CSS之选择器学习(二)
前面第一章已经对CSS有一个大致的了解了,这里开始写一些实例学习一下。
一、选择器详解
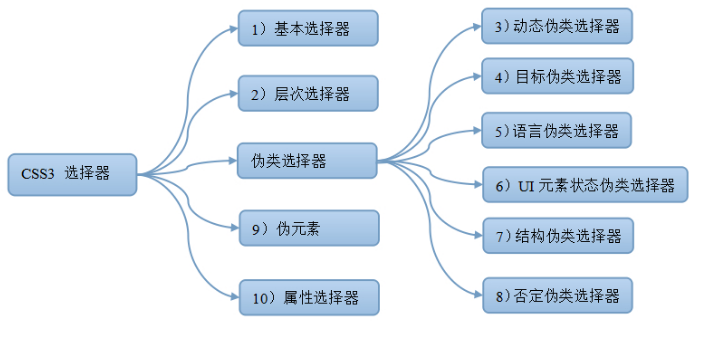
选择器分类:

#上图来自:https://www.cnblogs.com/AllenChou/p/4684753.html
选择器语法:
基本选择器语法:
| 选择器 | 类型 | 功能描述 |
| * | 通配选择器 | 选择文档中所以HTML元素 |
| E | 元素选择器 | 选择指定类型的HTML元素 |
| #id | ID选择器 | 选择指定ID属性值为“id”的任意类型元素 |
| .class | 类选择器 | 选择指定class属性值为“class”的任意类型的任意多个元素 |
| selector1,selectorN | 群组选择器 | 将每一个选择器匹配的元素集合并 |
层次选择器语法:
| 选择器 | 类型 | 功能描述 |
| E F | 后代选择器(包含选择器) | 选择匹配的F元素,且匹配的F元素被包含在匹配的E元素内 |
| E>F | 子选择器 | 选择匹配的F元素,且匹配的F元素所匹配的E元素的子元素 |
| E+F | 相邻兄弟选择器 | 选择匹配的F元素,且匹配的F元素紧位于匹配的E元素的后面 |
| E~F | 通用选择器 | 选择匹配的F元素,且位于匹配的E元素后的所有匹配的F元素 |
动态伪类选择器语法:
| 选择器 | 类型 | 功能描述 |
| E:link | 链接伪类选择器 | 选择匹配的E元素,而且匹配元素被定义了超链接并未被访问过。常用于链接描点上 |
| E:visited | 链接伪类选择器 | 选择匹配的E元素,而且匹配元素被定义了超链接并已被访问过。常用于链接描点上 |
| E:active | 用户行为选择器 | 选择匹配的E元素,且匹配元素被激活。常用于链接描点和按钮上 |
| E:hover | 用户行为选择器 | 选择匹配的E元素,且用户鼠标停留在元素E上。IE6及以下浏览器仅支持a:hover |
| E:focus | 用户行为选择器 | 选择匹配的E元素,而且匹配元素获取焦点 |
目标伪类选择器:
| 选择器 | 功能描述 |
| E:target | 选择匹配E的所有元素,且匹配元素被相关URL指向 |
UI元素状态伪类选择器语法:
| 选择器 | 类型 | 功能描述 |
| E:checked | 选中状态伪类选择器 | 匹配选中的复选按钮或者单选按钮表单元素 |
| E:enabled | 启用状态伪类选择器 | 匹配所有启用的表单元素 |
| E:disabled | 不可用状态伪类选择器 | 匹配所有禁用的表单元素 |
结构伪类选择器使用语法:
| 选择器 | 功能描述 |
| E:fisrt-child | 作为父元素的第一个子元素的元素E。与E:nth-child(1)等同 |
| E:last-child | 作为父元素的最后一个子元素的元素E。与E:nth-last-child(1)等同 |
| E:root | 选择匹配元素E所在文档的根元素。在HTML文档中,根元素始终是html,此时该选择器与html类型选择器匹配的内容相同 |
| E F:nth-child(n) | 选择父元素E的第n个子元素F。其中n可以是整数(1,2,3)、关键字(even,odd)、可以是公式(2n+1),而且n值起始值为1,而不是0. |
| E F:nth-last-child(n) | 选择父元素E的倒数第n个子元素F。此选择器与E:nth-child(n)选择器计算顺序刚好相反,但使用方法都是一样的,其中:nth-last-child(1)始终匹配最后一个元素,与last-child等同 |
| E:nth-of-type(n) | 选择父元素内具有指定类型的第n个E元素 |
| E:nth-last-of-type(n) | 选择父元素内具有指定类型的倒数第n个E元素 |
| E:first-of-type | 选择父元素内具有指定类型的第一个E元素,与E:nth-of-type(1)等同 |
| E:last-of-tye | 选择父元素内具有指定类型的最后一个E元素,与E:nth-last-of-type(1)等同 |
| E:only-child | 选择父元素只包含一个子元素,且该子元素匹配E元素 |
| E:only-of-type | 选择父元素只包含一个同类型子元素,且该子元素匹配E元素 |
| E:empty | 选择没有子元素的元素,而且该元素也不包含任何文本节点 |
注:
“ul>li:nth-child(3)”表达的并不是一定选择列表ul元素中的第3个子元素li,仅有列表ul中第3个li元素前不存在其他的元素,命题才有意义,否则不会改变列表第3个li元素的样式。
:nth-child(n) 中参数只能是n,不可以用其他字母代替。
