CSS之基本学习(一)
#这一章基本就是跟着CSS权威指南走了一遍,可忽略。
一、选择器
css是英文Cascading Style Sheets的缩写,称为层叠样式表,用于对页面进行美化。
存在方式有三种:元素内联、页面嵌入和外部引入,比较三种方式的优缺点。
在标签中使用 style='xx:xxx;' 在页面中嵌入 < style type="text/css"> 块 引入外部css文件
必要性:美工会对页面的色彩搭配和图片的美化负责,开发人员则必须知道是如何实现的。
#标签选择器
div{ background-color:red; }
<div > </div>
#class选择器
.bd{ background-color:red; }
<div class='bd'> </div>
#id选择器
#idselect{ background-color:red; }
<div id='idselect' > </div>
#关联选择器
#idselect p{ background-color:red; }
<div id='idselect' > <p> </p> </div>
#组合选择器
input,div,p{ background-color:red; }
#属性选择器
input[type='text']{ width:100px; height:200px; }
css样式也可以写在单独文件中
注释
/* 内容 */边框:
宽度,样式,颜色 (border: 4px dotted(虚线)solid(实线) red) height #高度 可以写像素或百分比(百分比没有意义) width #宽度 可以写像素或百分比 text-align:ceter, #水平方向居中 line-height #垂直方向根据标签高度 color #字体颜色 font-size #字体大小 font-weight #字体加粗
1.1 基本规则
CSS的一个核心特性就是能向文档中的一组元素类型应用某些规则。利用CSS,可以创建易于修改和编辑的规则,并且能很容易地将其应用到你定义的所有文本元素。
规则结构:
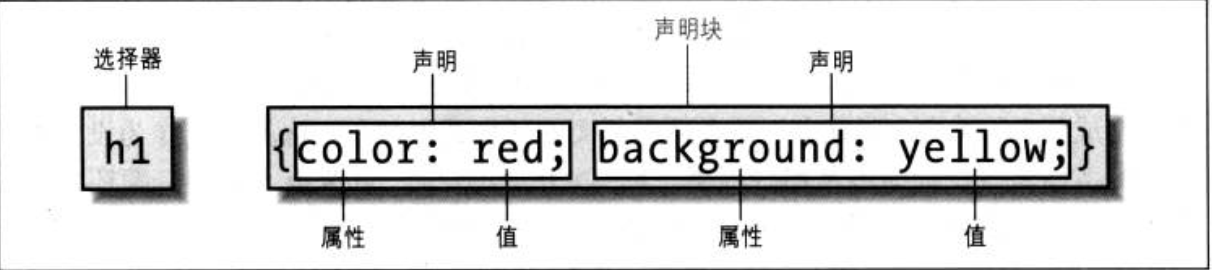
每个规则都有两个基本部分:选择器(selector)和声明块(declaration block)。声明块由一个或多个声明(declaration)组成,每个声明则是一个属性--值对(property-value)。每个样式表由一系列规则组成。

#如上图中,规则左边所示,选择器定义了将影响文档中的哪些部分,最常见的选择器往往是HTML元素。如上图选择器是h1元素,如果选择器是p,则会选择所有p(段落)元素。规则右边包含声明块,它由一个或多个声明组成。每个声明是一个CSS属性和该属性的值得组合。上图中,这个声明块包含两个声明。第一个声明指出这个规则将导致文档中某些部分的颜色为空色,第二个声明指出文档中该部分的背景为黄色。所以,文档中的所有h1元素(由选择器定义)将有以下样式,即有红色文本和黄色背景。
声明和关键字:
声明块包含一个或多个声明。声明总有如下格式:一个属性后面跟一个冒号,再后面是一个值,然后是一个分号。冒号和分号后面可以有0个或多个空格。几乎在所有情况下,值要么是一个关键字,要么是该属性可取关键字的一个列表(包含一个或多个关键字),关键字之间用空格隔开。如果声明中使用了不正确的属性或者不正确的值,整个声明都会被忽略。如果一个属性的值可以取多个关键字,在这种情况下,关键字通常由空格分割。并不是所有属性都能接受多个关键字,不过确实有许多属性是这样了,例如font属性。用空格分割的这些词称为关键字,这是因为,它们加在一起构成了当前属性的值。
1.2 分组
选择器分组:
假设希望h2元素和段落都有灰色文本。为达到这个目的,最容易的做法是使用以下声明:
h2, p {color: gray;}将h2和p选择器放在规则的左边,并用一个逗号来分割,这样就定义了一个规则,其右边的样式(color: gray;)将应用到这两个选择器所引用的元素。逗号告诉浏览器,规则中包含两个不同的选择器。如果没有这个逗号,那么规则的含义则完全不同。可以将任意多个选择器分组再一起,对比没有任何限制。
通配选择器:
CSS2引入了一个新的简单选择器,称为通配选择器(universal selector),显示为一个星号(*)。这个选择器可以与任何元素匹配,就像是一个通配符。例如,要让一个文档中的每一个元素都为红色,可以写为以下规则:
* {color: red;}这个声明等价于列出了文档中所有元素的一个分组选择器。利用通配选择器就能把文档中所有元素的color值都指定为red。
声明分组:
h1 {font: 18px Helvetica; color: purple; background: aqua;}#这就是对声明进行分组,一定要在各个声明的最后使用分号,这很重要。浏览器会忽略样式表中的空白符,而且客户端必须依赖正确的语法才能解析样式表。与选择器分组一样,声明分组也是一种便利的方法,可以缩短样式表,使之表述更为清晰,而且易于维护。当然也可以集合选择器和声明的分组,这样更便捷。
1.3 类选择器和ID选择器
除了指示文档元素的选择器外,还有另外两种类型的选择器:类选择器(class selector)和ID选择器(ID selector),它们允许以一种独立于文档元素的方式来指定样式。这些选择器可以单独使用,也可以与其他元素选择器结合使用。不过,只有适当地标记文档后才能使用这些选择器。
类选择器
要应用样式而不考虑具体涉及的元素,最常用的方法就是使用类选择器。不过,在使用类选择器之前,需要修改具体的文档标记,以便类选择器正常工作。
为了将一个类选择器的样式与元素关联,必须将class属性指定为一个适当的值。类选择器要正常工作,需要直接引用一个元素的class属性中的值。这个引用前面往往有一个点号(.),标记这是一个类选择器。通过这个点号,可以帮助类选择器与它可能结合的其他部分分隔开(如类选择器可能结合了元素选择器)。例如:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p.warning {
font-weight: bold;background-color: red;
}
</style>
</head>
<body>
<p class="warning">你好</p>
<p>你好</p>
<a class="warning">你好啊我是a</a>
</body>
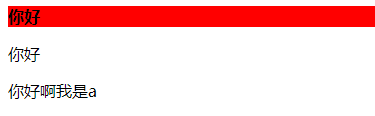
#从上图可以看出,选择器现在会匹配class属性包含warning的所有p元素,但是其他任何类型的元素都不匹配,无论是否有此class属性。选择器p.warning解释为:“其class属性包含词warning的所有段落。”因为a元素不是一个段落,这个规则的选择器与之不匹配,因此a元素不会变成粗体文本。
另一种选择是组合使用一个通用类选择器和一个元素特定类选择器,这样可以得到更有用的样式,如以下标记所示:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.warning {
font-weight: bold;background-color: red;
}
span.warning{
font-weight: bold;background-color: blue;
}
</style>
</head>
<body>
<div class="warning">
<p>你好</p>
<p>你好啊</p>
<a>你好啊我是a</a><br/>
<span class="warning">你好啊我是span</span>
</div>
</body>
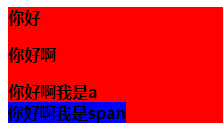
#如上图所示,所有文本都变成了黑体红色背景,不过只有class为warning的span元素中的文本变成了蓝色背景。
多类选择器
http://www.w3school.com.cn/css/css_selector_class.asp
ID选择器
在某些方面,ID选择器类似于类选择器,不过也有一些重要的差别。首先,ID选择器前面有一个#号----也称为棋盘号而不是点号。因此,可以看到如下的一个规则:
*#intro {font-weight:bold;}与类选择器一样,ID 选择器中可以忽略通配选择器。前面的例子也可以写作:
#intro {font-weight:bold;}这个选择器的效果将是一样的。第二个区别是 ID 选择器不引用 class 属性的值,毫无疑问,它要引用 id 属性中的值。以下是一个实际 ID 选择器的例子:
<p id="intro">This is a paragraph of introduction.</p>
不同于类选择器,ID选择器不能结合使用,因为ID属性不允许有以空格分割的词列表。
从纯语法意义上讲,点号加类名的记法(如.warning)对XML文档不一定能奏效。#号加ID的记法(如#lead)可以在任何文档语言中使用,只要其中有一个属性在文档中能保证唯一即可。唯一性可以用名为id的属性来保证,或者可以是任何其他属性,只要属性的内容在文档中定义为唯一。
1.4 属性选择器
对于类选择器和ID选择器,所做的实际上只是选择属性值。
简单属性选择
例如,可以对所有带有alt属性的图像应用某种样式,从而突出显示这些有效的图像:
img[alt] {border: 3px solid red;}如果想把包含标题(title)信息的所有元素变为粗体显示(光标停留在这些元素上时大多数浏览器都会将其显示为“工具提示”),就可以写作:
*[title] {font-weight: bold;}类似地,可只对有href属性的锚(a元素)引用样式。还可以根据多个属性进行选择,只需将属性选择器链接在一起即可。例如,为了将同时还有href和title属性的HTML超链接的文本置为粗体,可以写作:
a[href][title] {font-weight: bold;}http://www.w3school.com.cn/css/css_selector_attribute.asp
1.5 使用文档结构
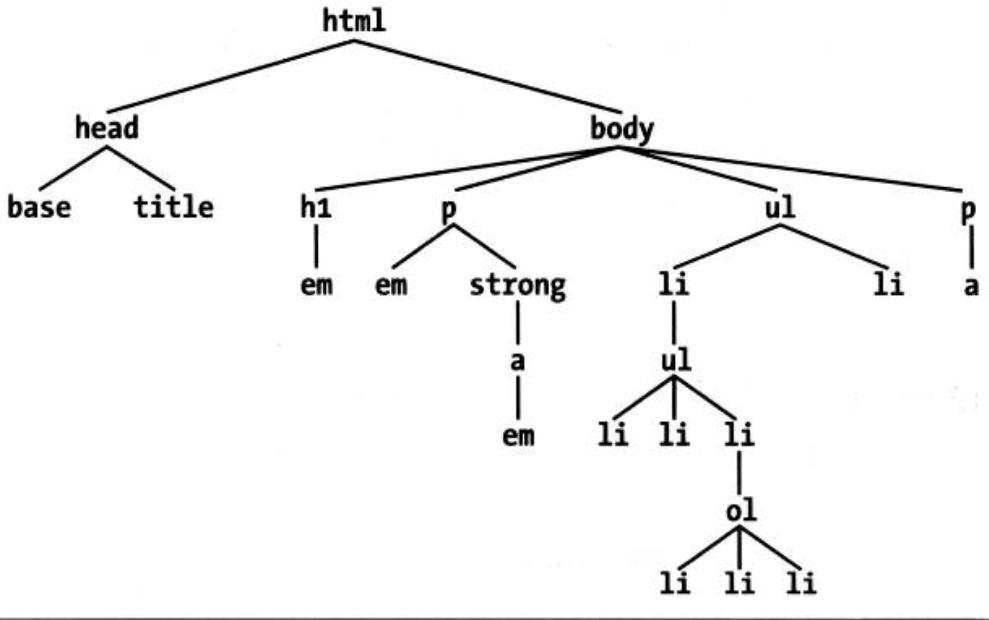
CSS之所以强大,主要就在于元素之间存在父子关系。HTML文档以元素的一种层次结构为基础(实际上,大多数结构化文档都是如此),可以从文档的“树”视图了解这种层次结构。在这个层次结构中,每个元素在整个文档中都有自己的一个位置。文档中的每个元素要么是另一个元素的父元素,要么是另一个元素的子元素,而且通常兼而有之。下面是文档结构图:

