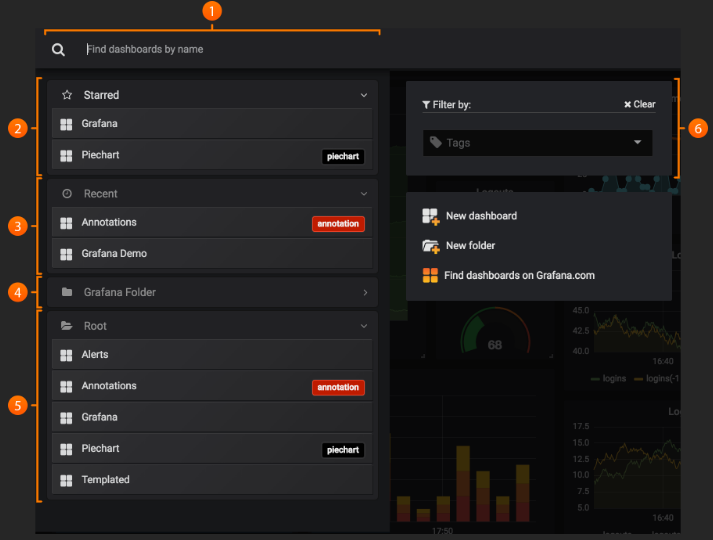
可以通过仪表板名称搜索仪表板,按一个(或多个)标签过滤或按星号状态过滤。 仪表板搜索可通过仪表板顶部导航区域中提供的仪表板选取器进行访问。 也可以使用快捷键F打开仪表板搜索。

1.Search Bar(搜索栏):搜索栏允许输入任何字符串并实时搜索基于数据库和文件的仪表板。
2.Starred(加星标):在这里可以找到所有已加星标的信息中心。
3.Recent(最近):在这里您可以找到最新创建的仪表板。
4.Folders(文件夹):标签过滤器允许按仪表板标签过滤列表。
5.Root:根包含未放置在文件夹中的所有仪表板。
6.Tags(标签):标签过滤器允许您按仪表板标签过滤列表。
仅使用键盘时,可以使用键盘箭头键导航结果,按Enter键打开选定的仪表板。
Find by dashboard name(按仪表板名称查找):
开始在搜索栏中键入所需仪表板名称的任何部分。 当键入时,搜索将实时返回任何部分字符串匹配的结果。
仪表板搜索是: - Real-time(实时) - 不区分大小写 - 跨存储和基于文件的仪表板功能。
Filter by Tag(s)(按标签过滤):
标签是整理仪表板的好方法,尤其是随着仪表板数量的增长。 可以在仪表板Settings中添加和管理标签。
要按标记过滤仪表板列表,请单击右列中显示的任何标记。 可以通过单击其他标记进一步筛选列表:或者,要查看所有可用标记的列表,请单击标记下拉菜单。 将显示所有标签,并且当选择标签时,仪表板搜索将立即过滤:
仅使用键盘时:tab将焦点放在标签链接上,▼向下箭头键查找标签并使用Enter键选择。
注意:选择多个标签时,Grafana将显示包含所有标签的仪表板。
3.5 Sharing features(共享功能):
Grafana提供了多种方法来将仪表板或特定面板共享给组织内的其他用户。 它还提供了发布可由外部合作伙伴访问的交互式快照的方法。
Share dashboard(共享仪表盘):
通过顶部导航中的共享图标共享仪表板。 这将打开共享对话框,可以在其中获取当前所选时间范围和模板变量的当前仪表板链接。 如果对仪表板进行了更改,请确保在发送链接之前保存这些更改。
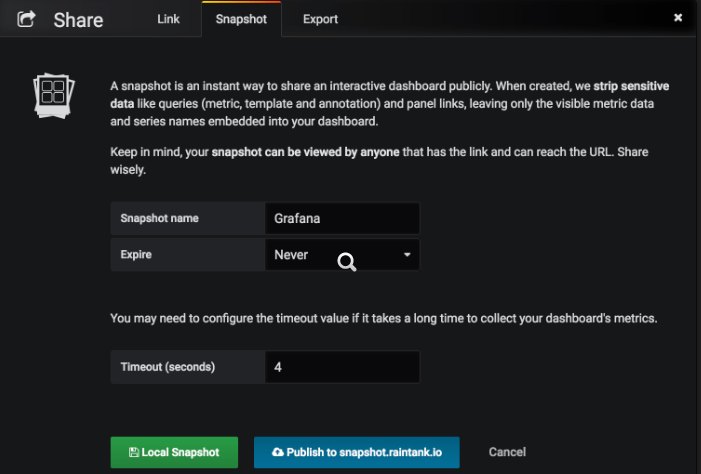
Dashboard snapshot(仪表盘快照):

