nginx系列(四)nginx做缓存服务器
一、nginx缓存介绍
1.1 web缓存?
Web缓存位于内容源Web服务器和客户端之间,当用户访问一个URL时,Web缓存服务器会去后端Web源服务器取回要输出的内容,然后当下一个请求到来时,如果访问的是相同的URL,Web缓存服务器直接输出内容给客户端,而不是向源服务器再次发送请求。Web缓存降低了内容源Web服务器、数据库的负载,减少了网络延迟,提高了用户访问的响应速度,增强了用户体验。
Web缓存服务器最著名的是squid cache,作为网页服务器的前置cache服务器缓存相关请求来提高Web服务器的速度。我之前的公司用的就是squid 。nginx也早已经实现了cache功能。
1.2 nginx的cache
nginx从0.7.48版开始,支持了类似squid的缓存功能。这个缓存是把URL及相关组合当做Key,用md5算法对Key进行哈希,得到硬盘上对应的哈希目录路径,从而将缓存内容保存在该目录内。它可以支持任意URL链接,同时也支持404/301/302这样的非200状态码。并且可以通过第三方的ngx_cache_purge模块,用来清除指定URL的缓存。
在性能上,nginx对多核CPU的利用,胜过squid很多。另外在反向代理、负载均衡、健康检查、后端服务器故障转移、重写、易用性上,nginx也比squid强大很多。
nginx的web缓存服务主要由proxy_cache相关指令集和fastcgi相关指令集构成,前者用于反向代理时,对后端内容源服务器进行缓存,后者主要用于对FastCGI的动态程序进行缓存。
1.3 nginx的cache指令介绍
proxy_cache指令:
语法:proxy_cache zone_name;
默认值:None
使用环境:http,server,location
该指令用于设置哪个缓存区将被使用,zoen_name的值为proxy_cache_path指令创建的缓存区名称。
proxy_cache_path 指令:
语法:proxy_cache_path path [levels=number] keys_zone_name:zone_size [inactive=time] [max_size=size];
默认值: None
使用环境:http
该指令用于设置缓存文件的存放路径。示例如下:
proxy_cache_path proxy_cache levels=1:1:2 keys_zone=cache_images:1800m inactive=30d max_size=20g;
#存放在nginx目录下的proxy_cache目录,levels(缓存目录结构)是三层目录结构,第一层目录结构是1个字母、第二层目录还是1个字母、第三层目录是2个字母,keys_zone(指定缓存池名字)名称为cache_images,后面跟的是内存缓冲区的大小是1800MB(设置一个共享内存区,该内存区用于存储缓存键和元数据,有些类似计时器的用途。将键的拷贝放入内存可以使NGINX在不检索磁盘的情况下快速决定一个请求是`HIT`还是`MISS`,这样大大提高了检索速度。一个1MB的内存空间可以存储大约8000个key),inactive=30d表示缓存数据在30天内没有被访问将被删除该参数默认值为10分钟(指定了项目在不被访问的情况下能够在内存中保持的时间),max_size=20g是指硬盘缓存空间为30G、默认情况下经访问的文件常将被放到内存中进行缓存,而在内存缓存空间不足时,Nginx会将不经常访问的数据从内存写到磁盘(如果不指定具体值,那就是允许缓存不断增长,占用所有可用的磁盘空间。当缓存达到这个上线,处理器便调用cache manager来移除最近最少被使用的文件,这样把缓存的空间降低至这个限制之下。)。
proxy_cache_methods指令:
语法:proxy_cache_methods [GET HEAD POST];
默认值: proxy_cache_methods GET HEAD;
使用环境:http,server,location
该指令用于设置缓存哪些HTTP方法,默认缓存HTTP GET/HEAD方法,不缓存HTTP POST方法。
proxy_cache_min_user指令:
语法:proxy_cache_min_uses the_number;
默认值:proxy_cache_min_uses 1;
使用环境:http,sertver,location
该指令用于设置缓存的最小使用次数,默认值为1.