#如果一个元素出现在文档层次结构中另一个元素的上一层,则称前者是后者的父元素。例如上图,第一个p元素是em和strong元素的父元素,而strong是一个anchor(a)元素的父元素,anchor元素自己又是另一个em元素的父元素。反之,如果一个元素出现在另一个元素的下一层,则称前者是后者的子元素。因此,anchor元素就是strong元素的子元素,而strong元素则是p元素的子元素,以此类推。
后代选择器
理解上面的结构模型后,第一个好处是可以定义后代选择器(descendant selector,也称为包含选择器)或上下文选择器(contextual selector)。定义后代选择器就是来创建一些规则,它们仅在某些结构中起作用,而在另外一些结构中不起作用。举例来说,假设你希望只对从h1元素继承的那些em元素应用样式。可以在h1中找到的每个em元素上放一个class属性,但是这就像使用font标记一样费功夫。显然,更高效的做法是声明一些规则,只与h1元素中包含的em元素匹配。为此,可以写作:
h1 em {color: gray;}这个规则会把作为h1元素后代的em元素的文本变成灰色。其中em文本(如段落或块引用中的em)则不会被这个规则选中。
<h1> <em>你好</em> </h1> <div> <em>不好</em> </div>

#在一个后代选择器中,规则左边的选择器一端包括两个或多个用空格分割的选择器。选择器之间的空格是一种结合符(combinator)。每个空格结合符可以解释为“......在......”中找到"、""......作为......的一部分",或“......作为......的后代”,但是要求必须从右向左读选择器。因此,h1 em可以解释为“作为h1元素后代的任何em元素”。当然并不仅限于两个选择器,例如:
ul ol ul em {color: gray;}选择子元素
在某些情况下,可能并不想选择一个任意的后代元素;而是希望缩小范围,只选择另一个元素的子元素。例如,可能想选择只作为一个h1元素子元素(而不是后代元素)的strong元素。因此,可以使用子结合符,即大于号(>):
h1 > strong {color: red;}
......
<h1>This is <strong>very</strong>important.</h1>
<h1>This is <em>really <strong>very</strong></em>important.</h1>
#这个规则会把第一个h1下面出现的strong元素变成红色,但是第二个出现的strong元素不受影响。
选择相邻兄弟元素
要选择紧接着在另一个元素后的元素,而且二者有相同的父元素,可以使用相邻兄弟结合符(adjacentsibling combinator),这表示为一个加号(+)。与子结合符一样,相邻兄弟结合符旁边可以有空白符。
要去除紧接在一个h1元素后出现的段落的上边距,可以写作:
h1 + p {margin-top: 0;} #这个选择器读作“选择紧接在一个h1元素后出现的所有段落,h1要与p元素有共同的父元素”。http://www.w3school.com.cn/css/css_selector_adjacent_sibling.asp
1.6 伪类和伪代元素
伪类选择器
CSS定义了伪类,使已访问页面的锚就好像已经有一个“visited”类一样:
a:visited {color: red;}现在,指向已访问页面的锚都会是红色,甚至你不必为任何锚增加class属性。注意规则中的冒号(:)。分割a和visited的冒号是伪类或伪元素的“名片”。所有伪类和伪元素关键字前面都有一个冒号。
链接伪类
#伪类名 #描述 :link 指示作为超链接(即有一个href属性)并指向一个未访问地址的所有锚。注意,有些浏览器可能会不正确地将:link解释为指向任何超链接,包括已访问和未访问的超链接。 :visited 指示作为已访问地址超链接的所有锚
动态伪类
3个动态伪类,它们可以根据用户行为改变文档的外观。这些动态伪类以前总用来设置超链接的样式,不过它们还有很多其他用途。
#伪类名 #描述 :focus 指示当前拥有输入焦点的元素,也就是说,可以接受键盘输入或者能以某种方式激活的元素。 :hover 指示鼠标指针停留在哪个元素上,例如,鼠标指针可能停留在一个超链接上,:hover就会指示这个超链接 :active 指示被用户输入激活的元素,例如,鼠标指针停留在一个超链接上时,如果用户点击鼠标,就会激活这个超链接,:active将指示这个超链接。
选择第一个子元素
还可以使用另一个静态伪类:first-child来选择元素的第一个子元素。最常见的错误是认为p:first-child之类的选择器会选择p元素的第一个子元素。不过,要记住伪类的实质,它是把某种幻象类关联到与伪类相关的元素。
p:first-child{font-weight: bold;}
li:first-child{text-transform: uppercase;}
......
<div>
<p class="first-child">These are the necessary steps:</p>
<ul>
<li class="first-child">Insert key</li>
<li>Turn key <strong class="first-chuild">clockwise</strong> </li>
<li>Push accelerator</li>
</ul>
<p> Do <em class="first-child">not</em> push the brake at the same time as the accelerator.
</p>
</div>
根据语言选择
根据元素的语言来选择,此时可以使用:lang()伪类。从对应的模式来讲,lang()伪类就像是l=属性选择器。例如,要把所有法语元素变成斜体,可以写作:
*:lang(fr) {font-style: italic;}伪选择器和属性选择器之间的主要区别在于语言信息可以从很多来源得到,而且其中一些可能在元素之外。
结合伪类
在同一个选择器中结合使用伪类。例如,鼠标指针停留在未访问链接上时,可以让这些链接变成红色,而鼠标指针停留在已访问链接上时,链接变成紫红色。
a:link:hover:lang(de) {color: gray;}
a:visited:hover:lang(de) {color: silver;}要当心,不要把互斥的伪类结合在一起使用。例如,一个链接不能同时是已访问和未访问的,所以a:link:visited没有任何意义。
伪元素选择器
四个伪元素:设置首字母样式、设置第一行样式、设置之前和之后元素的样式。
设置首字母样式
第一个伪元素用于设置一个块级元素首字母的样式,而且仅对该首字母设置样式:
p:first-letter {color: red;}这个规则会把每一段的第一个字母变成红色。或者,如果让每个h2中第一个字母的大小是标题中其余字母大小的两倍:
h2:first-letter {font-size: 200%;}设置第一行的样式
:first-line可以用来影响元素中第一个文本行。例如,可以让一个文档中第一段的第一行变成紫色:
p:first-line {color: purple;} 所有伪元素都必须放在出现该伪元素的选择器的最后面。因此,如果写成p:first-line em就是不合法的,因为伪元素在选择器主体前面出现。
设置之前和之后元素的样式
想设置一种排版效果,在每个h2元素前加一对银色中括号:
h2:before {content: "}}"; color: silver;}伪元素用于插入生成的内容,并设置其样式。要在一个元素后面插入内容,可以使用伪元素:after。可以在文档的最后用一个适当的结束语结束:
body:after {content: " The End.";}二、结构和层叠
继承(Inheritance)是从一个元素向后代元素传递属性值所采用的机制。确定应当向一个元素应用哪些值时,用户代理不仅要考虑继承,还要考虑声明的特殊性,另外需要考虑声明本身的来源。这个过程就称为层叠(cascade)。
CSS的三大特性:特殊性、继承、层叠。
https://www.cnblogs.com/ssh-007/p/5043923.html
http://blog.csdn.net/haha_hello/article/details/54972876
三、值和单位
3.1数字
CSS中有两类数字:整数(“完整”的数)和实数(小数)。这些数字类型主要作为其他值类型的基础,不过在某些情况下,这些基本类型数字也可以用作属性的值。
实数定义为一个整数后可以跟有一个小数点和小数部分。因此,以下都是合法的数字值:15.5、-270.00004和5。整数和实数都可以是正数或负数,不过属性可能(而且通常会)限制所允许的数字范围。
3.2百分数
百分数值是一个计算得出的实数,其后跟有一个百分号(%)。百分数值几乎总是相对于另一个值,也可以是从父元素继承的一个值,或者是祖先元素的一个值。接受百分数值的属性会对所允许的百分数值定义某些限制,还会定义百分数计算到什么程度。
3.3颜色
使用HTML时,有两种选择:可以按名使用为数不多的几种颜色,如red或purple;或者可以采用一种不那么一目了然的方法,即使用十六进制代码。
命名颜色
CSS规范定义了17个颜色名。这包括HTML 4.01中定义的16个颜色,并外加一个橙色:
auqa、fuchsia、lime、olive、red、white、black、gray、maroon、orange、silver、yellow、blue、green、navy、purple、teal
但是大多数Web浏览器能识别多达140个颜色名,包括上面的17个标准颜色。
用RGB指定颜色
计算机通过组合不同的红色、绿色和蓝色分量来创造颜色,这种组合通常称为RGB颜色。可以采用4种方法以这种方式控制颜色。
函数式RGB颜色
有两种颜色值类型使用函数式RGB记法而不是十六进制记法。这种类型颜色值得一般语法是rgb(color),其中color用一个百分数或整数三元组表示。百分数值在0%~100%范围内,整数范围内为0~255.
因此,要使用百分数记法分别指定白色和黑色,值将指定为:
rgb(100%,100%,100%) rgb(0%,0%,0%)
如果使用整数三元组记法,相同的颜色表示如下:
rgb(255,255,255) rgb(0,0,0)
假设希望h1元素有一个红色阴影,其颜色值在红色与紫色之间。red等价于rgb(100%,0%,0%),而maroon等于(50%,0%,0%)。要得到一个介于二者之间的颜色,可以试试下面的规则:
h1 {color: rgb(75%,0%,0%);}十六进制RGB颜色
CSS允许你使用HTML Web创作人员很熟悉的十六进制颜色记法来定义颜色:
h1 {color: #FF0000;} /* set H1s to red*/
h2 {color: #903BC0;} /* set H2s to a dusky purple */
h3 {color: #000000;} /* set H3s to black */
h4 {color: #808080;} /* set H4s to medium gray */如果组成十六进制数的3组数各自是承兑的,CSS还允许采用一种简写记法。这种记法的一般语法是#RGB:
h1 {color: #000;} /* set H1s to black */
h2 {color: #666;} /* set H2s to dark gray */
h3 {color: #FFF;} /* set H3s to white */3.4长度单位
很多CSS属性(如外边距)都依赖于长度度量来适当地显示各种页面元素。因此,CSS中很多度量长度的方法不足为奇。
所有长度单位都可以表示为正数或负数,其后跟有一个标签(不过有些属性只接受正数)。另外还可以使用实数,也就是有小数部分的数,如10.5或4.561。所有长度单位后面都有一个两字母缩写,它表示所指定的具体长度单位,如in(英寸)或pt(点)。这个规则只有一个例子,这就是长度为0(零)时,其后不需要跟单位。
这些长度单位可以划归为两类:绝对长度单位和相对长度单位。
绝对长度单位
尽管在Web涉及中几乎很少使用绝对长度单位。有5种绝对长度单位,如下:
英寸(in)、厘米(cm)、毫米(mm)、点(pt)、派卡(pc)
相对长度单位
相对单位之所以得名,是因为它们是根据与其他事物的关系来度量的。所度量的实际(或绝对)距离可能因为不在其控制之下的其他因素而改变,如屏幕分辨率、可视区的宽度、用户的首选项设置,以及很多其他方面。另外,对于某些相对单位,其大小几乎总是对应于使用该单位的元素,因此会因元素的不同而不同。
共有3种相对长度单位:em、ex和px。前两个单位代表“em-height”和"x-height",这是常用的印刷度量单位。最后一种长度单位是px。这代表“像素”。
像素长度
从表面来看,像素很直接。如果仔细地查看一个显示器,你会看到,它被划分成一个由小框组成的网格。每个框就是一个像素。如果将一个元素的高和宽定义为某个像素数,如以下标记所示:
<p> The following image is 20 pixels tall and wide: <img src="1.jpg" style="width: 20px; height: 20px;" alt="" /> </p>