仪表板快照是公开共享交互式仪表板的即时方式。 创建后,我们会strip sensitive data(删除敏感数据),例如查询(指标,模板和注释)和面板链接,只会将可见的指标数据和系列名称嵌入到信息中心。 任何拥有该链接且可以访问该URL的人都可以访问仪表板快照。
Publish snapshots(发布快照):
可以将快照发布到本地实例或snapshot.raintank.io(http://snapshot.raintank.io/info/)。 后者是由Raintank提供的免费服务,允许将仪表板快照发布到外部grafana实例。 相同的规则仍然适用,任何有链接的人都可以查看它。 如果希望在特定时间段后删除快照,则可以设置过期时间。
Share Panel(分享小组):
单击面板标题以打开面板菜单,然后单击面板菜单中的共享以打开“共享面板”对话框。 在这里,可以访问一个链接,该链接将带你到达具有当前时间范围和所选模板变量的此面板。
Direct Link Rendered Image(直接链接渲染图像):
还可以获得面板服务端渲染PNG的链接。 如果想共享面板的图像,则非常有用。 请注意,对于OSX和Windows,需要确保在tools/phantomjs/phantomjs下可以使用phantomjs二进制文件。 对于Linux,包含了一个phantomjs二进制文件 - 但是,应该确保可以使用任何必需的库(例如libfontconfig)。
指向服务器端呈现PNG的链接示例:
http://play.grafana.org/render/dashboard-solo/db/grafana-play-home?orgId=1&panelId=4&from=1499272191563&to=1499279391563&width=1000&height=500&tz=UTC%2B02%3A00&timeout=5000
查询服务器端呈现图像的字符串参数:
width:以像素为单位的宽度。 默认值为800。
height:以像素为单位的高度。 默认值为400。
tz:时区格式为UTC%2BHH%3AMM,其中HH和MM在UTC后的小时和分钟内偏移
timeout:秒数。 如果面板的查询需要超过默认的30秒,则可以增加超时。
Embed Panel(嵌入式面板):
可以在其他网站上使用iframe嵌入面板。 此选项卡将显示你需要使用的html。
例:
<iframe src="https://snapshot.raintank.io/dashboard-solo/snapshot/y7zwi2bZ7FcoTlB93WN7yWO4aMiz3pZb?from=1493369923321&to=1493377123321&panelId=4" width="650" height="300" frameborder="0"></iframe>
下面应该有一个嵌入在iframe中的交互式Grafana图:

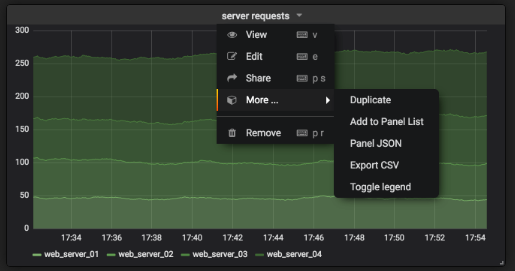
Export Panel Data(导出面板数据):

