ELK利用UserAgent显示浏览器信息(十五)
#主要是再了解一个插件,当然网上也有很多这种例子,文章也不长。
一、跟着官网学习一下Useragent插件
官网链接:https://www.elastic.co/guide/en/logstash/current/plugins-filters-useragent.html
基于BrowserScope数据将用户代理字符串解析为结构化数据UserAgent过滤器,添加有关用户代理的信息,如系列,操作系统,版本和设备。Logstash发布了带有Apache 2.0许可证的ua-parser提供的regexes.yaml数据库。 有关ua解析器的更多详细信息,请参阅https://github.com/tobie/ua-parser/。
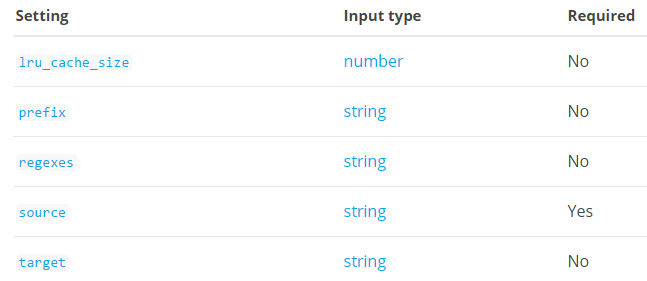
1.1 Useragent过滤器配置选项
这个插件支持以下配置选项加上常见的选项描述。

lru_cache_size :
值类型是数字,默认值是1000。
UA解析是非常的消耗资源。此过滤器使用LRU缓存来利用这样的事实,即用户代理通常在日志文件中彼此相邻,并且很少有随机分布。 设置的越高,项目在缓存中的可能性就越大,并且此过滤器运行得越快。 但是,如果将此设置得太高,则可能会使用比所需更多的内存。
尝试使用此选项的不同值来查找数据集的最佳性能。这必须设置为大于0的值。真的没有理由不想要这种行为,开销很小,速度增益很大。 值得注意的是这个配置值是全局的。 也就是说,用户代理过滤器的所有实例共享相同的缓存。 最后声明的缓存大小将win。 这样做的原因是,在流水线中的不同点上为不同的实例分配多个缓存是没有好处的,这只会增加缓存未命中次数和浪费内存。
prefix :
值类型是字符串,默认值是“”。预先添加到所有提取的键的字符串
regexes :
值类型是字符串,这个设置没有默认值。使用regexes.yaml文件。如果未指定,则默认为logstash附带的regexes.yaml。你可以在这里找到最新版本:https://github.com/ua-parser/uap-core/blob/master/regexes.yaml
source:
这是一个必需的设置。值类型是字符串,这个设置没有默认值。包含用户代理字符串的字段。 如果这个字段是一个数组,则只会使用第一个值。
target :
值类型是字符串,这个设置没有默认值。用于将用户代理数据分配到的字段的名称。如果未指定,则用户代理数据将存储在事件的根目录中。
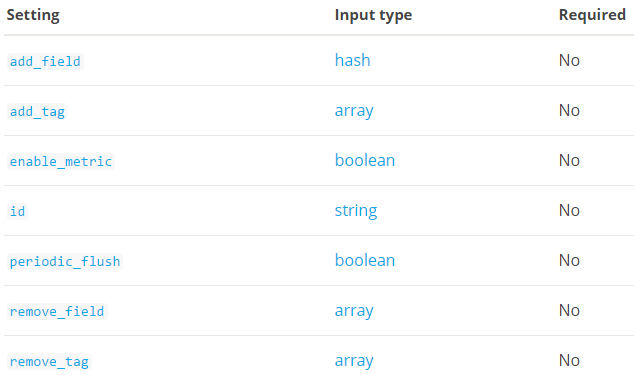
1.2 常规选项

#前面翻译好多次了这里就不翻译了。
博文来自:www.51niux.com
二、跟着官网学习一下Drop插件
丢弃过滤器。丢弃所有获取到此过滤器的内容。这最好结合条件使用,例如:
filter {
if [loglevel] == "debug" {
drop { }
}
}#如果loglevel字段是调试的话,以上只会将事件传递给drop filter。 这将导致所有匹配的事件被删除。
2.1 丢弃过滤器配置选项
该插件支持以下配置选项和稍后介绍的通用选项。
percentage:
值类型是数字,默认值是100。删除预先配置的百分比内的所有事件。如果你只需要一个百分比而不是整个百分比,这是有用的。举例来说,只有在具有值“debug”的字段日志级别的事件中drop大约40%。
filter {
if [loglevel] == "debug" {
drop {
percentage => 40
}
}
}#剩下的常规选项就不贴了。
三、Drop丢弃的小例子
3.1 先看看不加drop的例子:
HTTP_AGENT %{IP:fromip} - - \[%{HTTPDATE:nginx.access.time}\] "%{WORD:nginx.access.method} %{DATA:nginx.access.url} HTTP/%{NUMBER:nginx.access.http_version}\" %{NUMBER:nginx.access.response_code} %{NUMBER:nginx.access.body_sent.bytes} \"%{DATA:nginx.access.referrer}\" \"%{DATA:nginx.access.agent}"$ vim /home/elk/logstash/conf/useragent-test.conf
input {
beats {
host => "192.168.14.67"
port => 5066
}
}
filter {
grok {
match => { "message" => "%{HTTP_AGENT}" }
}
#if [nginx.access.url] == "/favicon.ico" { #先不加drop插件试一试
# drop {}
#}
}
output {
stdout { codec => rubydebug }
}nginx的访问日志:
192.168.8.114 - - [21/Dec/2017:12:53:46 +0800] "GET / HTTP/1.1" 200 612 "-" "Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.1; WOW64; Trident/4.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; Media Center PC 6.0)" 192.168.8.114 - - [21/Dec/2017:12:53:47 +0800] "GET /favicon.ico HTTP/1.1" 404 571 "-" "Mozilla/4.0 (compatible; MSIE 7.0; LBBROWSER)"
Logstash的输出查看:
{
"nginx.access.http_version" => "1.1",
"offset" => 69494018,
"nginx.access.response_code" => "200",
"prospector" => {
"type" => "log"
},
"nginx.access.referrer" => "-",
"nginx.access.agent" => "Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.1; WOW64; Trident/4.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; Media Center PC 6.0)",
"source" => "/usr/local/nginx/logs/access.log",
"message" => "192.168.1.114 - - [21/Dec/2017:12:53:46 +0800] \"GET / HTTP/1.1\" 200 612 \"-\" \"Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.1; WOW64; Trident/4.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; Media Center PC 6.0)\"",
"nginx.access.url" => "/",
{
"nginx.access.http_version" => "1.1",
"offset" => 69494153,
"nginx.access.response_code" => "404",
"prospector" => {