#上图可以看出这个元素的高和宽由相应多个显示器元素组成。
3.5 URL
URL就是两种相对路径和绝对路径。在文件.css中有一个@import语句指向另一个样式表:
@import url(special/toppings.css);
3.6 关键字
有时一个值需要用某个词来描述,这种词就称为关键字。对此一个很常见的例子就是关键字none,它不同于0(零)。因此要去除一个HTML文档中链接的下划线,应写作:
a:link, a:visited {text-decoration: none;}类似地,如果想对链接如下划线,则要使用关键字underline.
有一个关键字是所有属性共有的,这就是inherit。inherit使一个属性的值与其父元素的值相同。在大多数情况下,不必指定继承,因为大多数属性本身会自然地继承;不过,inherit还是很有用的。
四、字体
4.1 字体系列
除了各种特定字体系统外(如Times、Verdana、Helvetica或Arial),CSS还定义了5种通用字体系列。
Serif字体 #这些字体成比例,而且有上下短线。如果字体中的所有字符根据其不同大小有不同的宽度,则称该字体是称比例的。 Sans-serif字体 #这些字体是成比例的,而且没有上下短线。sans-serif字体的例子包括Helvetica、Geneva、Verdana、Arial和Univers. Monospace字体 #Monospace字体不是成比例的。它们通常用于模拟打字机打出的文本、老式点陈打印机的输出,审计更老式的视频显示终端。 Cursive字体 #这些字体试图模仿人的手写体。 Fantasy字体 #这些字体无法用任何特征来定义,这样的字体包括Western、Woodblock和Klingon。
下面是选择字体的例子:
body {font-family: serif;}4.2 字体加粗
粗体文本就是字体加粗的一个很常见的例子,利用font-weight属性,CSS允许对字体加粗有更多控制。

下面是简单的字体加粗的例子:
b {font-weight: bold;}
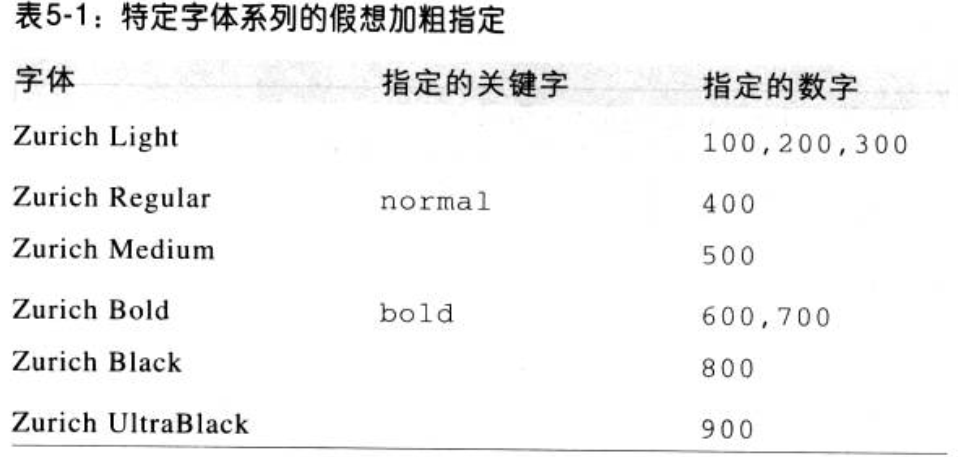
#前三个数字值被指定为最细的字体加粗。
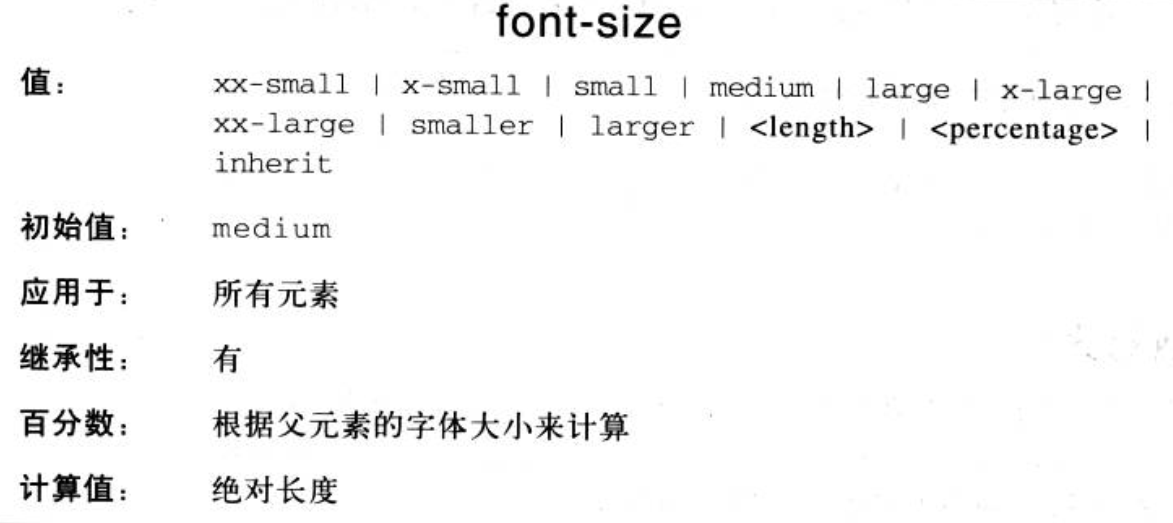
4.3 字体大小

绝对大小
font-size有7个绝对大小值:xx-small、x-small、small、medium、large、x-large和xx-large。这些关键字并没有明确地定义,而是相对地来定义:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p.one {font-size: xx-small;}
p.two {font-size: xx-small;}
p.three {font-size: small;}
p.four {font-size: medium;}
p.five {font-size: large;}
p.six {font-size: x-large;}
p.seven {font-size: xx-large;}
</style>
</head>
<body>
<p class="one">好</p>
<p class="two">好</p>
<p class="three">好</p>
<p class="four">好</p>
<p class="five">好</p>
<p class="six">好</p>
<p class="seven">好</p>
</body>