通过单击面板的标题,然后单击更多子菜单,可以找到面板的子菜单。此菜单包含两个导出数据的选项:
1.可以通过面板上下文菜单导出或更新面板JSON(规范而非数据)。
2.可以以表格和图形面板的CSV格式导出面板数据。
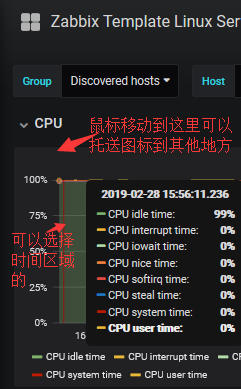
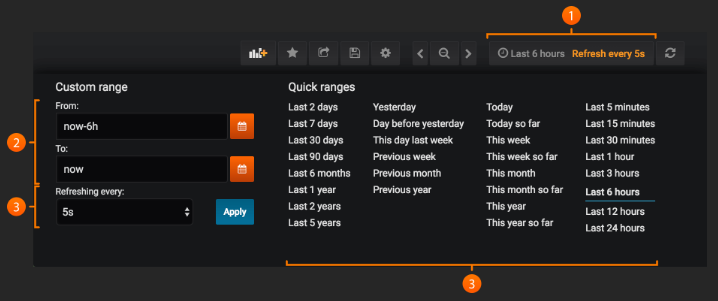
3.6 Time Range Controls(时间范围控制):
Grafana提供了多种方法来管理可视化数据的时间范围,无论是在Dashboard-level and the Panel-level。

在右上角,你有主仪表板时间选择器(它位于 ‘Zoom out(缩小)’ and the ‘Refresh(刷新)’ links链接之间)。
1. Current time range & refresh interval(当前时间范围和刷新间隔):显示当前仪表板时间和刷新间隔。 它还可以作为菜单按钮切换时间范围控件。
2.Quick ranges(快速范围):快速范围是预设值,用于选择相对时间。 目前,快速范围不可配置,并且将显示在每个仪表板上。
3.Time range(时间范围):时间范围部分允许你混合显式和相对范围。 显式时间范围格式为YYYY-MM-DD HH:MM:SS
4.Refreshing every(自动刷新):启用后,自动刷新将在指定的时间范围内重新加载仪表板。 自动刷新最常用于现在结束的相对时间范围,因此在仪表板刷新时将显示新数据。
这些设置适用于仪表板中的所有面板(启用了面板时间覆盖的面板除外)
Time Units(时间单位):
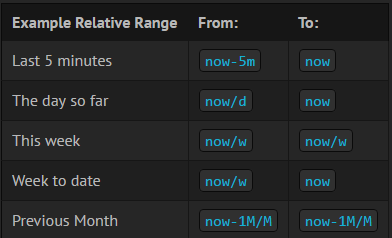
支持以下时间单位:s(秒),m(分钟),h(小时),d(天),w(周),M(月),y(年)。 减号运算符允许你相对于现在回溯。 如果你希望显示单位的整个期间(日,周,月等等),请将/$unit追加到最后。
看一些例子,在实践中看到这些概念:

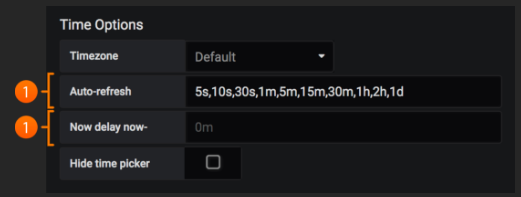
Dashboard Time Options(仪表板时间选项):
“Dashboard Settings General tab(仪表板设置常规)”选项卡中提供了两个设置,允许自定义自动刷新间隔和现在的定义。

