HTML之body标签内的元素(二)
一、body标签里面常用的元素标签
1.1 html里面的字符转义
在html里面我们可能想让字体之间有空格,后者将一个字用<>包起来,这时候就需要用到转义字符了。
<body> <div>我是 你哥</div> <div>我是 你哥<哈哈></div> <a>♠走了一波♣</a> <a>♥算了算了♦</a> <br> <a>♠再走一波♣</a> <br> <a>♥飞起飞起♦</a> </body>
#上面是一个简单的转义字符的例子, 是空格,<是<,>是>

#从上面的浏览器截图可以看出,第一行空格了那么多浏览器还是认为是一个空格。让后第二行出现了很多的空格也出现了<>,然后第三行除了出现扑克牌上面的图标外还但是虽然代码里面是两行a标签,但是没有换行,这也可以看出div这种块级标签跟a这种行级标签的区别,然后最后加入了<br>换行符标签。
http://blog.csdn.net/wusuopubupt/article/details/8817826 #更多的转义符号可以看这篇博客
1.2 h系列
<body> <h1>第一行</h1> <h2>第二行</h2> <h3>第三行</h3> <h4>第四行</h4> <h5>第五行</h5> <h6>第六行</h6> </body>
 '
'
#从浏览器上面的截图也很好能看出h标签就是用在文档中类似于标题的意思,h1是最大的标题格式,h6是最小的标题格式。
1.3 p标签
p元素表示一个内容块,如本规范中定义的一个段落。 当一个更具体的元素,比如一个列表,更适合的时候,p元素不应该被使用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.i1{
background-color: #2459a2;
height: 48px;
}
</style>
</head>
<body>
<div style="width: 20%;background-color: red;">
<p>请选择梦想:</p>
<a>呜呜</a>
</div>
<p>请选择性别2:</p>
<p>请选择爱好:</p>
<p class="i1">请选择性别2:</p>
<p style="background: aqua;height: 50px;">请选择性别3:
<p>请选择性别3.1</p>
<a>请选择性别3.2</a>
<a>请选择性别3.3</a>
</p>
</body>
</html>
#由此图可以看出div是块标签并且里面可以加格式可以嵌套其他标签div里面设置的渲染效果也可以传递给下面的子标签,p标签就是自动在其前后创建一些空白。浏览器会自动添加这些空间,多余的部分用页面会用空白表示,就好好的在里面写字就可以了,当然p标签也可以引用style属性但是嵌套的那些标签就不能雨露均沾了。
1.4 hr
这个标签就比较好理解了,就是再HTML页面中创建一条水平线。水平分隔线(horizontal rule)可以在视觉上将文档分隔成各个部分。
<body> <h1>Food</h1> <p>All food at the project is rationed:</p> <dl> #<dl> 标签定义了定义列表(definition list)。<dl> 标签用于结合 <dt> (定义列表中的项目)和 <dd> (描述列表中的项目)。 <dt>Potatoes</dt> <dd>Two per day</dd> <dt>Soup</dt> <dd>One bowl per day</dd> </dl> <hr> <p>Cooking is done by the chefs on a set rotation.</p> </body>
#上面是一个官网的例子,我们看看浏览器的显示结果

1.5 列表标签
ul+li+ol
<ul> 标签定义无序列表。<li> 标签定义列表项目。<li> 标签可用在有序列表 (<ol>) 和无序列表 (<ul>) 中。
<body> <p>I have lived in the following countries:</p> <ul> <li>Norway</li> <li>Switzerland</li> <li>United Kingdom</li> <li>United States</li> </ul> <ol> <li value="4"><cite>Toy Story 2</cite>, 1999</li> <li value="2"><cite>Finding Nemo</cite>, 2003</li> <li value="3"><cite>The Incredibles</cite>, 2004</li> <li value="1"><cite>Ratatouille</cite>, 2007</li> </ol> <ol reversed> <li><cite>Toy Story 2</cite>, 1999</li> <li><cite>Finding Nemo</cite>, 2003</li> <li><cite>The Incredibles</cite>, 2004</li> <li><cite>Ratatouille</cite>, 2007</li> </ol> <ol> <li>Toy Story 2, 1999</li> <li>Finding Nemo, 2003</li> <li>The Incredibles, 2004</li> <li>Ratatouille, 2007</li> </ol> </body>