相对大小
相对来讲,关键字larger和smaller很简单:这两个关键字使元素的大小相对于其父元素的大小在绝对大小梯度上上移或下移,在此会使用计算绝对大小时采用的缩放因子。换句话说,如果浏览器使用缩放因子1.2来计算绝对大小,那么在应用相对大小关键字时也应当使用同样的缩放因子.
百分数和大小
百分数值与相对大小关键字很相似。百分数值总是根据从父元素继承的带下来计算。不同于相对大小关键字,百分数允许对计算的字体大小有更细的控制。
p.one {font-size: 166%;}
p.two {font-size: 1.6em;}在使用em度量时,会应用百分数的相同规则,如计算大小的继承规则等等。有时CSS定义长度值em等价于百分数值,即确定字体大小时lem等于100%。
字体大小和继承
尽管在CSS中font-size是可以继承的,不过继承的是计算值而不是百分数。与相对大小关键字一样,百分数可以积累。
<style>
p {font-size: 12px;}
em {font-size: 120%;}
strong {font-size: 135%;}
</style>
</head>
<body>
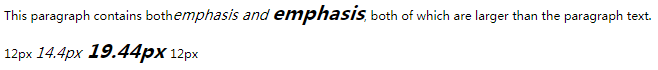
<p>This paragraph contains both<em>emphasis and <strong>emphasis</strong></em>, both of which are larger than the paragraph text. </p>
<p> 12px <em>14.4px<strong> 19.44px </strong></em> 12px </p>
</body>
#上图中,strong元素的大小值计算如下:
12px * 120% = 14.4px 14.4px * 135% = 19.44px (可能取整为19px)
4.4 风格和变形
有风格的字体
font-style很简单:用于在normal文本、italic文本和oblique文本之间进行选择。
font-style的默认值是normal。这是指“竖直”的文本,可能最好描述为“非斜体或倾斜的文本”。基本说来,斜体(italic)是一种单独的字体风格,对每个字母的结构有一些小改动,来反映变化的外观。倾斜(oblique)文本则是正常竖直文本的一个倾斜版本。标为Italic、Cursive和Kursiv的字体总是映射到italic关键字,而oblique总是对应到标为Oblique、Slanted和Incline的字体。
p {font-style: normal; }
em, i {font-style: italic; }#上面是斜体和倾斜文本展示
<style>
/*p {font-size: 12px;}*/
/*em {font-size: 120%;}*/
/*strong {font-size: 135%;}*/
p {
font-style: normal;}
em {font-style: oblique;}
i{font-style: italic;}
</style>
</head>
<body>
<p>the font is normal</p>
<em>the font is oblique</em>
<br/>
<i>the font is italic</i>
</body>
#从上图可以看到em和i元素之间并没有明显的区别。实际中,并不是每一种字体如此复杂,同时有斜体(italic)和倾斜(oblique)字体,甚至即使这两种字体同时存在,也很少有浏览器复杂到足以区别它们。
字体变形
除了大小和风格,字体还可以有变形。CSS提供了一种办法来确定非常常见的变形。
初始值:normal。值有:small-caps、normal、inherit
如: h1 {font-variant: small-caps;}
4.5 font属性
font-style #规定字体样式。 font-variant #规定字体异体。 font-weight #规定字体粗细。 font-size/line-height #规定字体尺寸和行高。 font-family #规定字体系列。
使用系统字体:如果希望一个Web页面结合用户操作系统的设置,在这种情况下,font的系统字体值会很方便。
caption #定义被标题控件(比如按钮、下拉列表等)使用的字体。 icon #定义被图标标记使用的字体。用于对图标加标签 menu #定义被下拉列表使用的字体。用于菜单,即下拉菜单和菜单列表 message-box #定义被对话框使用的字体。 small-caption #caption 字体的小型版本。 status-bar #定义被窗口状态栏使用的字体。
五、文本属性
5.1 缩进和水平对齐
缩进文本
将Web页面上一个段落的第一行缩进,这是一种常见的文本格式化效果,即text-indent属性。应用于块级元素,初始值是0,值有<length>、<percentage>、inherit
<body> <p style="text-indent: 2em;">我是缩进</p> <p>我不是缩进</p> </body>

#通过使用text-indent属性,所有元素的第一行都可以缩进一个给定长度,甚至该长度可以是负值。当然,这个属性最常见的用途是将段落的首行缩进。text-indent可以设置为负值,利用这种技术,可以实现很多有意思的效果。最常见的用途是一种“悬挂缩进”,即第一行悬挂在元素中余下部分的左边:
/*p {text-indent: -4em;}*/ #这里跟下面是两种形式
p.hang {text-indent: -50px;}
</style>
</head>
<body>
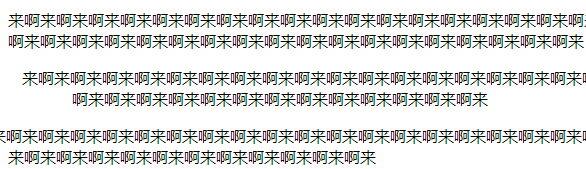
<p>来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来</p>
<p class="hang" style="padding-left: 4em;">来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来来啊来啊来啊来啊来啊来来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来</p>
<p class="hang">来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来啊来</p>
</body>
</html>
#由上面第三个例子可以看出设置负值时要当心,可能会超出浏览器窗口的左边框。为了避免出现这种显示问题,可以如第二个例子针对负值再设置一个外边框或一些内边框。
text-indent可以使用所有长度单位(包括百分数值)。在下面的例子中,百分数要相对于缩进元素父元素的宽度。换句话说,如果将缩进值设置为10%,所影响元素的第一行会缩进其父元素宽度的10%。注意,即使插入了行分隔符,这种缩进也只应用于一个元素的第一行。另外这个属性可以继承。
水平对齐
与text-indent相比,text-align是一个更基本的属性,它会影响一个元素中的文本行相互之间的对齐方式。text-align只应用于块级元素(如段落),所以无法将行内的一个锚居中而不影响行中的其余部分。值left、right和center会导致元素中的文本分别左对齐、右对齐和居中。西方语言都是从左向右读,所以text-align的默认值是left。
left #把文本排列到左边。默认值:由浏览器决定。 right #把文本排列到右边。 center #把文本排列到中间。 justify #实现两端对齐文本效果。 inherit #规定应该从父元素继承 text-align 属性的值。
5.2 垂直对齐
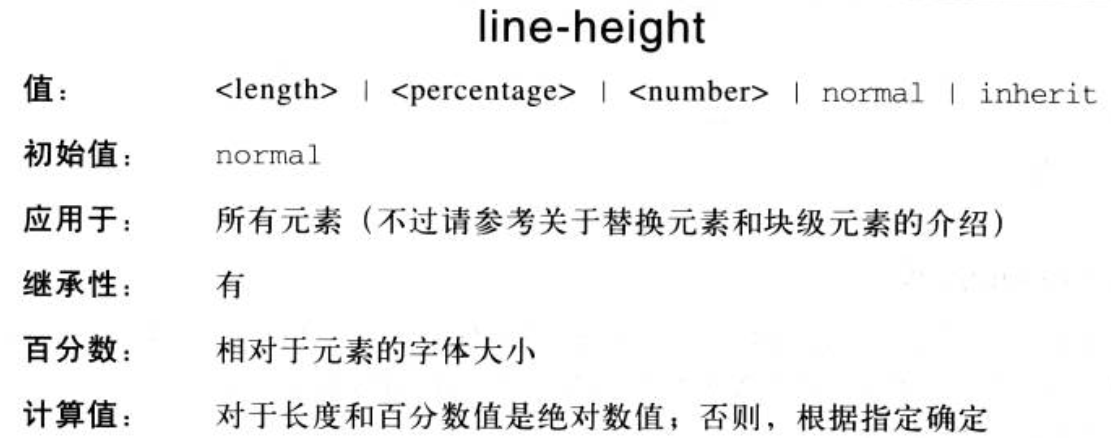
行高
line-height属性是指文本行基线之间的距离,而不是字体的大小,它确定了将各个元素的高度增加或减少多少。在最基本的情况下,指定line-height可以用来增加(或减少)文本行之间的垂直间隔。换句话说,line-height值和字体大小之差就是行间距。

#使用默认值normal,通常都是字体大小的1.2倍。这使得行框要高于给定元素的font-size值。尽管看上去line-height在每个文本行的上面和下面平均分配了额外空间,实际上,它是在行内元素的内容区顶部和底部增加(或减少)一定的量来创建一个行内框。
垂直对齐文本
vertical-align属性只应用于行内元素和替换元素,如图像和表单输入元素。vertical-align属性不能继承。vertical-align只接受8个关键字、一个百分数值或一个长度值。
baseline #默认。元素放置在父元素的基线上。 这属于基线对齐。 sub #垂直对齐文本的下标。 sub和super属于上标和下标。 super #垂直对齐文本的上标 top #把元素的顶端与行中最高元素的顶端对齐,属于顶端对齐。 text-top #把元素的顶端与父元素字体的顶端对齐 middle #把此元素放置在父元素的中部。属于居中对齐。 bottom #把元素的顶端与行中最低的元素的顶端对齐。属于底端对齐,将元素行内框的底端与行框的底端对齐。 text-bottom #把元素的底端与父元素字体的底端对齐。 length #长度对齐,它会把一个元素升高或降低指定的距离。 % #使用 "line-height" 属性的百分比值来排列此元素。允许使用负值。 inherit #规定应该从父元素继承 vertical-align 属性的值。
5.3 字间隔和字母间隔
字间隔和字母间隔
word-spacing属性接受一个正长度值和负长度值。这个长度会增加到字之间的标准间隔。实际上,word-spacing用于修改字间间隔。因此,默认值normal与设置值为0是一样的。
normal #默认。定义单词间的标准空间。 length #定义单词间的固定空间。 inherit #规定应该从父元素继承 word-spacing 属性的值。
letter-spacing是字母之间的间隔。word-spacing如果理解为字母组成的单词的话,letter-spacing就是每个字母之间的间隔。
间隔和对齐
word-spacing的值可能受text-align属性值的影响。如果一个元素是两端对齐的,字母和字之间的空间可能会调整,以便文本在整行中刚好放下。如果为letter-spacing指定一个长度值,字符间隔则不会受text-align影响,但是如果letter-spacing的值是normal,字符间的间隔就可能改变,以便将文本两端对齐。
5.4 文本转换
text-transform属性处理文本的大小写。
none #默认。定义带有小写字母和大写字母的标准的文本。 capitalize #文本中的每个单词以大写字母开头。 uppercase #定义仅有大写字母。也就是将文本转换为全大写。 lowercase #定义无大写字母,仅有小写字母。 inherit #规定应该从父元素继承 text-transform 属性的值。
5.5 文本装饰
text-decoration属性规定添加到文本的修饰。可以在一个规则中结合多种装饰。
none #默认。定义标准的文本。none值会关闭原本应用到一个元素上的所有装饰。 underline #定义文本下的一条线。 overline #定义文本上的一条线。 line-through #定义穿过文本下的一条线。 blink #定义闪烁的文本。 inherit #规定应该从父元素继承 text-decoration 属性的值。
5.6 文本阴影
默认情况是文本没有阴影,Internet Explorer 9 以及更早版本的浏览器不支持 text-shadow 属性。text-shadow 属性向文本添加一个或多个阴影。该属性是逗号分隔的阴影列表,每个阴影有两个或三个长度值和一个可选的颜色值进行规定。省略的长度是 0。
h-shadow #必需。水平阴影的位置。允许负值。 v-shadow #必需。垂直阴影的位置。允许负值。 blur #可选。模糊的距离。 color #可选。阴影的颜色
处理空白符
white-space 属性设置如何处理元素内的空白。
normal #默认。空白会被浏览器忽略。 pre #空白会被浏览器保留。其行为方式类似 HTML 中的 <pre> 标签。 nowrap #文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。 pre-wrap #保留空白符序列,但是正常地进行换行。 pre-line #合并空白符序列,但是保留换行符。 inherit #规定应该从父元素继承 white-space 属性的值。
六、基本视觉格式化
6.1 基本框
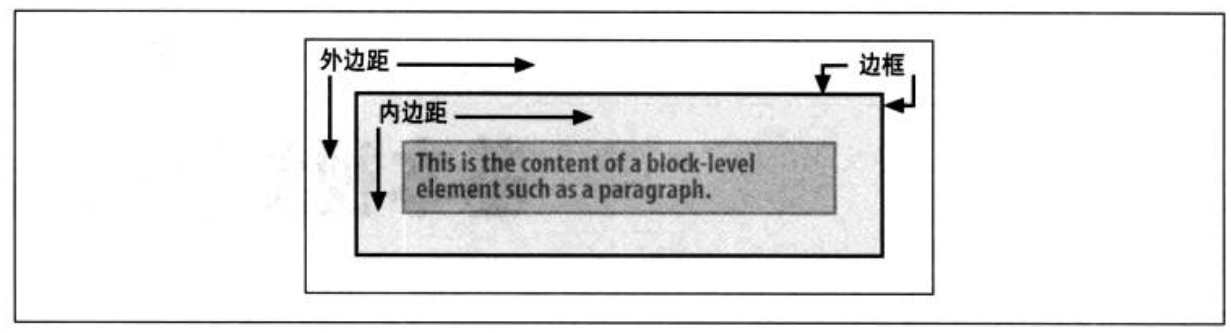
CSS假定每个元素都会生成一个或多个矩形框,这称为元素框。各元素框中心有一个内容区(content area)。这个内容区周围有可选的内边框、边框和外边距。这些项之所以被认为是可选的,原因是它们的宽度可以设置为0,实际上这就从元素框去除了这些项。