Auto-Refresh Options(自动刷新选型):
可以自定义显示relative time(相对时间)和auto-refresh(自动刷新)选项的选项。
在“Dashboard(仪表板)”设置中,单击“Timepicker(时间戳)”选项卡。 从这里,可以指定relative(相对)和auto-refresh(自动刷新)间隔。 Timepicker选项卡设置基于每个仪表板保存。 条目以逗号分隔,并接受任何有效的时间单位。
Defining Now(现在定义):
用户经常会问,什么时候会是now? Grafana提供了在每个仪表板上覆盖now值的功能。 最常见的是,此功能用于适应数据聚合中的已知延迟以避免空值。
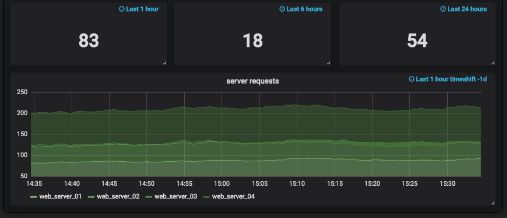
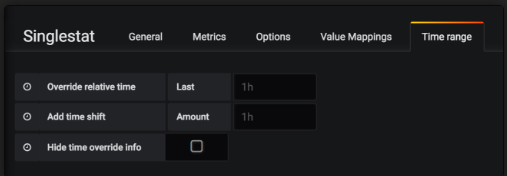
Panel time overrides & timeshift(面板时间覆盖和时间转换):
可以覆盖单个面板的相对时间范围,使其与右上方的仪表板时间选择器中选择的不同。 这允许同时显示来自不同时间段或天的指标。

可以在面板编辑器模式和Time Range选项卡中控制这些覆盖。

将仪表板时间缩放或更改为自定义绝对时间范围时,将禁用所有面板覆盖。 面板相对时间覆盖仅在仪表板时间也相对时才有效。 即使仪表板时间是绝对的,面板时间转换覆盖也始终处于活动状态。
Hide time override info(隐藏时间覆盖信息)选项允许您隐藏覆盖信息文本,当覆盖时间范围选项时,该文本默认显示在面板的右上角。
注意:你只能使用相对时间范围覆盖仪表板时间。 绝对时间范围不可用。
3.7 Export and Import(导出和导入):
可以从UI或HTTP API轻松导出和导入Grafana仪表板。
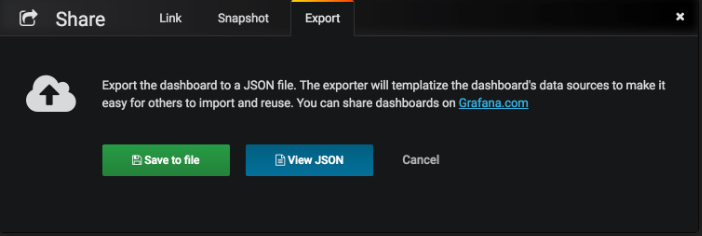
Exporting a dashboard(导出仪表盘):
仪表板以Grafana JSON格式导出,包含你需要的所有内容(布局,变量,样式,数据源,查询等)以便稍后导入仪表板。
通过单击仪表板菜单中的共享按钮打开的共享窗口中可以访问导出功能。

Making a dashboard portable(使仪表盘可移植):
如果要导出其他人使用的仪表板,那么为度量标准前缀(使用常量变量)和服务器名称添加模板变量可能是个好主意。
Constant类型的模板变量将自动隐藏在仪表板中,并且在导入仪表板时也将作为必需输入添加。
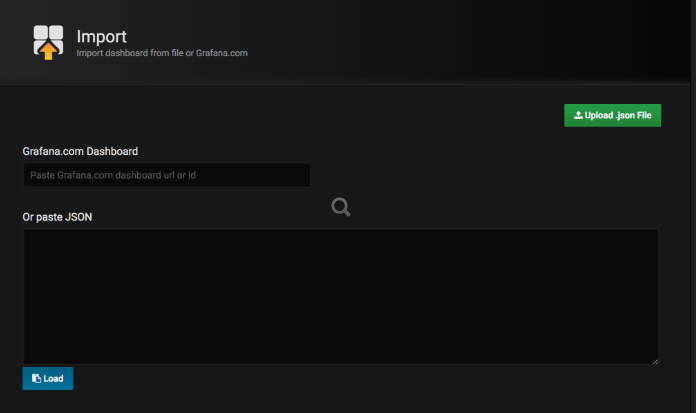
Importing a dashboard(导入仪表盘):
要导入仪表板,请打开仪表板搜索,然后单击import按钮。