proxy_cache_valid指令:
语法:proxy_cache_valid reply_code [reply_code...] time;
默认值:none
使用环境:http,server,location
该指令用于对不同返回状态码的URL设置不同的缓存时间,例如:
proxy_cache_valid 404 301 302 10s;
proxy_cache_valid 200 206 10d;
proxy_cache_valid any 30s;
# 404 301 302 状态的URL缓存10秒钟
# 200 206状态的URL缓存10天
# 对于没有单独设置的状态码,全部设置缓存时间为30秒。
proxy_cache_key指令:
语法:proxy_cache_key line;
默认值:None
使用环境:http,server,location
该指令用来设置Web缓存的Key值,nginx根据Key值md5哈希存储缓存。一般根据$host(域名)、$request_uri(请求的路径)等变量组合成proxy_cache_key。例如:
proxy_cache_key $host$uri$is_args$args;
博文来自:www.51niux.com
二、nginx缓存示例介绍
2.1 基本示例
http {
...
proxy_temp_path /data/proxy_temp; #这个临时目录跟下面指定的目录要在同一级目录下
proxy_cache_path /data/proxy_cache levels=1:2 keys_zone=cache_images:1800m inactive=30d max_size=20g;
#上面定义了cache的目录为/data/proxy_cache,缓存目录为第一级1个字符第二级两个字符,zone的名称为cache_images,分配内存大小为1800MB,这个zone的缓存文件如果30天内没有被访问文件就会被cache manager进程删除掉,zone的磁盘容量为20GB。
proxy_cache_valid 404 301 302 10s; #设置状态码是404,301,302的响应缓存时间为10秒钟
proxy_cache_valid 200 206 10d; #设置状态码是200或者206的响应缓存时间是10天(资源缓存到本地磁盘的时间),当然如果静态文件不会更改的话缓存时间会更长。
proxy_cache_valid 504 60s;
proxy_cache_valid 502 60s;
proxy_cache_valid 500 60s;
proxy_cache_valid any 60s; #这里是除上述状态码以外的所有响应缓存时间是60秒。
#这里主要是在日志里面加入了$upstream_cache_status来表示资源缓存的状态,有HIT(命中) MISS(未命中) EXPIRED(过期)三种状态
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for" "$upstream_addr" "$upstream_cache_status"';
...
server_names_hash_bucket_size 128;
client_header_buffer_size 32k;
large_client_header_buffers 4 32k;
upstream backend_image {
server 192.168.1.107:80;
server 192.168.1.108:80;
keepalive 32;
}
server {
listen 80;
server_name 192.168.1.103;
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$ {
proxy_pass http://backend_image;
valid_referers none blocked *.baidu.com$;
if ($invalid_referer) {
return 403;
}
proxy_cache cache_images; #设置资源缓存的zone
proxy_cache_key $host$uri$is_args$args; #设置缓存的key。nginx根据key值md5哈希存储缓存,这里根据“域名、URI、参数”组合成key。
expires 30d;
#add_header X-Cache $upstream_cache_status;