#上图显示了一个示例内容区,这个内容区的周围还有内边距、边框和外边距。可以用多种属性设置各外边距、边距和内边距,如margin-left或border-bottom。内容的背景(例如某种颜色或平铺图像)也会应用到内边距。外边距通常是透明的,从中可以看到父元素的背景。内边距不能是负值,但是外边距可以。
边框使用已定义样式生成,如solid或inset,边框的颜色使用border-color属性设置。
6.2 块级元素

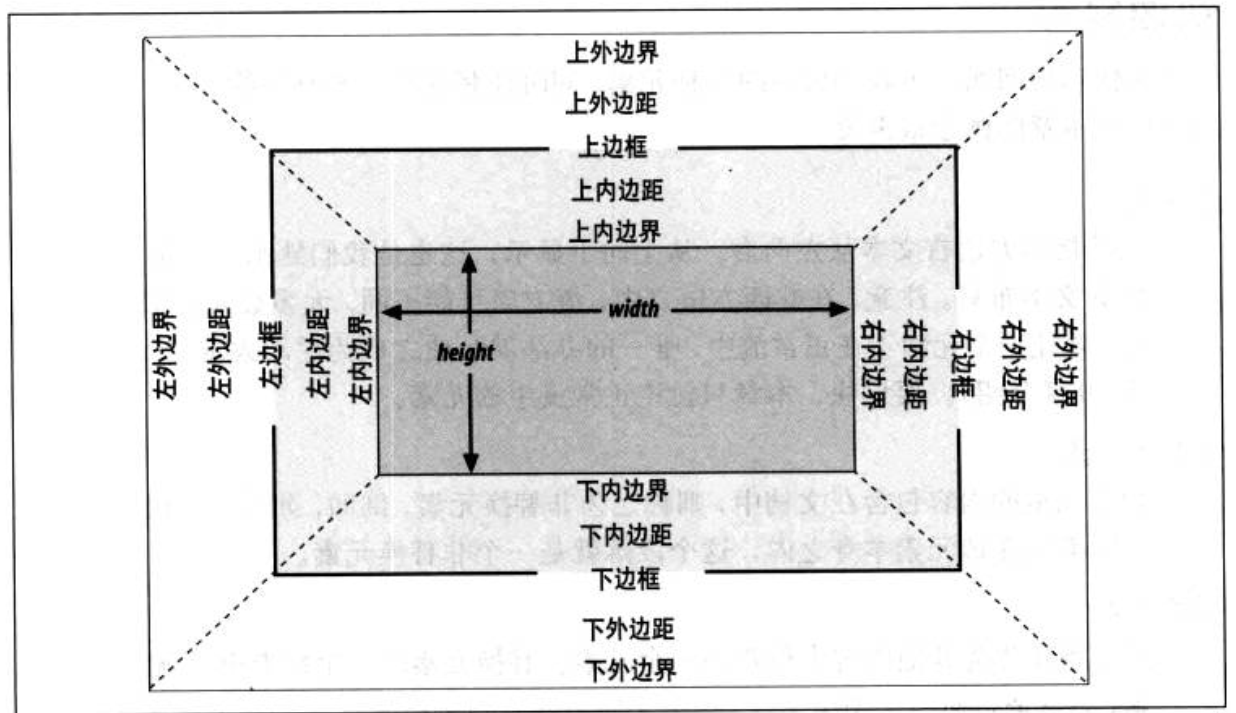
#上图是一个完整的框模型。一般地,一个元素的width被定义为从左内边界到右内边界的距离,height则是从上内边界到下内边界的距离。这些属性都可以应用到元素。
水平格式化
<p style="width: 200px; padding: 10px; margin: 20px;">wideness?</p>
#可见元素框的宽度现在是220像素,因为在内容的左边和右边分别增加了10像素的内边距。外边距则会在左右两边再延伸20像素,使整个元素框的宽度为260像素。
水平属性:
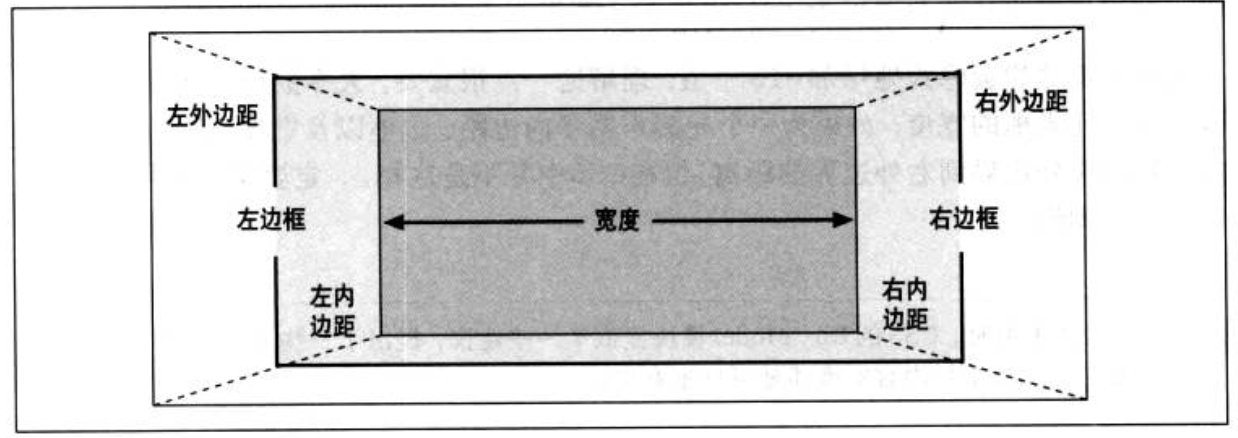
水平格式化的“7大属性”是:margin-left、border-left、padding-left、width、padding-right、border-right和margin-right。这些属性与块级框的水平布局有关,这7个属性的值加在一起必须是元素包含块的宽度,这往往是块元素的父元素的width值(因为块级元素的父元素几乎都是块级元素)。

#上图是水平格式化的“7大属性",在这7个属性中,只有3个属性可以设置为auto:元素内容的width,以及左、右外边距。其余属性必须设置为特定的值,或者默认快读为0.
使用auto:
如果设置width、margin-left或margin-right中的某个值为auto,而余下两个属性指定为特定的值,那么设置为auto的属性会确定所需的长度,从而使元素框的宽度等于父元素的width。换句话说,假设7个属性的和必须等于400像素,没有设置内边距和边框,而且右外边距和width设置为100px,左外边距设置为auto,那么左左外边距的宽度将是200像素。
负外边距:
div {width: 400px; border: 3px solid black;}
p.wide {margin-left: -50px; width: auto; margin-right: 10px; border: 3px solid gray;}#上面的例子是一个负左外边距,如果左外边距为负,不仅段落会超出div的边框,还会超出浏览器窗口本身的边界。要记住,内边距、边框和内容宽度(及高度)绝对不能为负。只有外边距能小于0。
百分数:
如果width、内边距和外边距设置为百分数值,会应用同样的基本规则。值声明为长度还是百分数并不重要。百分数可能很有用,假设希望一个元素的内容是其包含块宽度的2/3,左、右边距分别设置为5%,左边距设置为5%,余下的为右外边距。可以写作:
<p style="width: 67%; padding-right: 5%; padding-left: 5%; margin-right: auto; margin-left: 5%;">playing percentages</p>
#右外边距会计算为包含块宽度的18%(100% - 67% - 5% - 5% - 5%)
垂直格式化
一个元素的默认高度由其内容决定。高度还会受内容宽度的影响;段落越窄,相应地就会越高,以便容纳其中所有的内联内容。
垂直属性:
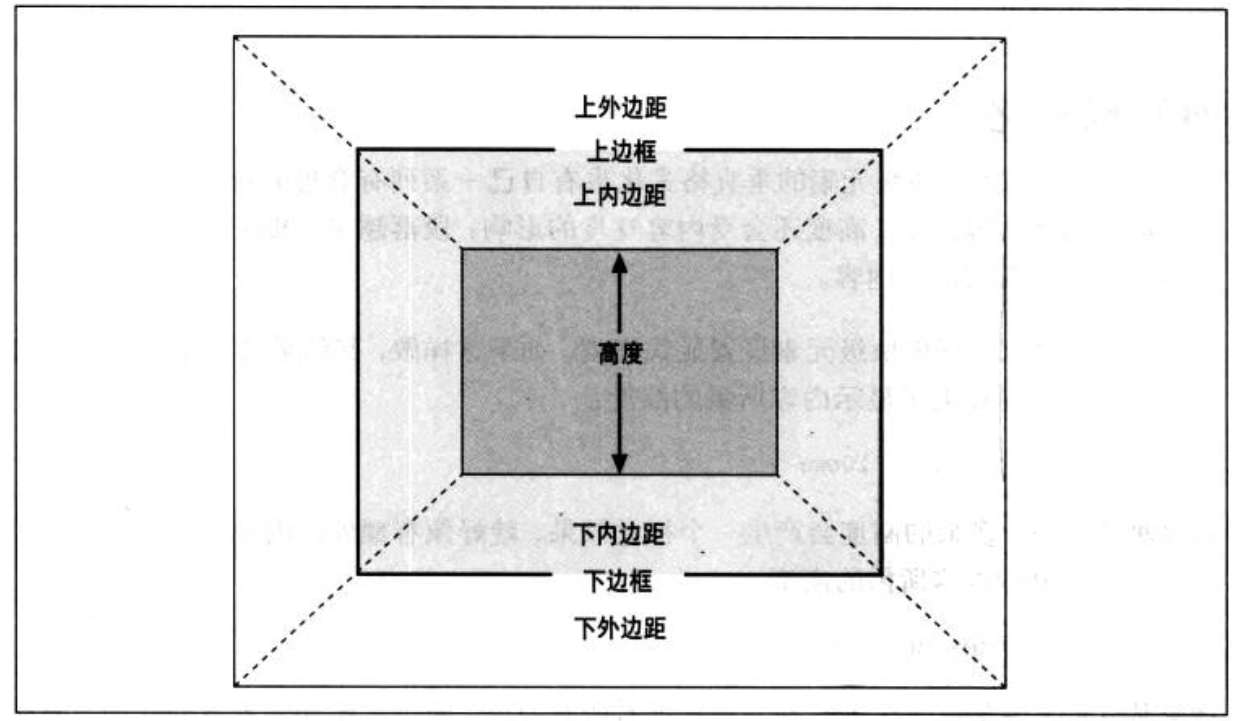
与水平格式化的情况一样,垂直格式化也有7个相关的属性:margin-top、border-top、padding-top、height、padding-bottom、border-bottom和margin-bottom。