在这里,可以上传仪表板json文件,粘贴Grafana.com仪表板URL或将仪表板json文本直接粘贴到文本区域。

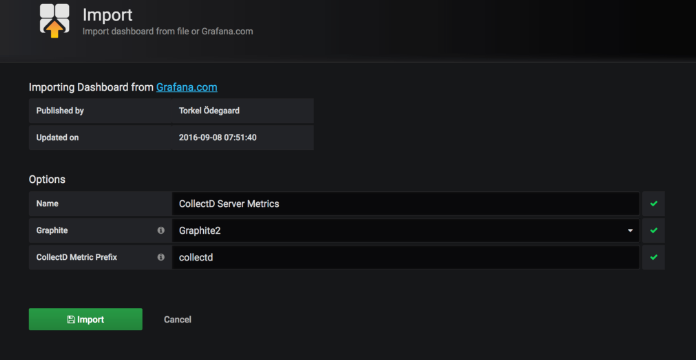
在导入过程的第2步中,Grafana将允许你更改仪表板的名称,选择你希望仪表板使用的数据源,并指定任何度量标准前缀(如果仪表板使用任何前缀)。
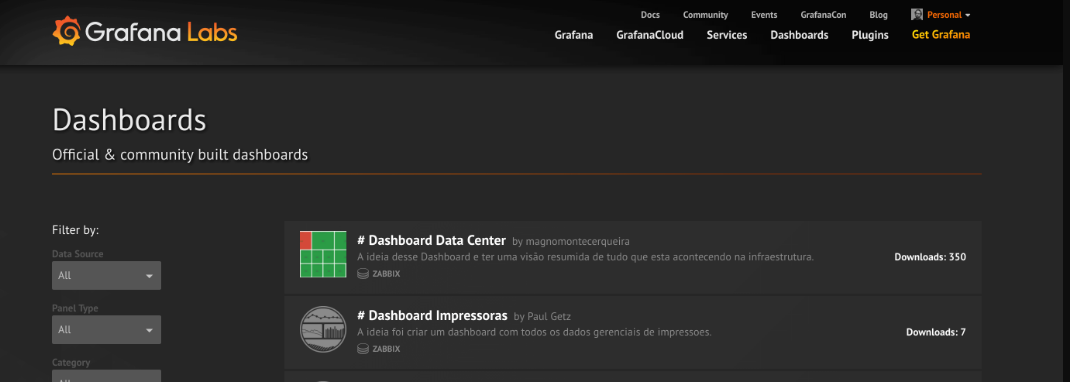
在Grafana.com上发现仪表板:
在Grafana.com/dashboards上查找常用服务器应用程序的仪表板。