}#levels=1:2 一般都得整多级目录,有好处,你像我们就是单挂的200G的SSD,限制的是180G,/data/proxy_cache目录基本长期保持再180G状态,如果你想多存点东西资源呢,可以多挂几块盘,软连接或者挂载什么的把多级目录搞几个挂在别的硬盘上面去,这样你的限制目录大小就可以调大了。当然这也跟需求有关系,我就想让它经常清理,我的缓存目录就想存一些新的实时被访问到的数据,那么也就不用挂载多块盘了。而且我们200,206状态的缓存时间一般都比较长,会缓存几个月,也是跟业务有关系的,我们主要偏浏览,图片啊视频啊基本很少变动,一般都是新增。
在前端Ctrl+f5刷新页面:
查看下日志会发现就第一次调用的时候是MISS,然后跑到后端都去192.168.1.107调用资源了,剩下的都是直接HIT命中直接就返回数据了没有再去后端调用数据。
192.168.1.114 - - [26/Jun/2017:17:34:34 +0800] "GET /images/4.jpg HTTP/1.1" 200 72851 "-" "Mozilla/5.0 (Windows NT 6.1; WOW64; rv:54.0) Gecko/20100101 Firefox/54.0" - "192.168.1.107:80" "MISS" 192.168.1.114 - - [26/Jun/2017:17:34:37 +0800] "GET /images/4.jpg HTTP/1.1" 200 72851 "-" "Mozilla/5.0 (Windows NT 6.1; WOW64; rv:54.0) Gecko/20100101 Firefox/54.0" - "-" "HIT" 192.168.1.114 - - [26/Jun/2017:17:34:37 +0800] "GET /images/4.jpg HTTP/1.1" 200 72851 "-" "Mozilla/5.0 (Windows NT 6.1; WOW64; rv:54.0) Gecko/20100101 Firefox/54.0" - "-" "HIT" 192.168.1.114 - - [26/Jun/2017:17:34:38 +0800] "GET /images/4.jpg HTTP/1.1" 200 72851 "-" "Mozilla/5.0 (Windows NT 6.1; WOW64; rv:54.0) Gecko/20100101 Firefox/54.0" - "-" "HIT"
下面是资源过期之后再次调用的日志信息(文件如果过期了回去后端服务器重新获取然后再更新本地缓存,然后就继续本地提供此资源的访问不会再去后端调用此资源):
192.168.1.114 - - [28/Jun/2017:09:48:52 +0800] "GET /images/1.jpg HTTP/1.1" 200 346212 "-" "Mozilla/5.0 (Windows NT 6.1; WOW64; rv:54.0) Gecko/20100101 Firefox/54.0" - "192.168.1.108:80" "EXPIRED" 192.168.1.114 - - [28/Jun/2017:09:49:06 +0800] "GET /images/1.jpg HTTP/1.1" 200 346212 "-" "Mozilla/5.0 (Windows NT 6.1; WOW64; rv:54.0) Gecko/20100101 Firefox/54.0" - "-" "HIT" 192.168.1.114 - - [28/Jun/2017:09:49:07 +0800] "GET /images/1.jpg HTTP/1.1" 200 346212 "-" "Mozilla/5.0 (Windows NT 6.1; WOW64; rv:54.0) Gecko/20100101 Firefox/54.0" - "-" "HIT" 192.168.1.114 - - [28/Jun/2017:09:49:08 +0800] "GET /images/1.jpg HTTP/1.1" 200 346212 "-" "Mozilla/5.0 (Windows NT 6.1; WOW64; rv:54.0) Gecko/20100101 Firefox/54.0" - "-" "HIT"
另外(在location中添加下面的配置):
add_header 'Access-Control-Allow-Origin' '*'; #任何域都可以访问我的资源. add_header 'Access-Control-Allow-Credentials' 'true'; #设置响应头,如果服务端不设置响应头,响应会被忽略不可用。 add_header 'Access-Control-Allow-Methods' 'GET'; #只允许GET请求
现在Html5开始流行,Access-Control-Allow-Origin 是html5 添加的新功能,用来解决跨域问题。