"type" => "log"
},
"nginx.access.referrer" => "-",
"nginx.access.agent" => "Mozilla/4.0 (compatible; MSIE 7.0; LBBROWSER)",
"source" => "/usr/local/nginx/logs/access.log",
"message" => "192.168.1.114 - - [21/Dec/2017:12:53:47 +0800] \"GET /favicon.ico HTTP/1.1\" 404 571 \"-\" \"Mozilla/4.0 (compatible; MSIE 7.0; LBBROWSER)\"",
"nginx.access.url" => "/favicon.ico",
}#只粘贴部分内容了哈,可以看到妥妥的一次访问结果却产生了两次count,那么我可以通过其他手段把这个favicon.ico页面图标的报错去掉,当然下面我们用logstash搞一下。
3.2 把drop插件加上再来试试
$ vim /home/elk/logstash/conf/useragent-test.conf
input {
beats {
host => "192.168.14.67"
port => 5066
}
}
filter {
grok {
match => { "message" => "%{HTTP_AGENT}" }
}
if [nginx.access.url] == "/favicon.ico" { #先不加drop插件试一试
drop {}
}
}
output {
stdout { codec => rubydebug }
}nginx的访问日志:
192.168.1.115 - - [21/Dec/2017:12:59:33 +0800] "GET / HTTP/1.1" 200 612 "-" "Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/50.0.2661.102 Safari/537.36" 192.168.1.115 - - [21/Dec/2017:12:59:34 +0800] "GET /favicon.ico HTTP/1.1" 404 571 "http://192.168.14.67/" "Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/50.0.2661.102 Safari/537.36"
Logstash的输出查看:
{
"nginx.access.http_version" => "1.1",
"offset" => 69494342,
"nginx.access.response_code" => "200",
"prospector" => {
"type" => "log"
},
"nginx.access.referrer" => "-",
"nginx.access.agent" => "Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/50.0.2661.102 Safari/537.36",
"source" => "/usr/local/nginx/logs/access.log",
"message" => "192.168.1.115 - - [21/Dec/2017:12:59:33 +0800] \"GET / HTTP/1.1\" 200 612 \"-\" \"Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/50.0.2661.102 Safari/537.36\"",
"nginx.access.url" => "/",
"tags" => [