使用Grafana 2.x或3.0导入和共享:
Grafana.com上的仪表板使用Grafana 3.1中的新功能,允许导入过程更新每个面板,以便他们使用您选择的数据源。 如果您运行的是早于3.1的Grafana版本,则可能需要在导入之前或之后执行一些手动步骤才能使仪表板正常工作。
从Grafana 3.1+导出的仪表板有一个新的json部分__inputs,用于定义仪表板使用的数据源和度量标准前缀。
例:
{
"__inputs": [
{
"name": "DS_GRAPHITE",
"label": "graphite",
"description": "",
"type": "datasource",
"pluginId": "graphite",
"pluginName": "Graphite"
},
{
"name": "VAR_PREFIX",
"type": "constant",
"label": "prefix",
"value": "collectd",
"description": ""
}
],
}然后在仪表板面板中引用它们,如下所示:
{
"rows": [
{
"panels": [
{
"type": "graph",
"datasource": "${DS_GRAPHITE}",
}
]
}
]
}在Grafana 3.1中导出期间会自动添加这些输入及其在数据源属性中的用法。 如果您运行旧版Grafana并希望在Grafana.com上共享仪表板,则需要手动添加输入并模板化数据源属性,如上所述。
如果要将Grafana.com中的仪表板导入旧版Grafana,则可以照常导入,然后更新“metrics”选项卡中的数据源选项,以便面板使用正确的数据源。 另一种方法是在文本编辑器中打开json文件,并将数据源属性更新为与数据源名称匹配的值。
Note(注意):
在Grafana v5.3.4 +中,导出模式具有用于共享以供外部使用的新复选框(其他实例)。 如果未选中该复选框,则__inputs部分将不会包含在导出的JSON文件中。
3.8 Scripted Dashboards
如果你有许多以定义模式更改的度量标准名称(新服务器等),则不断创建新仪表板会令人恼火。
使用脚本化仪表板,你可以使用javascript动态创建仪表板。 在public/dashboards/下的grafana安装文件夹中,有一个名为scripted.js的文件。 此文件包含脚本化仪表板的示例。 可以使用以下URL访问它:http://grafana_url/dashboard/script/scripted.js?rows=3&name=myName
如果打开scripted.js,可以看到它如何从ARGS变量读取url参数,然后添加行和面板。
Example:
var seriesName = 'argName';
if(!_.isUndefined(ARGS.name)) {
seriesName = ARGS.name;
}
dashboard.panels.push({
title: 'Events',
type: 'graph',
fill: 1,
linewidth: 2,
gridPos: {
h: 10,
w: 24,
x: 0,
y: 10,
},
targets: [
{
'target': "randomWalk('" + seriesName + "')"
},
{
'target': "randomWalk('random walk2')"
}
]});
return dashboard;更多例子:
可以在grafana安装的public/dashboards/ 目录中找到更多示例。
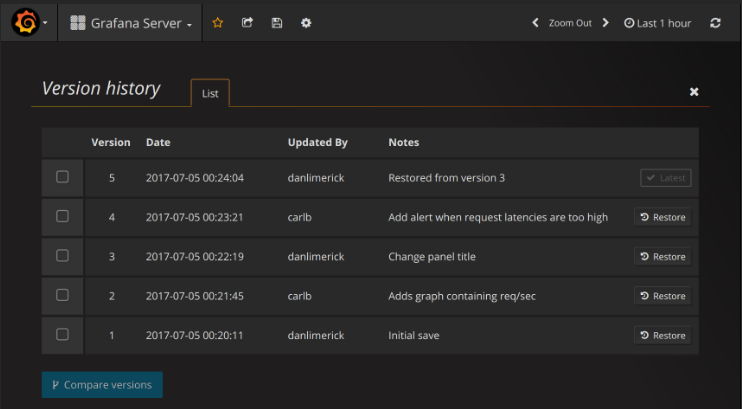
3.9 Dashboard Version History(仪表板版本历史记录)
每当保存仪表板的某个版本时,都会保存该版本的副本,以便以前版本的仪表板永不丢失。 单击仪表板菜单下拉列表,然后单击“Version history”,可以获得这些版本的列表。

仪表板版本历史记录功能使你可以比较和还原以前保存的仪表板版本。
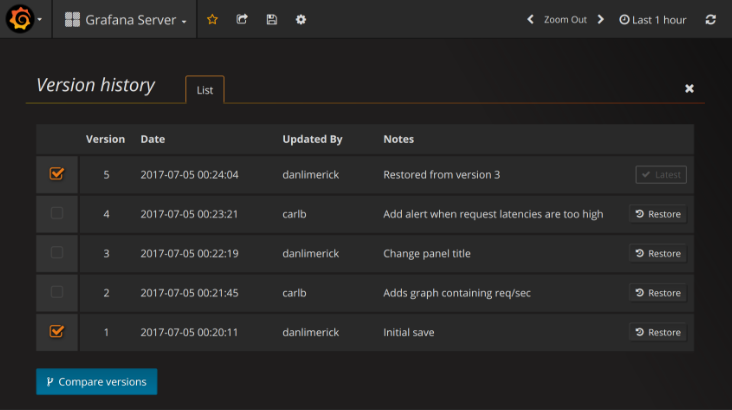
Comparing two dashboard versions(比较两个仪表板版本):
要比较两个仪表板版本,请从列表中选择要比较的两个版本。 选择后,“Compare versions”按钮将变为可单击。 单击按钮以查看两个版本之间的差异。