A.abc.com 发起一个到 abc.com/B 的ajax请求,也会有跨域的问题。之所以会有跨域问题,实则是因为www.abc.com其实同A.abc.com一样,也是一个二级域名,而非一级域名(一级域名是http://abc.com)。
同源策略,它是由Netscape提出的一个著名的安全策略。现在所有支持JavaScript 的浏览器都会使用这个策略。
1.协议相同
2.域名相同
3.端口相同
不同源的网页之间,是无法互相访问cookie、LocalStorage、indexDB的。大家经常说的跨域访问,CORS是一个W3C标准,全称是"跨域资源共享"。跨域访问时,如果客户端发送非简单请求,客户端会首先发送一个option预请求,检查服务端是否支持跨域访问。
博文来自:www.51niux.com
2.2 proxy_cache与purge清理缓存
好了我们上面已经将nginx的cache功能实现出来了,但是有一个问题,如果后端内容发生了变化呢,这时候你前端的nginx_cache的资源还未到过期时间,一访问url,发现本地有资源就还未过期根本就不会去后端去请求了。那么返回给用户的还是旧的资源,显然这不是我们希望的。只有当后端资源发送了变化,然后让nginx的cache里面的资源失效或者删除当用户发起请求时,再去后端同步一次才能解决这个问题。
第一种方法是将缓存时间调低一点不要那么大了,但是大部分的静态资源是很少变动了,你调低了就会频繁的去后端去请求资源,显然不能这么干。
第二种方法就是用purge模块来主动清理缓存。
安装Purge模块:
#wget https://github.com/FRiCKLE/ngx_cache_purge/archive/2.3
#unzip 2.3.zip
#/usr/local/nginx/sbin/nginx -V #查看一下nginx编译时候的参数,在后面加上Purge模块的安装,如下面:
#./configure --prefix=/usr/local/nginx/ --with-http_stub_status_module --with-http_ssl_module --with-pcre --add-module=../ngx_cache_purge-2.3
# make && make install
配置nginx配置文件:
location ~ /purge/(.*) { #只允许某些IP网段或者IP能访问
allow 127.0.0.1;
allow 192.168.1.0/24;
allow 192.168.2.114;
deny all;
proxy_cache_purge cache_images $host$1$is_args$args;
}重启nginx服务查看进程:
#重启nginx服务,然后查看进程发现下面多了两个cache管理进程

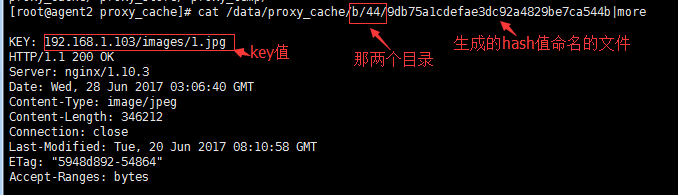
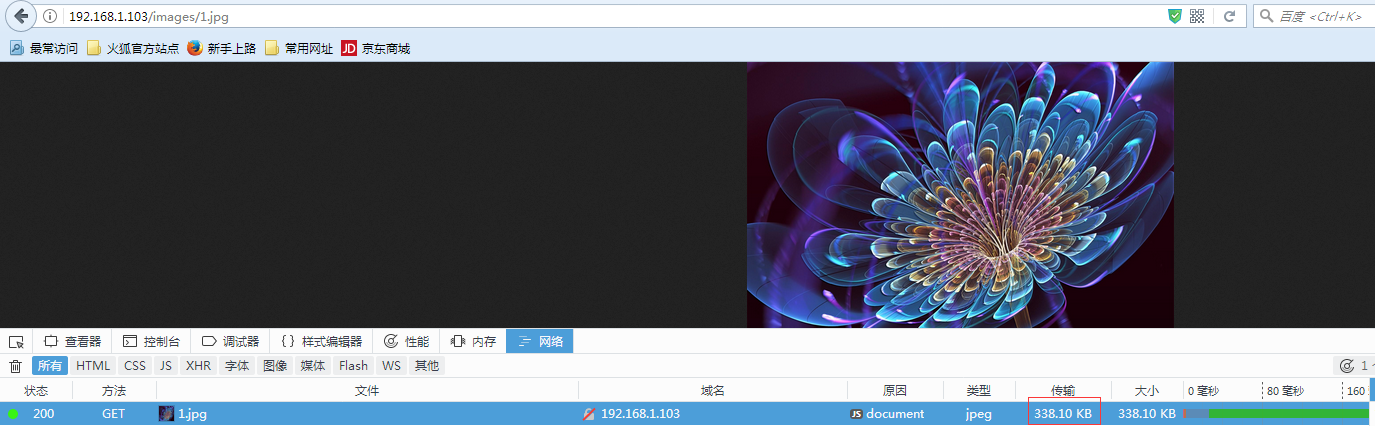
访问一个url查看下缓存的静态文件:
http://192.168.1.103/images/1.jpg #访问一个url下面就是生产的缓存文件,也只有头部几段可以看

# ls -lh /data/proxy_cache/b/44/9db75a1cdefae3dc92a4829be7ca544b #此静态文件要比请求的资源稍大因为里面有些上图中看到的信息。
-rw------- 1 www www 339K 6月 28 11:06 /data/proxy_cache/b/44/9db75a1cdefae3dc92a4829be7ca544b
现在我们将后端的1.jpg图片换成其他的图片,然后你在浏览器各种ctrl+f5刷新的话会发现图片没有发生变化,因为你这个url还没有过期,而nginx_cache本地的静态资源文件也在,所以不会去后端进行文件同步。
在浏览器输入url:http://192.168.1.103/purge/images/1.jpg (主要是在原来的链接前面加了/purge/)

#上面如果出现这个界面说明清理成功。下面查下后面的日志:
192.168.1.114 - - [28/Jun/2017:12:01:47 +0800] "GET /purge/images/1.jpg HTTP/1.1" 200 282 "-" "Mozilla/5.0 (Windows NT 6.1; WOW64; rv:54.0) Gecko/20100101 Firefox/54.0" - "-" "-"
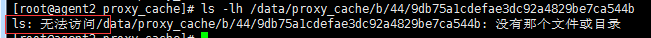
查看下上面我们看的那个静态文件是否还存在(从下图中可以看出hash静态文件也已经删除掉了。):

再次刷新之前测试的url发现页面已经发生了变化:

再次查看nginx_cache这台机器的日志(第一次是MISS第二次是HIT):