[0] "nginx-access",
[1] "test.51niux.com",
[2] "beats_input_codec_plain_applied"
],
"@timestamp" => 2017-12-21T04:59:34.147Z,
"nginx.access.method" => "GET",
"nginx.access.time" => "21/Dec/2017:12:59:33 +0800",
"@version" => "1",
"beat" => {
"name" => "192.168.14.67",
"hostname" => "localhost.localdomain",
"version" => "6.0.1"
},
"host" => "localhost.localdomain",
"fromip" => "192.168.1.115",
"nginx.access.body_sent.bytes" => "612"
}#从结果可以看到虽然nginx日志里面是两条日志一条有用的一条没用的,但是Logstash里面把那条没用的drop掉了,只留下了一条有用的。
博文来自:www.51niux.com
四、Useragent获取实例
4.1 filter{}的设置
filter {
grok {
match => { "message" => "%{HTTP_AGENT}" }
}
if [nginx.access.url] == "/favicon.ico" {
drop {}
}
if [nginx.access.agent] != "-" { #nginx.access.agent不为空的时候才启动下面的useragent插件
useragent {
target => "agent" #agent将过来出的user agent的信息配置到了单独的字段中
source => "nginx.access.agent" #这个表示对message里面的哪个字段进行分析
}
}
}Logstash的输出:
#windows浏览器的输出:
"agent" => {
"patch" => "2661",
"os" => "Windows 7",
"major" => "50",
"minor" => "0",
"build" => "",
"name" => "Chrome",
"os_name" => "Windows 7",
"device" => "Other"
},
#手机浏览器的输出:
{
"agent" => {
"patch" => "0",
"os" => "Android",
"major" => "37",
"minor" => "0",
"build" => "",
"os_minor" => "0",
"os_major" => "6",
"name" => "Chrome Mobile",
"os_name" => "Android",
"device" => "KIW-AL10"
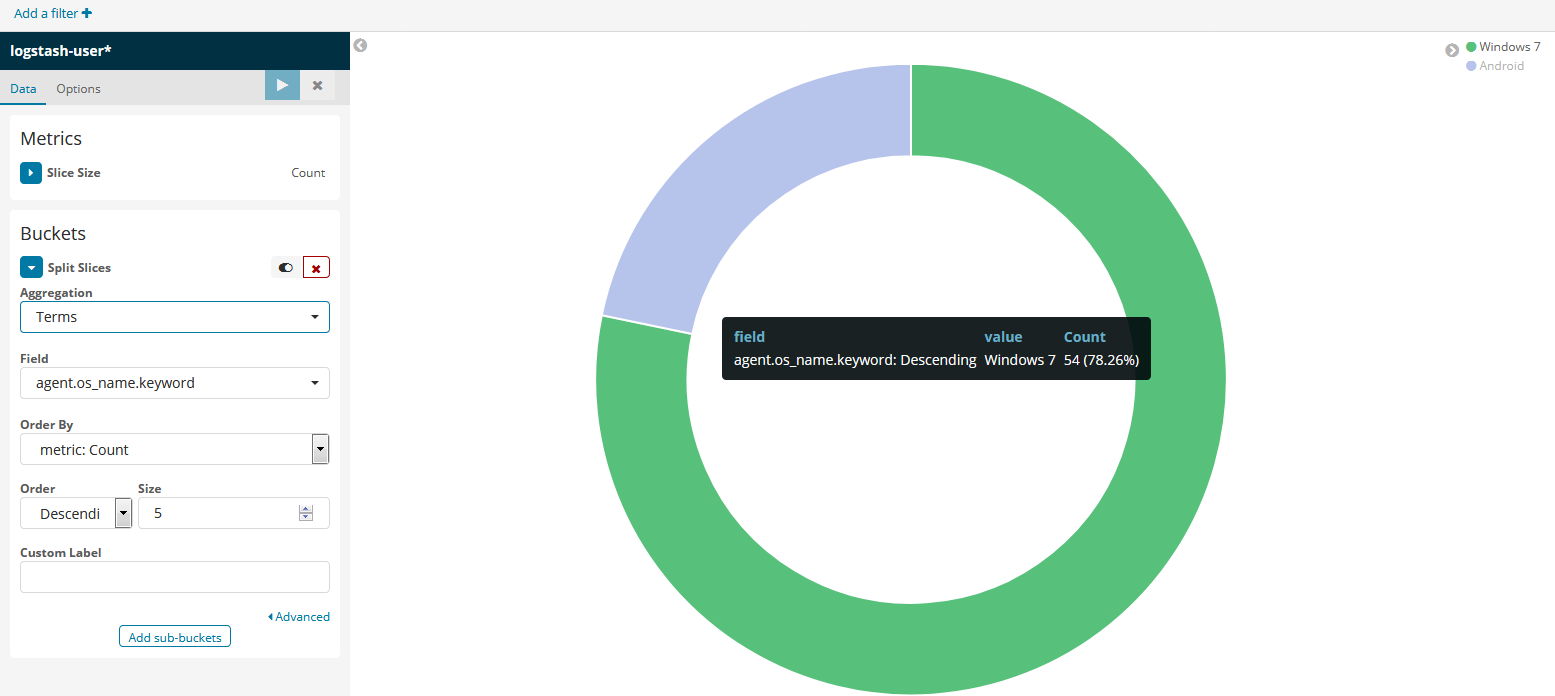
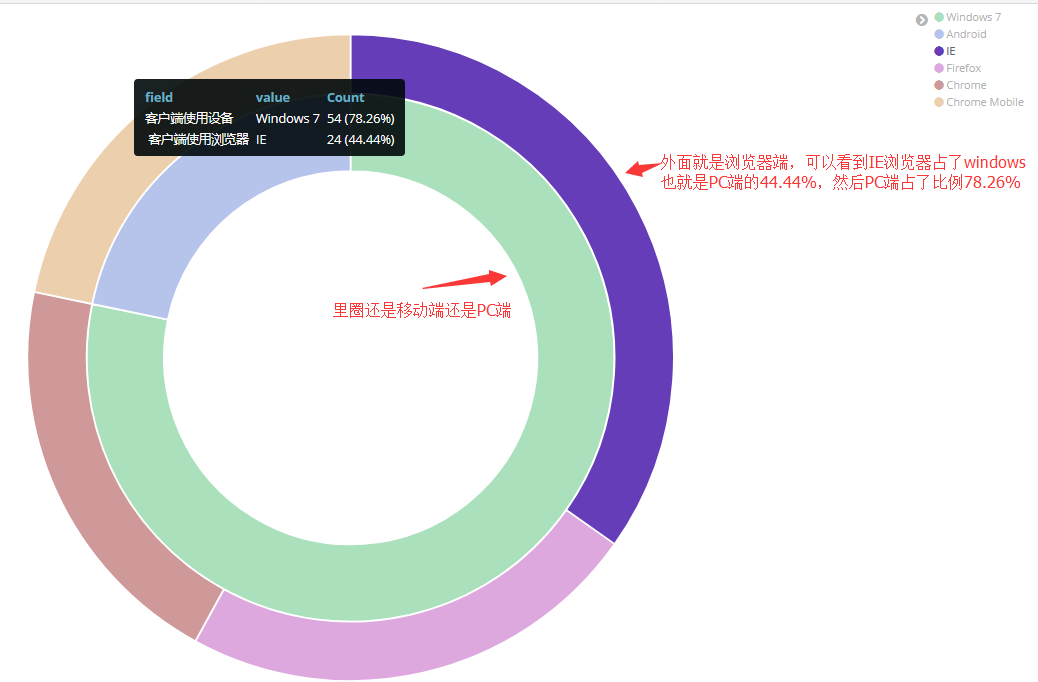
},4.2 然后插入到ES中然后出图:

#这样你就可以知道你现在的用户是PC端多呢还是移动端多呢,在移动端里面是Android多呢还是IOS多呢,或者使用哪个浏览器多呢等等,当然这是一种很low的方式,比较好的方式还是让用户自己上报这样数据会比较精准一下。
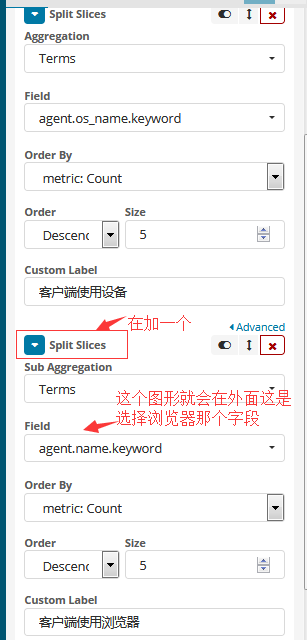
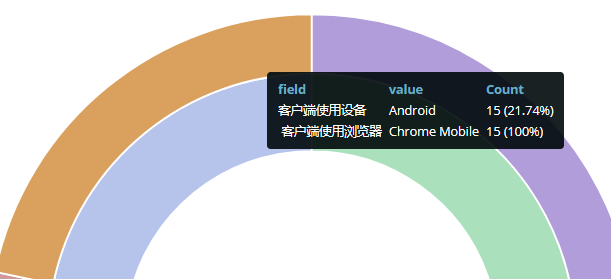
#当然你可以说上面的图不够嗨,还想把浏览器加上,好的可以把图做的更复杂一点,如下面:



#可以看到Android端用的那个浏览器访问了15次,占用了移动端的100%比例。