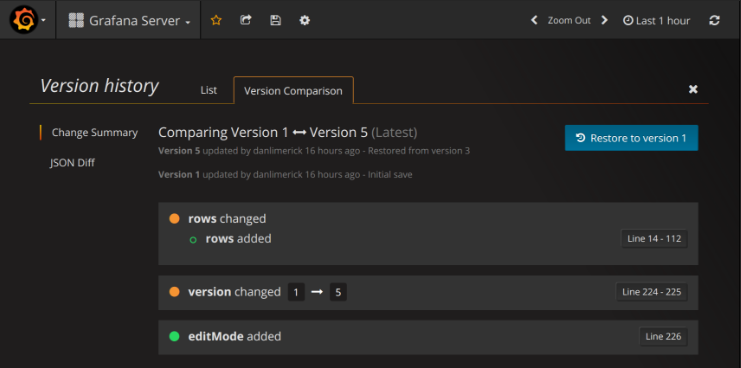
单击按钮后,将进入差异视图。 默认情况下,会看到更改的文本摘要,如下图所示。

如果要查看代表仪表板的原始JSON的差异,也可以通过单击左侧的“JSON Diff”选项卡来执行此操作。
如果要还原到要反对的版本,可以通过单击右上角的“Restore to version”按钮来执行此操作。
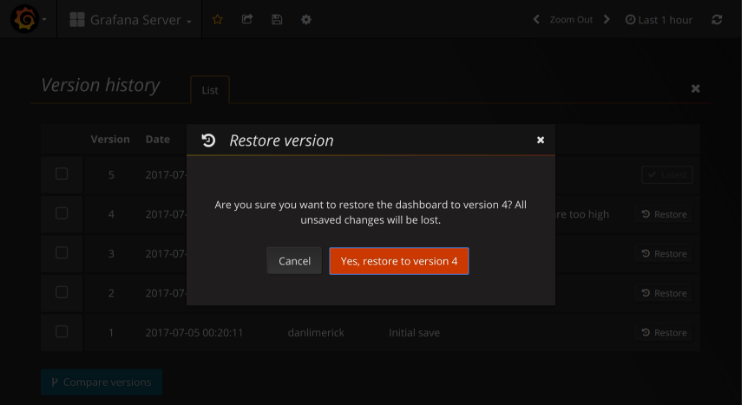
Restoring to a previously saved dashboard version(恢复到以前保存的仪表板版本):
如果需要还原到以前保存的仪表板版本,可以通过单击仪表板版本列表中行右侧的“Restore”按钮,或单击差异中显示的“Restore to version”按钮来执行此操作diff view。 单击该按钮将弹出以下弹出窗口,提示你确认恢复。