#上图是垂直格式化的“7大属性”。这7个属性的值必须等于元素包含块的height。这往往是块级元素父元素的height值(因为块级元素的父元素几乎都是块级元素)。这7个属性中只有3个属性可以设置为auto:元素内容的height以及上、下外边距。上、下内边距和边框必须设置为特定的值,或者默认为0。如果将元素的上、下外边距设置为auto,实际上它们都会重置为0,使元素框没有外边距。
百分数高度:
如果一个块级正常流元素的height设置为一个百分数,这个值则是包含块height的一个百分数。给定一下标记,相应地段落高度将是3em:
<div style="height: 6em;"> <p style="height: 50%;">Half as tall</p> </div>
合并垂直外边距:
垂直格式化的另一个重要方面是垂直相邻外边距的合并。这种合并行为只应用于外边距。如果元素有内边距和边框,它们绝对不会合并。
li {margin-top: 10px; margin-bottom: 15px;}每个列表项有10像素的上外边距和15像素的下外边距。不过,在显示这个列表时,相邻列表项之间的距离是15像素,而不是25像素。之所以会这样,是因为相邻外边距会沿着竖轴合并。换句话说,两个外边距中较小的一个会被较大的合并。
负外边距:
如果垂直外边距都设置为负值,浏览器会取两个外边距绝对值的最大值。如果一个正外边距与一个负外边距合并,会从正外边距减去这个负外边距的绝对值。
li {margin-bottom: 20px;}
ul {margin-bottom: -15px;}
h1 {margin-top: -18px;}
#两个负外边距中较大的一个(-18px)增加到了最大的正外边距上(20px),这就得到了20px -18px =2px。因此,列表项内容底端与h1内容顶端之间只有2个像素的距离。
6.3 行内元素
line-height属性。line-height 属性设置行间的距离(行高),不允许使用负值。该属性会影响行框的布局。在应用到一个块级元素时,它定义了该元素中基线之间的最小距离而不是最大距离。
normal #默认。设置合理的行间距。 number #设置数字,此数字会与当前的字体尺寸相乘来设置行间距。 length #设置固定的行间距。 % #基于当前字体尺寸的百分比行间距。 inherit #规定应该从父元素继承 line-height 属性的值。
6.4 改变元素显示
none #此元素不会被显示。 block #此元素将显示为块级元素,此元素前后会带有换行符。 inline #默认。此元素会被显示为内联元素,元素前后没有换行符。 inline-block #行内块元素。(CSS2.1 新增的值) list-item #此元素会作为列表显示。 run-in #此元素会根据上下文作为块级元素或内联元素显示。 compact #CSS 中有值 compact,不过由于缺乏广泛支持,已经从 CSS2.1 中删除。 marker #CSS 中有值 marker,不过由于缺乏广泛支持,已经从 CSS2.1 中删除。 table #此元素会作为块级表格来显示(类似 <table>),表格前后带有换行符。 inline-table #此元素会作为内联表格来显示(类似 <table>),表格前后没有换行符。 table-row-group #此元素会作为一个或多个行的分组来显示(类似 <tbody>)。 table-header-group #此元素会作为一个或多个行的分组来显示(类似 <thead>)。 table-footer-group #此元素会作为一个或多个行的分组来显示(类似 <tfoot>)。 table-row #此元素会作为一个表格行显示(类似 <tr>)。 table-column-group #此元素会作为一个或多个列的分组来显示(类似 <colgroup>)。 table-column #此元素会作为一个单元格列显示(类似 <col>) table-cell #此元素会作为一个表格单元格显示(类似 <td> 和 <th>) table-caption #此元素会作为一个表格标题显示(类似 <caption>) inherit #规定应该从父元素继承 display 属性的值。
6.5 有样式的边框
border-style 属性用于设置元素所有边框的样式,或者单独地为各边设置边框样式。默认值是none。
none #定义无边框。 hidden #与 "none" 相同。不过应用于表时除外,对于表,hidden 用于解决边框冲突。 dotted #定义点状边框。在大多数浏览器中呈现为实线。 dashed #定义虚线。在大多数浏览器中呈现为实线。 solid #定义实线。 double #定义双线。双线的宽度等于 border-width 的值。 groove #定义 3D 凹槽边框。其效果取决于 border-color 的值。 ridge #定义 3D 垄状边框。其效果取决于 border-color 的值。 inset #定义 3D inset 边框。其效果取决于 border-color 的值。 outset #定义 3D outset 边框。其效果取决于 border-color 的值。 inherit #规定应该从父元素继承边框样式。
#采用了top-right-bottom-left的顺序。
单边样式的属性:
border-top-style、border-right-style、border-bottom-style、boder-left-style的属性值:
none #定义无边框。 hidden #与 "none" 相同。不过应用于表时除外,对于表,hidden 用于解决边框冲突。 dotted #定义点状边框。在大多数浏览器中呈现为实线。 dashed #定义虚线。在大多数浏览器中呈现为实线。 solid #定义实线。 double #定义双线。双线的宽度等于 border-width 的值。 groove #定义 3D 凹槽边框。其效果取决于 border-color 的值。 ridge #定义 3D 垄状边框。其效果取决于 border-color 的值。 inset #定义 3D inset 边框。其效果取决于 border-color 的值。 outset #定义 3D outset 边框。其效果取决于 border-color 的值。 inherit #规定应该从父元素继承边框样式。
边框宽度:
border-width 简写属性为元素的所有边框设置宽度,或者单独地为各边边框设置宽度。
只有当边框样式不是 none 时才起作用。如果边框样式是 none,边框宽度实际上会重置为 0。不允许指定负长度值。
thin #定义细的边框。 medium #默认。定义中等的边框。 thick #定义粗的边框。 length #允许您自定义边框的宽度。 inherit #规定应该从父元素继承边框宽度。
#当然也可以使用border-top-width、border-right-width、border-bottom-width、border-left-width
边框颜色:
border-color 属性设置四条边框的颜色。此属性可设置 1 到 4 种颜色。border-color 属性是一个简写属性,可设置一个元素的所有边框中可见部分的颜色,或者为 4 个边分别设置不同的颜色。
color_name #规定颜色值为颜色名称的边框颜色(比如 red)。 hex_number #规定颜色值为十六进制值的边框颜色(比如 #ff0000)。 rgb_number #规定颜色值为 rgb 代码的边框颜色(比如 rgb(255,0,0))。 transparent #默认值。边框颜色为透明。 inherit #规定应该从父元素继承边框颜色。
#当然还有属性border-top-color、border-right-color、border-bottom-color、border-left-color
简写边框属性:
border-top、border-right、border-bottom、border-left的值:
border-top-width #规定上边框的宽度。参阅:border-top-width 中可能的值。 border-top-style #规定上边框的样式。参阅:border-top-style 中可能的值。 border-top-color #规定上边框的颜色。参阅:border-top-color 中可能的值。 inherit #规定应该从父元素继承 border-top 属性的设置。
全局边框:
border-width #规定边框的宽度。参阅:border-width 中可能的值。 border-style #规定边框的样式。参阅:border-style 中可能的值。 border-color #规定边框的颜色。参阅:border-color 中可能的值。 inherit #规定应该从父元素继承 border 属性的设置。
6.6 内边框
padding 简写属性在一个声明中设置所有内边距属性。顺序还是上右下左。
auto #浏览器计算内边距。 length #规定以具体单位计的内边距值,比如像素、厘米等。默认值是 0px。 % #规定基于父元素的宽度的百分比的内边距。 inherit #规定应该从父元素继承内边距。
单边内边距:
padding-top、padding-right、padding-bottom、padding-left的值:
length #规定以具体单位计的固定的上内边距值,比如像素、厘米等。默认值是 0px。 % #定义基于父元素宽度的百分比上内边距。此值不会如预期的那样工作于所有的浏览器中。 inherit #规定应该从父元素继承上内边距。
七、颜色和背景
前景色
color 属性规定文本的颜色。这个属性设置了一个元素的前景色(在 HTML 表现中,就是元素文本的颜色);光栅图像不受 color 影响。这个颜色还会应用到元素的所有边框,除非被 border-color 或另外某个边框颜色属性覆盖。要设置一个元素的前景色,最容易的方法是使用 color 属性。
color_name #规定颜色值为颜色名称的颜色(比如 red)。 hex_number #规定颜色值为十六进制值的颜色(比如 #ff0000)。 rgb_number #规定颜色值为 rgb 代码的颜色(比如 rgb(255,0,0))。 inherit #规定应该从父元素继承颜色。
背景
元素的背景区包括前景之下直到边框外边界的所有空间;因此,内容框和内边框都是元素背景的一部分,且边框画在背景之上。
背景色:
background-color 属性设置元素的背景颜色。background-color 属性为元素设置一种纯色。这种颜色会填充元素的内容、内边距和边框区域,扩展到元素边框的外边界(但不包括外边距)。如果边框有透明部分(如虚线边框),会透过这些透明部分显示出背景色。尽管在大多数情况下,没有必要使用 transparent。不过如果您不希望某元素拥有背景色,同时又不希望用户对浏览器的颜色设置影响到您的设计,那么设置 transparent 值还是有必要的。
color_name #规定颜色值为颜色名称的背景颜色(比如 red)。 hex_number #规定颜色值为十六进制值的背景颜色(比如 #ff0000)。 rgb_number #规定颜色值为 rgb 代码的背景颜色(比如 rgb(255,0,0))。 transparent #默认。背景颜色为透明。 inherit #规定应该从父元素继承 background-color 属性的设置。
背景图像:
background-image 属性为元素设置背景图像。元素的背景占据了元素的全部尺寸,包括内边距和边框,但不包括外边距。默认地,背景图像位于元素的左上角,并在水平和垂直方向上重复。
url('URL') #指向图像的路径。
none #默认值。不显示背景图像。
inherit #规定应该从父元素继承 background-image 属性的设置。有方向的重复:
background-repeat 属性设置是否及如何重复背景图像。默认地,背景图像在水平和垂直方向上重复。
repeat #默认。背景图像将在垂直方向和水平方向重复。 repeat-x #背景图像将在水平方向重复。 repeat-y #背景图像将在垂直方向重复。 no-repeat #背景图像将仅显示一次。 inherit #规定应该从父元素继承 background-repeat 属性的设置。
背景定位:
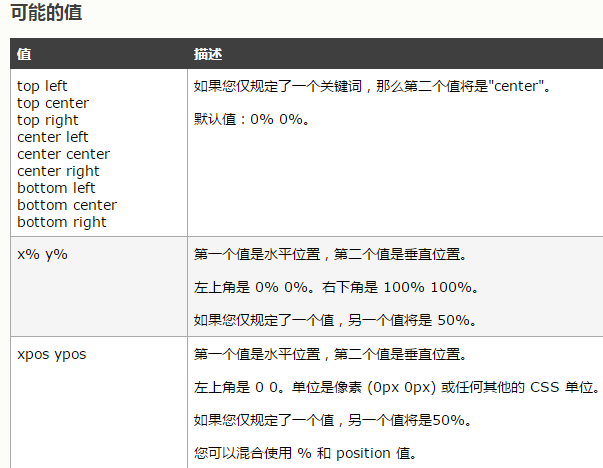
background-position 属性设置背景图像的起始位置。这个属性设置背景原图像(由 background-image 定义)的位置,背景图像如果要重复,将从这一点开始。提示:您需要把 background-attachment 属性设置为 "fixed",才能保证该属性在 Firefox 和 Opera 中正常工作。