#从上面的结果可以看出ul和ol的区别,一个是无序列表一个是有序列表。li标签就是定义列表项目。然后ol标签里面加上reversed就是反序的意思。
#<cite> 标签通常表示它所包含的文本对某个参考文献的引用,比如书籍或者杂志的标题。按照惯例,引用的文本将以斜体显示。用 <cite> 标签把指向其他文档的引用分离出来,尤其是分离那些传统媒体中的文档,如书籍、杂志、期刊,等等。如果引用的这些文档有联机版本,还应该把引用包括在一个 <a> 标签中,从而把一个超链接指向该联机版本。<cite> 标签还有一个隐藏的功能:它可以使你或者其他人从文档中自动摘录参考书目。我们可以很容易地想象一个浏览器,它能够自动整理引用表格,并把它们作为脚注或者独立的文档来显示。<cite> 标签的语义已经远远超过了改变它所包含的文本外观的作用;它使浏览器能够以各种实用的方式来向用户表达文档的内容。
dl+dt+dd
<dl> 标签定义了定义列表(definition list)。<dl> 标签用于结合 <dt> (定义列表中的项目)和 <dd> (描述列表中的项目)。
dl元素表示零个或多个术语描述组的描述列表。 每个术语描述组由一个或多个可能作为div元素子元素的子元素(由dt元素表示)和一个或多个描述(由dd元素可能表示为div元素子元素的子元素)组成,忽略任何其他节点 比dt和dd元素的子元素,dt和dd元素是div元素子元素的子元素。
<body> <p>d1--test1:</p> <dl> #标签定义了定义列表(definition list) <dt>Members</dt> #<dt> 标签定义了定义列表中的项目(即术语部分)。 <dd>Brian May</dd> #<dd> 在定义列表中定义条目的定义部分。 <dd>Freddie Mercury</dd> <dt>Record labels</dt> <dd>EMI</dd> <dd>Parlophone</dd> </dl> <p>dl--test2:</p> <dl> <dt> One </dt> <dd> You get five victory points </dd> <dt> Two </dt> <dd> You get two victory points </dd> <dt> Three</dt> <dd> You get one victory point </dd> <dt> Four </dt> <dd> You get no victory points </dd> </dl> </body>

#上面是浏览器的显示结果。
1.6 div标签
这个div标签就吊了,后面也经常会用到,本身这个标签是没有啥意义的,是一个块级标签,它代表了它内部的字标签,它可以与class,lang和title属性一起使用来标记一组连续元素共有的语义,这个标签要和其他标签一起混用。
<body> <div style="background: aqua;"> <a>1</a> <ul> <li>1.1</li> <li>1.2</li> </ul> </div> <div style="background: blue;">2</div> <p></p> #p标签里面啥也没写 <div style="background: red;">3</div> <div style="background: darkgoldenrod;"></div> #<div>标签里面什么都没写啊 <a href="#i1">第一章</a> #这是a的锚,就是跟下面的第一张内容那里想关联 <a href="#i2">第二章</a> <a href="#i3">第三章</a> <a href="#i4">第四章</a> <div id="i1" style="height:200px;">第一章的内容</div> <div id="i2" style="height:200px;">第二章的内容</div> <div id="i3" style="height:200px;">第三章的内容</div> <div id="i4" style="height:200px;">第四章的内容</div> </body>