192.168.1.114 - - [28/Jun/2017:12:04:25 +0800] "GET /images/1.jpg HTTP/1.1" 200 95179 "-" "Mozilla/5.0 (Windows NT 6.1; WOW64; rv:54.0) Gecko/20100101 Firefox/54.0" - "192.168.1.108:80" "MISS" 192.168.1.114 - - [28/Jun/2017:12:06:09 +0800] "GET /images/1.jpg HTTP/1.1" 200 95179 "-" "Mozilla/5.0 (Windows NT 6.1; WOW64; rv:54.0) Gecko/20100101 Firefox/54.0" - "-" "HIT"
#从上面可以看出purge 在清理缓存的时候,是将缓存的key和缓存目录中的静态文件一并删除掉。
2.3 proxy_store缓存
proxy_store是nginx缓存的另一种方式,类似于镜像的形式。是一种传统的缓存方式,将缓存文件拉取到本地永久保存,所以这种形式不能定义图片的自动过期时间。
下面是配置示例:
http {
...
upstream backend_image {
server 192.168.1.107:80;
server 192.168.1.108:80;
keepalive 32;
}
server {
...
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$ {
root /data/proxy_store/51niux_images/;
error_page 404 = @not_found; #如果是404我们传统的是返回一个错误页面,或者返回一个url,这里呢我们来如果是404就返回一个location。
...
}
location @not_found {
proxy_set_header Host admin.51niux.com;
rewrite /(.*) /images/$1 break; #将所有的图片请求都重写到后端服务器的域名/images/目录下面。
proxy_store /data/proxy_store/51niux_images/$1; #然后再将图片写到本地的/data/proxy_store/51niux_images/目录下面。
proxy_pass http://backend_image; #然后将请求转发到后端服务器
}
...
}然后我们用浏览器访问一个url然后再多次强制刷新网页查看nginx_cache的日志:
# ls -lh /data/proxy_store/51niux_images/5.jpg #文件本地也刚刚从后端copy了一份到本地目录下面。
-rw------- 1 www www 81K 6月 29 2017 /data/proxy_store/51niux_images/5.jpg
192.168.1.114 - - [29/Jun/2017:11:38:27 +0800] "GET /5.jpg HTTP/1.1" 200 82938 "-" "Mozilla/5.0 (Windows NT 6.1; WOW64; rv:54.0) Gecko/20100101 Firefox/54.0" - "192.168.1.108:80" "-" 192.168.1.114 - - [29/Jun/2017:11:38:30 +0800] "GET /5.jpg HTTP/1.1" 200 82938 "-" "Mozilla/5.0 (Windows NT 6.1; WOW64; rv:54.0) Gecko/20100101 Firefox/54.0" - "-" "-" 192.168.1.114 - - [29/Jun/2017:11:38:30 +0800] "GET /5.jpg HTTP/1.1" 200 82938 "-" "Mozilla/5.0 (Windows NT 6.1; WOW64; rv:54.0) Gecko/20100101 Firefox/54.0" - "-" "-" 192.168.1.114 - - [29/Jun/2017:11:38:30 +0800] "GET /5.jpg HTTP/1.1" 200 82938 "-" "Mozilla/5.0 (Windows NT 6.1; WOW64; rv:54.0) Gecko/20100101 Firefox/54.0" - "-" "-" 192.168.1.114 - - [29/Jun/2017:11:38:30 +0800] "GET /5.jpg HTTP/1.1" 200 82938 "-" "Mozilla/5.0 (Windows NT 6.1; WOW64; rv:54.0) Gecko/20100101 Firefox/54.0" - "-" "-"
