CSS之Font-Awesome使用(六)
一、介绍Font-Awesome
1.1 介绍
Font Awesome 字体提供可缩放矢量图标,它可以被定制大小、颜色、阴影以及任何可以用CSS的样式。
fontawesome使用介绍 :http://www.fontawesome.com.cn/
fontawesome官网:https://fontawesome.com/
下载:http://www.bootcss.com/p/font-awesome/
1.2 加入文件
最简单的方式:CDN(由BootCDN提供)
将Font Awesome加入网页中。完全不用下载或者安装任何东西!将以下代码粘贴到网页HTML代码的 <head> 部分.
<link href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
下载文件,使用默认CSS
如果使用了默认的Bootstrap CSS样式,那么可以使用这种方式来引入默认的Font Awesome CSS样式。
<link rel="stylesheet" href="path/to/font-awesome/css/font-awesome.min.css"> #前期是将font-awesome压缩包下载到指定目录并解压
1.3 优缺点
#优势 目前图标总数共有五六百个; 不依赖Javascript 矢量图形,无限缩放 免费,可用于商业 CSS控制样式,自定义图标颜色,大小,阴影,一切可能实现的效果 支持retina显示(苹果retina 屏幕) 源于BS框架(最初的目标设计使用方向),现在基本支持主流的框架 兼容屏幕阅读器 图标用到的animation适用于IE8~9 #缺点 不兼容IE7(不过现在用户使用主流浏览器都慢慢过渡到较新的..所以也不算奇葩)
二、Font-Awesome使用
下载文件:https://use.fontawesome.com/releases/v5.0.8/fontawesome-free-5.0.8.zip
github : https://github.com/FortAwesome/Font-Awesome
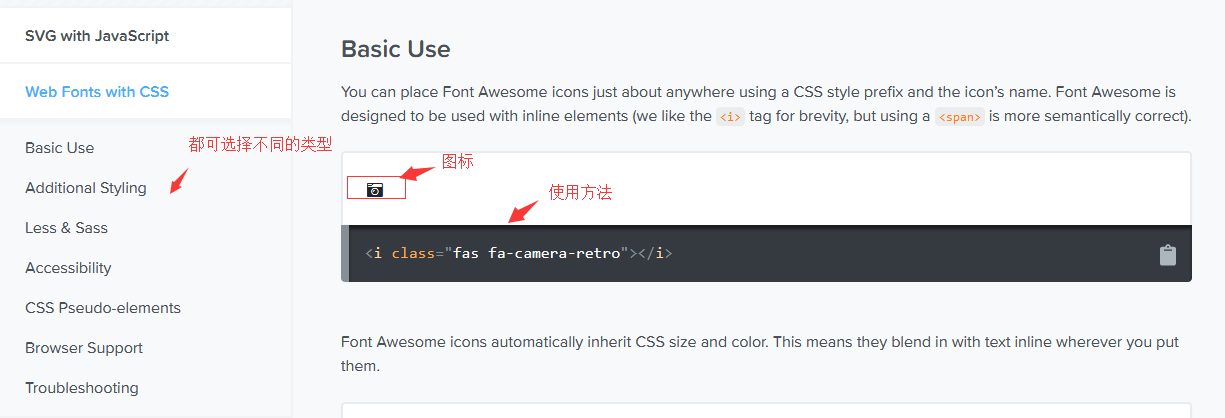
2.1 先来使用一个Web Fonts的图标
https://fontawesome.com/how-to-use/web-fonts-with-css

<head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="fontawesome-free-5.0.8/web-fonts-with-css/css/fontawesome-all.css"> </head> <body> <div class="fa-3x"> <i class="fas fa-spinner fa-spin"></i> <i class="fas fa-circle-notch fa-spin"></i> <i class="fas fa-sync fa-spin"></i> <i class="fas fa-cog fa-spin"></i> <i class="fas fa-spinner fa-pulse"></i> </div> </body>