#从浏览器返回的结果来简单总结一下,根据第一个div里面的显示结果可以看到<div>标签是把设置传递给内部的子标签,第二个div呢可以看到div是一个块级标签,第三个p标签呢可以看到就算p标签里面没内容也会是一个空白行,第4个div呢主要是对比一下里面如果没有任何内容的话就啥玩意没有,也就是说这个div标签没有任何意义,因为第3个div标签里面的内容就直接就接了a标签里面的内容了,然后最后a标签和div标签通过引用id做了一个锚,也就是定位,另外要注意的是标签的ID是不允许重复的,href是跳转属性里面的值是一个URL,下面是url的值:
超链接的 URL。可能的值: 绝对 URL #指向另一个站点(比如 href="http://www.example.com/index.htm") 相对 URL #指向站点内的某个文件(href="index.htm") 锚 URL #指向页面中的锚(href="#top")
#当然你在<div>标签里面加点东西就有意义了,比如这个小例子,以后前端页面也经常会用到这种形式:
<div style="background: green;width: 50px;height: 60px;"></div> #这是简单的定义了一个高度和宽度,然后再定义一个背景色明显一点
下面是浏览器截图:

1.7 a、b、u、i标签
如果a元素具有href属性,则它表示由其内容标记的超链接(超文本锚点)。如果a元素没有href属性,那么元素表示一个占位符,表示链接可能被放置的位置,如果它是相关的,则只包含元素的内容。如果href属性不存在,则必须省略target, download,rel,rev,hreflang,type和referrerpolicy属性。
<body> <ul> <li> <a href="/">Home</a> </li> <li> <a href="/news">News</a> </li> <li> <a>Examples</a> </li> <li> <a href="/legal">Legal</a> </li> </ul> <b>这是粗体文本</b> <b>这是粗体文本2</b> <p>这是普通文本 - <b>这是粗体文本</b>。</p> <p>如果文本不是超链接,就不要<u>对其使用下划线</u></p> <u>对其使用下划线1</u> <u>对其使用下划线2</u> </body>
#这是用了一个小例子。

#可以看到a、b、u、i标签都是行内标签,然后a标签是普通字体,b标签是加黑加粗,u标签是加下划线、i标签是斜体。当然只有a标签支持加href,其他的两个不支持的。
1.8 span标签
span元素本身并不意味着任何东西,但是当与全局属性(例如class,lang或dir)一起使用时,它们可能会很有用。 它代表了它的子标签。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.pg-header{
background-color: #dddddd;
}
.pg-body{
background-color: #2459a2;
}
</style>
</head>
<body>
<span>hello</span>
<span>hello</span>
<a class="pg-header">agaga</a>
<a class="pg-header">
<a>test1</a>
<a>test2</a>
</a>
<span class="pg-header">
<a>a1</a>
<a>a2</a>
<p>p1</p>
<ul>
<li>1</li>
<li>2</li>
</ul>
</span>
<span>hello</span>
<span>hello</span>
<div class="pg-body">
<p>p1</p>
<p>p2</p>
<ul>
<li>1</li>
<li>2</li>
</ul>
<span class="pg-header">
<a>a1</a>
<a>a2</a>
</span>
</div>
</body>
</html>
#通过网页显示结果来总结一下,首先<span>和<a>都是行内标签,然后呢区别就是<span>其实是为内部的子标签服务的,但是a标签不能把渲染效果传递给子标签。
#然后呢<div>和<span>本身都是没有任何意义的都是为内部的子标签服务的,不过前者是块级标签后者是行内标签,然后div可以包span标签,span如果不自己定义渲染效果就引用div的渲染效果,如果span标签自己定义了就走自己的渲染效果,然后span标签将块级标签包裹起来并不能将渲染效果传递给块级子标签。不过对于html来说一般最外层都是div标签,当然span标签它在结合诸如:class,lang,或者dir属性时,非常有用。它起到描述了(文档内容)的作用,<span> 标签被用来组合文档中的行内元素,使用 <span> 来组合行内元素,以便通过样式来格式化它们。
#<span>标准属性有:id, class, title, style, dir, lang, xml:lang
#<span>事件属性有:onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup
div和span的最主要区别在于语义上,默认情况下:
<div> 是用于组合其他 HTML 元素的容器,即下级可以嵌套其他HTML元素。基于此特征, <div> 属于块级元素,浏览器会在其前后显示换行。
<span>是文本的容器,即一般只包围在文本的两边。基于此特征,<span> 属于内联元素,即在显示时通常不会以新行开始。
1.9 img标签
img元素向网页中嵌入一幅图像。请注意,从技术上讲,<img> 标签并不会在网页中插入图像,而是从网页上链接图像。<img> 标签创建的是被引用图像的占位空间。<img> 标签有两个必需的属性:src 属性 和 alt 属性。
链接地址:https://w3c.github.io/html/semantics-embedded-content.html#the-img-element
全局属性:
alt #值是text,规定图像的替代文本。 src #值是URL,规定显示图像的 URL。 srcset #在不同情况下使用的图像(例如,high-resolution displays, small monitors等) sizes #断点之间的图像大小 crossorigin #元素如何处理crossorigin请求 usemap #要使用的图像映射的名称 ismap #图像是否是服务器端图像映射 width #设置图像的宽度。 height #设置图像的高度。 referrerpolicy #引用者由元素启动的提取策略 longdesc #提供指向图像扩展描述的链接的网址,在[html-longdesc]中定义
下面用一个小例子简单展示一下,img标签就是往页面里面嵌图片的:
<body> <a href="http://www.baidu.com"> <img src="https://www.baidu.com/img/bd_logo1.png" title="百度图标" style="height: 200px;width: 200px;" alt="百度图片"> <img src="" title="百度图标" style="height: 200px;width: 200px;" alt="百度图片"> <img src="https://www.baidu.com/img/bd_logo1.png" style="height: 200px;width: 200px;" alt="百度图片"> </a> </body>