#从日志可以看出,我们除了第一次本地没有这个资源要去后端去调用一下以外,以后再有请求都会直接返回结果不会再去后端去调用。
关于404错误的小测:
404优化页面这也是我们常用的一个功能,肯定不能返回默认的404,那是很影响用户体验的,所以我们都会不同的错误,做一些好看点的提示页面。
测试过程分拣单,分别在proxy_store所在的服务器的location @not_found的最后一行添加上error_page 404 /404.html;然后在后端的nginx同样开启这个页面功能。
然后分别在404.html写入不同的内容标识作为区分,然后重新加载nginx配置文件,用浏览器故意访问一个不存在的url。
结果是:如果nginx_store和后端的nginx服务器都同时开启了err_page 404跳转某个页面的功能,那么优先是返回nginx_store的404页面,如果只有后端nginx服务器开启了err_page页面跳转,那么返回的是后端的404页面。
博文来自:www.51niux.com
2.4 proxy_store+lua缓存清理缓存
nginx搭配lua这已经在生产上面跑了很多年了,大家也都有接触。Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码,提升nginx的性能和处理很多需求。nginx lua模块淘宝开发的nginx第三方模块,它能将lua语言嵌入到nginx配置中,从而使用lua就极大增强了nginx的能力.
下面是写的挺好的三篇入门级的文章:
https://my.oschina.net/leejun2005/blog/494248
http://blog.csdn.net/ygm_linux/article/details/53534917
http://outofmemory.cn/code-snippet/14396/nginx-and-lua
另外一些第三方模块都可以去此查找:https://www.nginx.com/resources/wiki/modules/
LuaJIT的安装
# wget luajit.org/download/LuaJIT-2.0.4.tar.gz
#tar zxf LuaJIT-2.0.4.tar.gz
#cd LuaJIT-2.0.4
#make PREFIX=/usr/local/luajit
#make install PREFIX=/usr/local/luajit
下载nginx lua模块
# cd ..
#wget https://github.com/openresty/lua-nginx-module/archive/v0.10.8.zip #因为nginx的版本比较新,所以对应的模块也要新一点不然的话可能会报错缺少东西。
#unzip v0.10.8.zip
nginx加载lua模块
# cd ../nginx-1.10.3
#export LUAJIT_LIB=/usr/local/lib #这里和下面那句就是导入环境变量告诉nginx去哪里找luajit
#export LUAJIT_INC=/usr/local/include/luajit-2.0
#./configure --prefix=/usr/local/nginx/ --with-http_stub_status_module --with-http_ssl_module --with-pcre --add-module=../ngx_cache_purge-2.3 --add-module=../lua-nginx-module-0.10.8/
# make -j 2 && make install
#ln -s /usr/local/lib/libluajit-5.1.so.2 /lib64/libluajit-5.1.so.2 #做这个软连接是为了避免启动nginx的时候报下面的错误
/usr/local/nginx/sbin/nginx: error while loading shared libraries: libluajit-5.1.so.2: cannot open shared object file: No such file or directory
nginx lua配置并测试
nginx的配置:
location ~* ^/lua(/.*) {
default_type 'text/plain';
content_by_lua 'ngx.say("hello, the lua is ok!")';
}然后nginx一定要重启服务而不是重新加载配置文件,因为你是又重新加载了一个lua模块,得重启服务让其生效。
如浏览器访问:http://192.168.1.103/lua/test

现在我们查下日志看是什么?