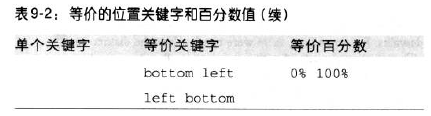
等价的位置关键字和百分数值:


关联:
background-attachment 属性设置背景图像是否固定或者随着页面的其余部分滚动。
scroll #默认值。背景图像会随着页面其余部分的滚动而移动。 fixed #当页面的其余部分滚动时,背景图像不会移动。 inherit #规定应该从父元素继承 background-attachment 属性的设置。
汇总:
background 简写属性在一个声明中设置所有的背景属性。
background-color #规定要使用的背景颜色。 background-position #规定背景图像的位置。 background-size #规定背景图片的尺寸。 background-repeat #规定如何重复背景图像。 background-origin #规定背景图片的定位区域。 background-clip #规定背景的绘制区域。 background-attachment #规定背景图像是否固定或者随着页面的其余部分滚动。 background-image #规定要使用的背景图像。 inherit #规定应该从父元素继承 background 属性的设置。
#对background中值的顺序有一个小小的限制:如果background-position有两个值,它们必须一起出现,而且如果这两个值是长度或百分数值,则必须按水平值在前垂直值在后顺序。
八、浮动和定位
8.1 浮动
CSS允许浮动任何元素从图像到段落再到列表,所有元素都可以浮动。在CSS中,这种行为使用属性float实现。
float 属性定义元素在哪个方向浮动。以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。
如果浮动非替换元素,则要指定一个明确的宽度;否则,它们会尽可能地窄。注释:假如在一行之上只有极少的空间可供浮动元素,那么这个元素会跳至下一行,这个过程会持续到某一行拥有足够的空间为止。
left #元素向左浮动。 right #元素向右浮动。 none #默认值。元素不浮动,并会显示在其在文本中出现的位置。 inherit #规定应该从父元素继承 float 属性的值。
浮动元素
对于浮动元素有几点要记住。首先,会以某种方式将浮动元素从文档的正常流中删除,不过它还是会影响布局。采用CSS的特有方式,浮动元素几乎“自成一派”,不过它们还是对文档的其余部分有影响。浮动元素周围的外边距不会合并。如果浮动一个有20像素外边距的图像,在这个图像周围将至少有20像素的空间。如果其他元素与此图像相邻(这表示水平相邻和垂直相邻),而且这些元素也有外边距,那么这些外边距不会与浮动图像的外边距合并。
此外,浮动元素会生成一个块级框,而不论这个元素本身是什么。因此,如果让一个链接浮动,即使该链接元素本身是行内元素,通常会生成一个行内框,但只要它是浮动的,就会生成一个块级框。它会像块级元素一样摆放和表现。
有一系列特定规则控制着浮动元素的摆放:
浮动元素的左(或右)外边界不能超出其包含块的左(或右)内边界。
浮动元素的左(或右)外边界必须是源文档中之前出现的左浮动(或右浮动)元素的右(左)外边界,除非后出现浮动元素的顶端在先出现浮动元素的底端下面。
左浮动元素的右外边界不会再其右边右浮动元素的左外边界的右边。一个右浮动元素的左外边界不会再其左边任何左浮动元素的右外边界的左边。
一个浮动元素的顶端不能比其父元素的内顶端更高。如果一个浮动元素的两个合并外边距之间,放置这个浮动元素时就好像在两个元素之间有一个块级元素。
浮动元素的顶端不能比之前所有浮动元素或块级元素的顶端更高。
如果源文档中一个浮动元素之前出现另一个元素,浮动元素的顶端不能比包含该元素所生成框的任何行框的顶端更高。
左(或右)浮动元素的左边(右边)有另一个浮动元素,前者的右外边界不能在其包含块的右(左)边界的右边(左边)。
浮动元素必须尽可能高地放置。
左浮动元素必须向左尽可能远,右浮动元素则必须向右尽可能远,位置越高,就会向右或向左浮动得越远。
#可以通过clear属性来清除,比如h3 {clear: left;} 就是清除h3元素左边有浮动元素。下面是clear属性可能出现的值:
left #在左侧不允许浮动元素。 right #在右侧不允许浮动元素。 both #在左右两侧均不允许浮动元素。 none #默认值。允许浮动元素出现在两侧。 inherit #规定应该从父元素继承 clear 属性的值。
8.2 定位
定位的原理很简单。利用定位,可以准确的定义元素框相对于其正常位置应该出现在哪里,或者相对于父元素、另一个元素甚至浏览器窗口本身的位置。
基本概念
定位的类型
通过使用position属性,可以选择4种不同类型的定位,这回影响元素框生成的方式。
position 属性规定元素的定位类型。这个属性定义建立元素布局所用的定位机制。任何元素都可以定位,不过绝对或固定元素会生成一个块级框,而不论该元素本身是什么类型。相对定位元素会相对于它在正常流中的默认位置偏移。
absolute #生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 fixed #生成绝对定位的元素,相对于浏览器窗口进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 relative #生成相对定位的元素,相对于其正常位置进行定位。因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。 static #默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。 inherit #规定应该从父元素继承 position 属性的值。
包含块
对于浮动元素,其包含块定义为最近的块级祖先元素。对于定位,CSS定义了以下行为:
“根元素”的包含块(也称为初始包含块)由用户浏览器建立。在大多数浏览器中,初始包含块是一个视窗大小的矩形。
对于一个非根元素,如果其position值是relative或static,包含块则由最近的块级框、表单元格或行内块祖先框的内容边界构成。
对于一个非根元素,如果其position值是absolute,包含块设置为最近的position值不是static得祖先元素(可以是任何类型)。
偏移属性
三种定位机制(relative、absolute和fixed)使用了4个属性来描述定位元素各边相对于其包含块的偏移。将这4个属性称为偏移属性(offset properties),这对于完成定位是很重要的一部分。
top、right、bottom、left的值是<length>|<percentage>|auto|inherit,初始值是auto。
宽度和高度
有时可能想限制一个定位元素的高度和宽度,还有一些情况下也许希望浏览器自动地计算宽度或高度。
设置宽度和高度
如果相为定位元素指定一个特定的宽度,显然要用width属性。类似地,利用height可以为定位元素声明特定的高度。width和height的默认值都是auto。可以使用min-width、min-height、max-width、max-height来进行一些宽度和高度的限制。
属性的值是:
length #定义元素的最小宽度值。默认值:取决于浏览器。 % #定义基于包含它的块级对象的百分比最小宽度。 inherit #规定应该从父元素继承 min-width 属性的值。
内容溢出和剪裁
溢出:
假设出于某种原因,一个元素固定为某个特定大小,但内容在元素中放不下。此时就可以利用overflow属性控制这种情况。overflow 属性规定当内容溢出元素框时发生的事情。这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。
visible #默认值。内容不会被修剪,会呈现在元素框之外。 hidden #内容会被修剪,并且其余内容是不可见的。 scroll #内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 auto #如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 inherit #规定应该从父元素继承 overflow 属性的值。
内容剪裁
如果一个绝对定位元素的内容溢出其内容框,而且overflow设置为要求剪裁该内容,通过使用属性clip可以改变裁剪区域的形状。默认值auto表示元素的内容不应该剪裁。
shape #设置元素的形状。唯一合法的形状值是:rect (top, right, bottom, left) auto #默认值。不应用任何剪裁。 inherit #规定应该从父元素继承 clip 属性的值。
元素可见性
visibility 属性规定元素是否可见。提示:即使不可见的元素也会占据页面上的空间。请使用 "display" 属性来创建不占据页面空间的不可见元素。这个属性指定是否显示一个元素生成的元素框。这意味着元素仍占据其本来的空间,不过可以完全不可见。值 collapse 在表中用于从表布局中删除列或行。