#有title当鼠标移动到图片的时候会显示title的文字内容,当没有图片的时候会现在alt设置的文本内容。
1.10 table标签
table标签以及一大波元素
<table> 标签定义 HTML 表格。简单的 HTML 表格由 table 元素以及一个或多个 tr、th 或 td 元素组成。tr 元素定义表格行,th 元素定义表头,td 元素定义表格单元。更复杂的 HTML 表格也可能包括 caption、col、colgroup、thead、tfoot 以及 tbody 元素。
caption:caption 元素定义表格标题。caption 标签必须紧随 table 标签之后。您只能对每个表格定义一个标题。通常这个标题会被居中于表格之上。
colgroup : <colgroup> 标签用于对表格中的列进行组合,以便对其进行格式化。如需对全部列应用样式,<colgroup> 标签很有用,这样就不需要对各个单元和各行重复应用样式了。<colgroup> 标签只能在 table 元素中使用。
col : <col> 标签为表格中一个或多个列定义属性值。如需对全部列应用样式,<col> 标签很有用,这样就不需要对各个单元和各行重复应用样式了。只能在 table 或 colgroup 元素中使用 <col> 标签。
tbody :<tbody> 标签表格主体(正文)。该标签用于组合 HTML 表格的主体内容。tbody 元素应该与 thead 和 tfoot 元素结合起来使用。thead 元素用于对 HTML 表格中的表头内容进行分组,而 tfoot 元素用于对 HTML 表格中的表注(页脚)内容进行分组。
thead : <thead> 标签定义表格的表头。该标签用于组合 HTML 表格的表头内容。
tfoot:<tfoot> 标签定义表格的页脚(脚注或表注)。该标签用于组合 HTML 表格中的表注内容。
tr:<tr> 标签定义 HTML 表格中的行。tr 元素包含一个或多个 th 或 td 元素。
td : <td> 标签定义 HTML 表格中的标准单元格。
th:定义表格内的表头单元格。
table的简单例子:
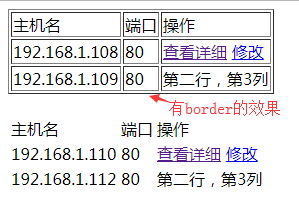
<body> <table border="1"> <tr> <td>主机名</td> <td>端口</td> <td>操作</td> </tr> <tr> <td>192.168.1.108</td> <td>80</td> <td> <a href="s2.html">查看详细</a> <a href="#i1">修改</a> </td> </tr> <tr> <td>192.168.1.109</td> <td>80</td> <td>第二行,第3列</td> </tr> </table> <br/> <table> <tr> <td>主机名</td> <td>端口</td> <td>操作</td> </tr> <tr> <td>192.168.1.110</td> <td>80</td> <td> <a href="s2.html">查看详细</a> <a href="#i1">修改</a> </td> </tr> <tr> <td>192.168.1.112</td> <td>80</td> <td>第二行,第3列</td> </tr> </table>