恢复到以前的版本后,将创建一个新版本,其中包含与先前版本相同的确切数据,只有不同的版本号。 这在新仪表板版本中的行的“Notes column(备注栏)”中指示。 这样做只是为了确保你之前的仪表板版本不受更改的影响。
3.10 Dashboard JSON
Grafana中的仪表板由JSON对象表示,该对象存储其仪表板的元数据。 仪表板元数据包括dashboard properties仪表板属性,metadata面板元数据,template variables模板变量,panel queries面板查询等。
要查看仪表板的JSON,请按照以下步骤操作:
1. 转到仪表板
2. 单击顶部导航栏上的“Manage dashboard”菜单
3. 从下拉菜单中选择View JSON
JSON fields(JSON字段):
当用户创建新仪表板时,将使用以下字段初始化新的仪表板JSON对象:
注意:在以下JSON中,id显示为null,这是在保存仪表板之前分配给它的默认值。 保存仪表板后,会为id字段分配一个整数值。
{
"id": null, #id:仪表板的唯一数字标识符。 (由db生成)
"uid": "cLV5GDCkz", #uid:任何人都可以生成的唯一仪表板标识符。 字符串(8-40)
"title": "New dashboard", #title:仪表板的当前标题
"tags": [], #tags:与仪表板关联的标签,一个字符串数组
"style": "dark", #style:仪表板的主题,即dark or light
"timezone": "browser", #timezone:仪表板的时区,即utc或browser
"editable": true, #edittable:仪表板是否可编辑
"hideControls": false,
"graphTooltip": 1, #grapTooltip:0表示没有共享十字准线或工具提示(默认),1表示共享crosshair,2表示共享crosshair AND shared tooltip
"panels": [], #panel:面板阵列
"time": { #time:仪表板的时间范围,即最近6小时,最近7天等
"from": "now-6h",
"to": "now"
},
"timepicker": { #timepicker:timepicker元数据
"time_options": [],
"refresh_intervals": []
},
"templating": { #templating:模板元数据
"list": []
},
"annotations": { #annotations:注释元数据
"list": []
},
"refresh": "5s", #refresh:自动刷新间隔
"schemaVersion": 17, #schemaVersion:每次Grafana更新为所述模式带来更改时,JSON模式的版本(整数)都会递增
"version": 0, #version:仪表板的版本(整数),每次更新仪表板时递增
"links": []
}Panels(面板):
面板是仪表板的构建块。 它由数据源查询,图形类型,别名等组成。面板JSON由一组JSON对象组成,每个对象代表一个不同的面板。 大多数字段对于所有面板都是通用的,但某些字段取决于面板类型。 以下是文本面板的面板JSON的示例。
"panels": [
{
"type": "text",
"title": "Panel Title",
"gridPos": {
"x": 0,
"y": 0,
"w": 12,
"h": 9
},
"id": 4,
"mode": "markdown",
"content": "# title"
}Panel size & position(面板尺寸和位置):
gridPos属性描述了网格坐标中的面板大小和位置。
w 1-24(仪表板的宽度分为24列) h 在网格高度单位中,每个单位代表30个像素。 x x位置,与w相同。 y y位置,与h相同。
如果面板上方有空的空间,则网格具有负重力,可将面板向上移动。
timepicker:
"timepicker": {
"collapse": false, #时间戳是否collapsed
"enable": true, #是否启用了timepicker
"notice": false,
"now": true,
"refresh_intervals": [
"5s",
"10s",
"30s",
"1m",
"5m",
"15m",
"30m",
"1h",
"2h",
"1d"
],
"status": "Stable",
"time_options": [
"5m",
"15m",
"1h",
"3h",
"6h",
"12h",
"24h",
"2d",
"3d",
"4d",
"7d",
"30d"
],
"type": "timepicker"
}templating(模板):
模板字段包含一组模板变量及其保存的值以及一些其他元数据,例如:
"templating": {
"enable": true, #是否启用了模板
"list": [ #一组对象,每个对象代表一个模板变量
{
"allFormat": "wildcard", #从数据源获取所有值时使用的格式,例如:wildcard,glob,regex,pipe等。
"current": { #显示仪表板上当前选定的变量text/value
"tags": [],
"text": "prod",
"value": "prod"
},
"datasource": null, #显示变量的数据源
"includeAll": true, #是否所有价值选项都可用
"name": "env", #变量名称
"options": [ #可在仪表板上选择的可变text/value的数组
{
"selected": false,
"text": "All",
"value": "*"
},
{
"selected": false,
"text": "stage",
"value": "stage"
},
{
"selected": false,
"text": "test",
"value": "test"
}
],
"query": "tag_values(cpu.utilization.average,env)", #用于获取变量值的数据源查询
"refresh": false,
"refresh": false,
"type": "query" #变量的类型,即custom(自定义),query(查询)或 interval(间隔)
},
{
"allFormat": "wildcard",
"current": {
"text": "apache",
"value": "apache"
},
"datasource": null,
"includeAll": false,
"multi": false, #是否可以从变量值列表中选择多个值
"multiFormat": "glob", #从数据源获取时间序列时使用的格式
"name": "app",
"options": [
{
"selected": true,
"text": "tomcat",
"value": "tomcat"
},
{
"selected": false,
"text": "cassandra",
"value": "cassandra"
}
],
"query": "tag_values(cpu.utilization.average,app)",
"refresh": false,
"regex": "",
"type": "query"
}
]
}