visible #默认值。元素是可见的。 hidden #元素是不可见的。 collapse #当在表格元素中使用时,此值可删除一行或一列,但是它不会影响表格的布局。被行或列占据的空间会留给其他内容使用。如果此值被用在其他的元素上,会呈现为 "hidden"。 inherit #规定应该从父元素继承 visibility 属性的值。
#hidden与display: none有区别的。visibility: hidden是让元素处于不可见状态时元素还会影响文档的布局,就好像它还可见一样。换句话说,元素还在那里,只不过看不见它了。也就是元素不可见但是不删除其元素框。对于后者,元素不仅不显示,还会从文档中删除,所以对文档布局没有任何影响。
绝对定位
包含块和绝对定位元素
元素绝对定位时,会从文档流中完全删除。然后相对于其包含块定位,其边界根据偏移属性(top、left等)放置。定位元素不会流入其他元素的内容,反之亦然。这说明,绝对定位元素可能覆盖其他元素,或者被其他元素覆盖。
绝对定位元素的包含块是最近的position值不为static的祖先元素。创作人员通常会选择一个元素作为绝对定位元素的包含块,将其position指定为relative而且没有偏移:
p.contain {position: relative;}替换元素的放置和大小
非替换元素和替换元素的定位规则大不相同。这是因为替换元素有固有的高度和宽度,因此其大小不会改变。确定替换元素位置和大小时,所涉及的行为用以下规则描述最为容易,这组规则按顺序分别为:
如果width设置为auto,width的实际使用值由元素内容的固有宽度决定。因此,如果一个图像的宽度是50像素,使用值则计算为50px。
在从左向右读的语言中,如果left值为auto,要把auto替换为静态位置。在从右向左读的语言中,则把right的auto值替换为静态位置。
如果left或right仍为auto,则将margin-left或margin-right的auto值替换为0。
如果此时margin-left和margin-right都还定义为auto,则把它们设置为相等的值,从而将元素在其包含块中居中。
在此之后,如果只剩下一个auto值,则将其修改为等式的余下部分。
类似地,沿垂直轴的布局受以下一组规则控制:
如果height设置为auto,height的计算值由元素内容的固有高度确定。因此,对于一个50像素高的图像,其height计算为50px。如果height显式声明为某个值(如100px或50%),则height会设置为该值。
如果top的值为auto,将其替换为替换元素的静态位置。
如果bottom的值为auto,将margin-top或margin-bottom的所有auto值替换为0.
如果此时margin-top和margin-bottom都还定义为auto,将其设置为相等的值,从而使元素在其包含块中居中。
在此之后,如果仅剩下一个auto值,则将其修改为等于等式中的余下部分。
Z轴上的放置
对于所有定位,最后都不免遇到这样一种情况:两个元素试图放在同一个位置上。显然,其中一个必须盖住另一个。这就引入了属性z-index。
z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。注释:元素可拥有负的 z-index 属性值。注释:Z-index 仅能在定位元素上奏效(例如 position:absolute;)!
auto #默认。堆叠顺序与父元素相等。 number #设置元素的堆叠顺序。 inherit #规定应该从父元素继承 z-index 属性的值。
#该属性设置一个定位元素沿 z 轴的位置,z 轴定义为垂直延伸到显示区的轴。如果为正数,则离用户更近,为负数则表示离用户更远。
九、表单元格边框
display属性
display 属性规定元素应该生成的框的类型。这个属性用于定义建立布局时元素生成的显示框类型。对于 HTML 等文档类型,如果使用 display 不谨慎会很危险,因为可能违反 HTML 中已经定义的显示层次结构。对于 XML,由于 XML 没有内置的这种层次结构,所有 display 是绝对必要的。
none #此元素不会被显示。 block #此元素将显示为块级元素,此元素前后会带有换行符。 inline #默认。此元素会被显示为内联元素,元素前后没有换行符。 inline-block #行内块元素。(CSS2.1 新增的值) list-item #此元素会作为列表显示。 run-in #此元素会根据上下文作为块级元素或内联元素显示。 compact #CSS 中有值 compact,不过由于缺乏广泛支持,已经从 CSS2.1 中删除。 marker #CSS 中有值 marker,不过由于缺乏广泛支持,已经从 CSS2.1 中删除。 table #此元素会作为块级表格来显示(类似 <table>),表格前后带有换行符。 inline-table #此元素会作为内联表格来显示(类似 <table>),表格前后没有换行符。 table-row-group #此元素会作为一个或多个行的分组来显示(类似 <tbody>)。 table-header-group #此元素会作为一个或多个行的分组来显示(类似 <thead>)。 table-footer-group #此元素会作为一个或多个行的分组来显示(类似 <tfoot>)。 table-row #此元素会作为一个表格行显示(类似 <tr>)。 table-column-group #此元素会作为一个或多个列的分组来显示(类似 <colgroup>)。 table-column #此元素会作为一个单元格列显示(类似 <col>) table-cell #此元素会作为一个表格单元格显示(类似 <td> 和 <th>) table-caption #此元素会作为一个表格标题显示(类似 <caption>) inherit #规定应该从父元素继承 display 属性的值。
border-collapse属性
设置表格的边框是否被合并为一个单一的边框,还是象在标准的 HTML 中那样分开显示。合并边框模型,单元格之间没有可见的间隔,单元格边框会相互合并。
separate #默认值。边框会被分开。不会忽略 border-spacing 和 empty-cells 属性。 collapse #如果可能,边框会合并为一个单一的边框。会忽略 border-spacing 和 empty-cells 属性。 inherit #规定应该从父元素继承 border-collapse 属性的值。
border-spacing属性
希望表单元格边框分隔一段时间,利用此属性很容易做到。border-spacing 属性设置相邻单元格的边框间的距离(仅用于“边框分离”模式)。该属性指定分隔边框模型中单元格边界之间的距离。在指定的两个长度值中,第一个是水平间隔,第二个是垂直间隔。除非 border-collapse 被设置为 separate,否则将忽略这个属性。尽管这个属性只应用于表,不过它可以由表中的所有元素继承。
length length #规定相邻单元的边框之间的距离。使用 px、cm 等单位。不允许使用负值。如果定义一个 length 参数,那么定义的是水平和垂直间距。如果定义两个 length 参数,那么第一个设置水平间距,而第二个设置垂直间距。 inherit #规定应该从父元素继承 border-spacing 属性的值。
empty-cells属性
empty-cells 属性设置是否显示表格中的空单元格(仅用于“分离边框”模式)。该属性定义了不包含任何内容的表单元格如何表示。如果显示,就会绘制出单元格的边框和背景。除非 border-collapse 设置为 separate,否则将忽略这个属性。
hide #不在空单元格周围绘制边框。 show #在空单元格周围绘制边框。默认。 inherit #规定应该从父元素继承 empty-cells 属性的值。
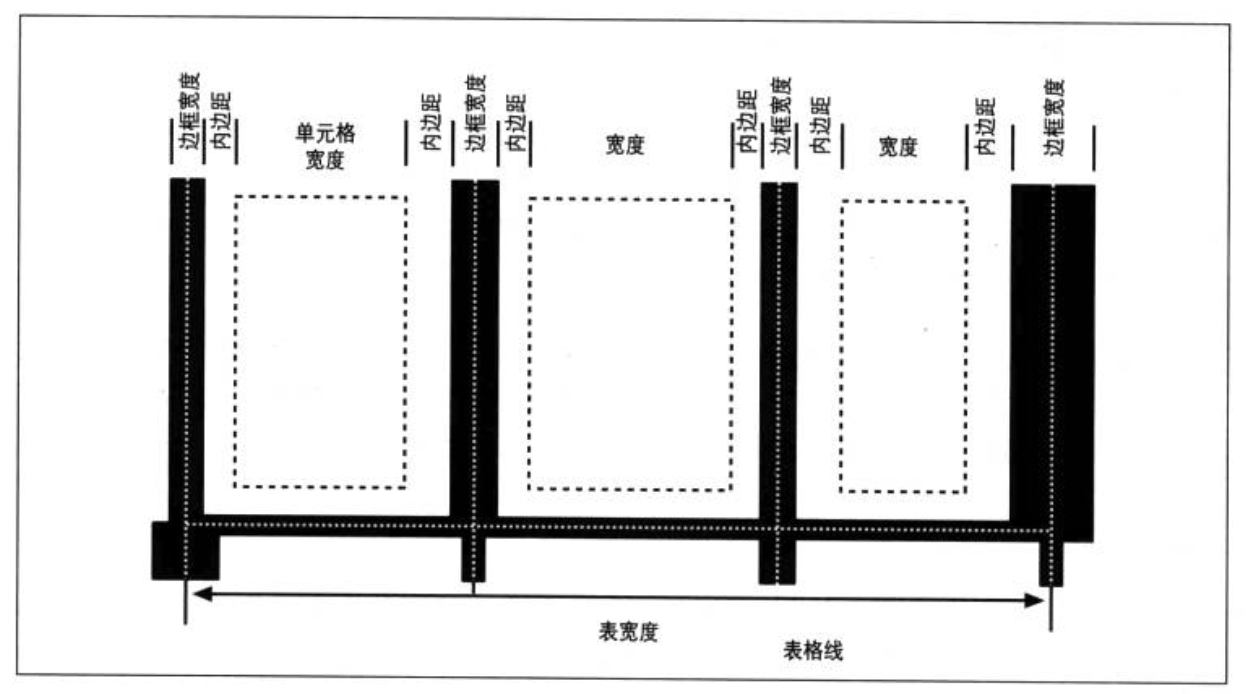
合并单元格边框与分隔单元格边框有所区别:
display值为table后inline-table的元素不能有任何内边距,不过它们可以有外边距。因此,表的外围边框与其最外单元格的边界之间不会有任何间隔。
边框可以应用到单元格、行、行组、列和列祖。表元素本身通常都有一个边框。
单元格边框之间绝对不会有任何间隔。实际上,如果边框相邻,就会相互合并,使得实际上只画其中一个合并边框。
一旦合并,单元格之间的边框会在单元格间的假想表格线上居中。

#上图是使用合并边框模型的表行布局。每个单元格的内边距和内容宽度都在边框以内。对于单元格之间的边框,一半边框放在两个单元格之间表格线的一遍,另一半放在另一边。
table-layout属性
table-layout 属性用来显示表格单元格、行、列的算法规则。
automatic #默认。列宽度由单元格内容设定。 fixed #列宽由表格宽度和列宽度设定。 inherit #规定应该从父元素继承 table-layout 属性的值。