#从上图可以看到有border会有表格效果,没有的话就没有表格效果了。然后tr标签是分割成几行一般只需要设置height,td标签用来控制每个单元格的属性,可是分别控制每个单元格的上下左右边框,其中也包含padding属性。
<table>属性:
width #设置表格宽度 height #设置表格高度 align #设置 表格 在其父元素中的水平对齐方式,取值:left,center,right border #边框,边框宽度,以px为单位的数值,px可以省略 cellpadding #单元格内边距,单元格边框与内容之间的距离 cellspacing #单元格外边距,单元格与单元格之间或者单元格与表格之间的距离 bgcolor #背景颜色
<tr>属性:
align #该行的内容 水平对齐方式 valign #该行的内容 垂直对齐方式取值:top,middle,bottom bgcolor #背景颜色
<td>属性:
width height align valign bgcolor colspan #设置单元格跨列 rowspan #设置单元格跨行
table的th的小例子:
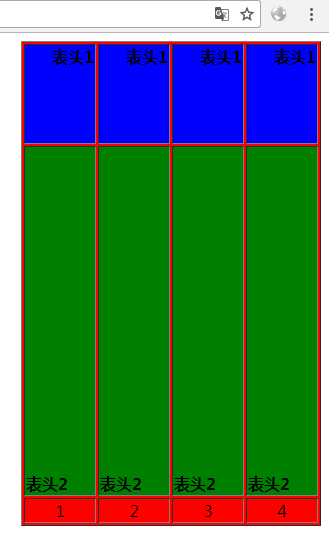
<table border="1" height="200px" width="300px" align="right" bgcolor="red"> <thead align="left" valign="bottom"> <tr align="right" valign="top" bgcolor="blue" height="100px"> <th>表头1</th> <th>表头1</th> <th>表头1</th> <th>表头1</th> </tr> <tr bgcolor="green" height="350px"> <th>表头2</th> <th>表头2</th> <th>表头2</th> <th>表头2</th> </tr> </thead> <tbody valign="top" align="center"> <tr> <td>1</td> <td>2</td> <td>3</td> <td>4</td> </tr> </tbody> </table> </body>

#首先在table标签里面呢设置的高度是可以被thead标签撑开的,然后呢设置的align属性呢是定义这个表格在页面的哪边,默认是left。
#然后是thead标签align属性是说字体在表格的哪侧肯定默认是水平方向居中,然后valign是指字体在垂直方向的位置,当然默认也是居中的。
#但是thead标签是设置不了width和height的,tr标签可以设置height但是weight标签没用。
#然后就是tbody可以设置字体的水平和垂直方向,字体默认是水平left,垂直是top。
td的colspan和rowspan的例子:
rowspan 属性规定单元格可横跨的行数。
colspan 属性规定单元格可横跨的列数。
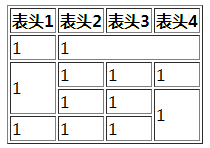
<table border="1"> <thead> <tr> <th>表头1</th> <th>表头2</th> <th>表头3</th> <th>表头4</th> </tr> </thead> <tbody> <tr> <td>1</td> <td colspan="3">1</td> </tr> <tr> <td rowspan="2">1</td> <td>1</td> <td>1</td> <td>1</td> </tr> <tr> <td>1</td> <td>1</td> <td rowspan="10">1</td> </tr> <tr> <td>1</td> <td>1</td> <td>1</td> </tr> </tbody> </table> </body>

#从上面浏览器的显示结果可以看出,colspan是从当前位置横向的占了3个单元格,第二个rowspan是纵向的占了2个单元格,第三个rowspan是纵向的虽然数字比较大但是受整个表格限制。