192.168.1.114 - - [29/Jun/2017:15:20:34 +0800] "GET /lua/test HTTP/1.1" 200 33 "-" "Mozilla/5.0 (Windows NT 6.1; WOW64; rv:54.0) Gecko/20100101 Firefox/54.0" - "-" "-"
proxy_store利用lua实现purge的功能
上面已经说了proxy_store是永久的把资源保留在本地,而这就存在一个问题了,如果后端的资源如图片发了变化,但是用户访问proxy_store,它会首先查看本地有没有资源,如果没有才会去向后端服务器去请求资源。所以如果后端的资源如何发生了变化,也让proxy_store发生更改了,而不是保留旧的错误的资源呢。那就只能在后端服务器的资源发生更改的时候,在proxy_store上面把此资源删除掉,然后再有访问,它本地没有资源是404,就会去后端去同步资源了。当然如果我们如果图片发生了更改,如1.jpg发生了更改,可以主动告诉proxy_store我1.jpg发生了更改,然后就让proxy_store将本地的1.jpg文件删除掉,或者更省事的办法就是多长时间之后将一个目录删除掉,然后再有请求就回源,这种方式当然是延时性比较大了。记得几年前用CDN的时候,那时候还是如果资源有变动(当然像图片视频这种资源变动的情况真的不多),人家给你提供个后台可以主动的提交哪些链接或者目录有变动,这就是一种让用户主动提交然后较实时的一种方式。当然现在更多的是通过程序来实现这种功能。当然现在更多的是通过程序来实现,CDN那边给你提供一个api,然后客户这边有程序来做哪些资源发送了变化,然后将资源的变动提交给api。
这里就简单的举例一个purge的功能,说白了就是删除白,而我们proxy_store就是将图片放到本地,那就通过访问url来删除图片就行了。
location ~ /purge/ {
set $cache_home /data/proxy_store/51niux_images/; #设置设置变量cache_home为/data/proxy_store/51niux_images/
content_by_lua ' #内容处理器,接收请求处理并输出响应
local file = string.match(ngx.var.uri,"^/purge/(%S+)") #将本地文件的名字通过url过来出来
path = ngx.var.cache_home #path为变量然后将文件所在的路径传值给他
os.remove(path..file) #删除文件括号里面是文件所在系统的全路径
ngx.say(path..file) #然后输出一下文件的全路径
';
}然后就可以像proxy_cache一样,在浏览器上面通过输入url来删除旧资源了:
加入我们接到了通知有两个后台资源发送了变化,url分别为:
http://192.168.1.103/purge/5.jpg
http://192.168.1.103/purge/test1/7.jpg
然后我们在浏览器分别访问者两个url:

然后再看下日志:
192.168.1.114 - - [29/Jun/2017:15:46:33 +0800] "GET /purge/5.jpg HTTP/1.1" 200 49 "-" "Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.1; WOW64; Trident/4.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; Media Center PC 6.0)" - "-" "-" 192.168.1.114 - - [29/Jun/2017:15:53:10 +0800] "GET /purge/test1/7.jpg HTTP/1.1" 200 55 "-" "Mozilla/5.0 (Windows NT 6.1; WOW64; rv:54.0) Gecko/20100101 Firefox/54.0" - "-" "-"
然后再去proxy_store所在的系统上面查看一下,两个目录下面对应的资源已经被删除了。这样再有客户发起这两个url的请求,就会回源,返回给客户的也是新的资源了。
注(当然如果lua语句少可以直接通过content_by_lua 将语句写到nginx的配置文件里面):
但是正规的大范围的使用lua的话,一般都会将lua语句写到文件里面,然后通过content_by_lua_file语句来调用,如下面的例子:
location /user/online/UserList.htm { #当访问用户在线列表的时候
content_by_lua_file conf/onlineuserlist.lua; #会调用nginx安装目录的conf目录下的onlineuserlist.lua文件来返回结果
}#上面就是一个关于用户在线列表的统计lua,当然像这种统计类的,在里面都会定义一些共享内存空间供使用,如:lua_shared_dict user_cache 20m; #定义一个20MB的内存空间供程序使用存放一些数据。通过该命令定义的共享内存对象对于Nginx中所有worker进程都是可见的,当Nginx通过reload命令重启时,共享内存字典项会从新获取它的内容,当Nginx退出时,字典项的值将会丢失。
2.5 fastcgi_cache
fastcgi_cache的作用是缓存fastcgi生成的内容,很多情况是php生成的动态的内容。fastcgi_cache缓存减少了nginx与php的通信的次数,更减轻了php和数据库(mysql)的压力。
这个功能用的比较少就不记录了,这个一搜介绍很多的。
基础的介绍:http://yujianglei.blog.51cto.com/7215578/1565576
注意项介绍:http://www.cnxct.com/several-reminder-in-nginx-fastcgi_cache-and-php-session_cache_limiter/