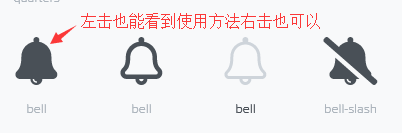
2.2 再来个喇叭小图标
https://fontawesome.com/icons?d=gallery


<body> <i class="far fa-bell"></i> </body>

#上面是浏览器页面效果。
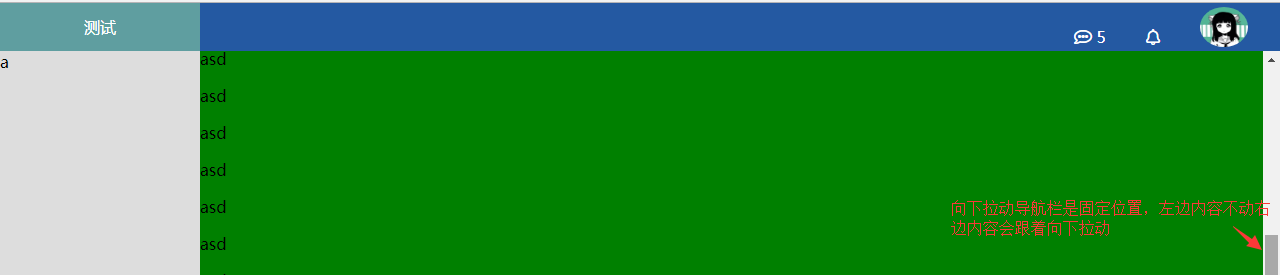
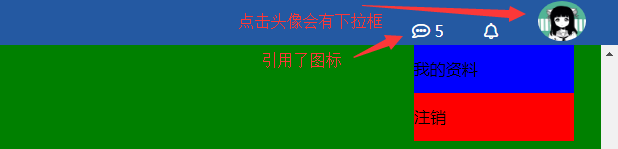
2.3 做一个用户登录后的管理页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="fontawesome-free-5.0.8/web-fonts-with-css/css/fontawesome-all.css">
<style>
body{
margin: 0;
}
.right{
float: right;
}
.left{
float: left;
}
.pg-header{
height: 48px;
background-color: #2459a2;
color: white;
line-height: 48px;
}
.pg-header .logo{
width: 200px;
background-color: cadetblue;
text-align: center;
}
.pg-header .icon{
padding: 10px 20px;
}
.pg-header .icon:hover{
background-color: green;
}
.pg-header .user{
width: 60px;
padding: 0 20px;
color: wheat;
height: 48px;
}
.pg-header .user .a img{
height: 40px;
width: 48px;
margin-top: 4px;
border-radius: 50%;
/*border-radius:会把边框变成圆框后面跟百分比*/
}
.pg-header .user .b{
z-index: 20;
position: absolute;
top:48px;
right: 44px;
background-color: red;
width: 160px;
color: black;
display: none;
}
.pg-header .user:hover .b{
background-color: red;
display: block;
}
.pg-header .user .b a:hover {
background-color: blue;
}
.pg-header .user .b a{
display: block;
}
.pg-content .menu{
position: absolute;
top:48px;
left: 0;
bottom: 0;
width: 200px;
background-color: #dddddd;
}
.pg-content .content{
position: absolute;
top:48px;
right: 0;
bottom: 0;
left: 200px;
overflow: auto;
background-color: green;
}
</style>
</head>
<body>
<div class="pg-header">
<div class=" logo left">
测试
</div>
<div class="user right" style="position: relative">
<a class="a" href="#">
<img src="1.jpg">
</a>
<div class="b">
<a>我的资料</a>
<a>注销</a>
</div>
</div>
<div class="right icon">
<i class="far fa-bell"></i>
</div>
<div class="right icon">
<i class="far fa-comment-alt"> 5</i>
</div>
</div>
<div class="pg-content">
<div class="menu left">a</div>
<div class="content left">
<p>asd</p><p>asd</p><p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p><p>asd</p><p>asd</p>
</div>
</div>
<div class="pg-footer"></div>
</body>
</html>