:nth-child(odd) 选择的是奇数项,而使用:nth-last-child(odd) 选择的却是偶数项
否定伪类选择器:
| 选择器 | 功能描述 |
| E:not(F) | 匹配所有除元素F外的E元素 |
属性选择器语法:
| 选择器 | 功能描述 |
|---|---|
| [attribute] | 用于选取带有指定属性的元素。 |
| [attribute=value] | 用于选取带有指定属性和值的元素。 |
| [attribute~=value] | 用于选取属性值中包含指定词汇的元素。 |
| [attribute|=value] | 用于选取带有以指定值开头的属性值的元素,该值必须是整个单词。 |
| [attribute^=value] | 匹配属性值以指定值开头的每个元素。 |
| [attribute$=value] | 匹配属性值以指定值结尾的每个元素。 |
| [attribute*=value] | 匹配属性值中包含指定值的每个元素。 |
注:例<div class="links item"></div>其中a[class="links"]{……} 是找不到匹配元素,只有a[class="links item"]{……}才匹配
1.1 id选择器
ID选择器使用"#"前缀标识符进行标识,后面紧跟指定的元素的ID名称。元素的ID名称是唯一的,只能对应于文档中一个具体的元素。在HTML中,用来构建整体框架的标签应该定义ID属性,因为这此对象一般在页面中都是比较唯一的,固定的,不会重复,如Logo包含框,导航条,主体包含框,版权区域等。
下面的两个例子来自:https://www.cnblogs.com/liunanjava/p/4304607.html
ID设置页面布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#header{
margin:0 auto;
width:960px;
height:210px;
border:solid 2px #000000;
}
#logo{
width:100px;
height:100px;
border:solid 3px #000000;
float:left;
}
#banner{
margin-left:30px;
float:left;
width:800px;
height:100px;
border:solid 4px #000000;
}
#nav{
clear:both;
margin:0 auto;
width:800px;
height:100px;
border:solid 5px #000000;
}
</style>
</head>
<body>
<div id="header"><!--头部模块-->
<div id="logo">网站logo</div><!--网站logo-->
<div id="banner">广告条</div><!--广告条-->
<div id="nav">导航条</div><!--导航条-->
</div>
</body>
</html>
外部ID内部class属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* 父级样式*/
#father{
width:500px;
height:500px;
border:solid 2px blue;
margin:30px;
}
/* 通过父级样式设置父级样式下的标签div模式*/
#father div{
width:100px;
height:100px;
border:solid 1px red;
padding:10px;
margin:10px 5px;
background-color:#0000FF;
}
/* 通过父级样式设置父级样式下的类*/
#father .child1{
width:100px;
height:100px;
margin:20px 20px 20px;
padding:10px;
border:solid 5px #FF00FF;
background-color:#66FF00;
}
/* 通过父级样式设置父级样式下的类*/
#father .child2{
width:100px;
height:100px;
margin:10px 10px 10px 10px;
padding:10px;
border:solid 5px #00FF00;
background-color:#FF0000;
}
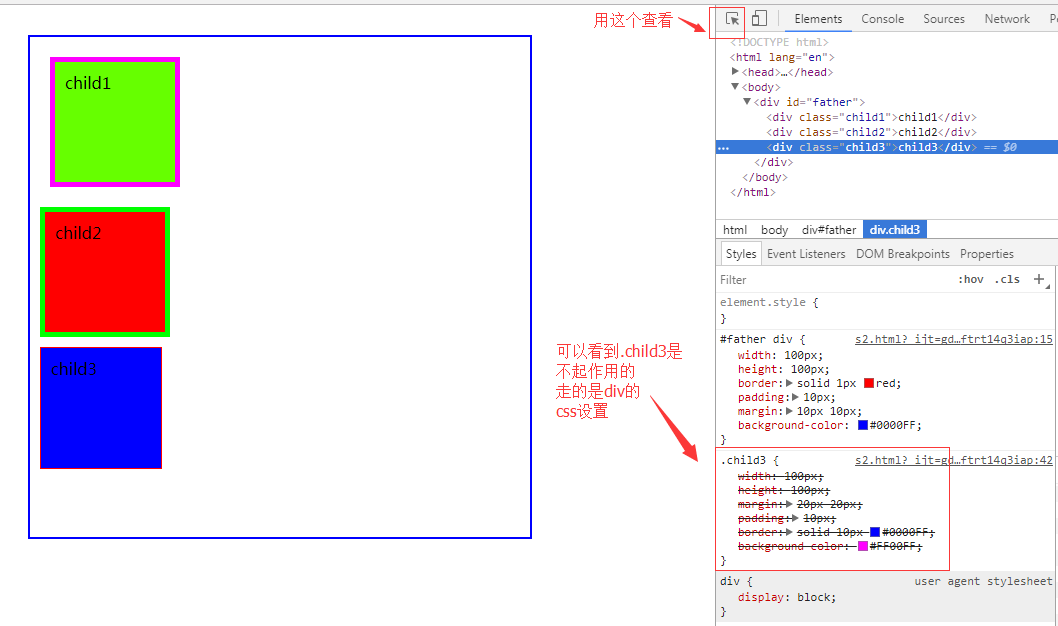
/*这里直接设置类样式不起作用因为上面通过#father div已经设置过了,这里的类选择器优先级小于标签选择器*/
.child3{
width:100px;
height:100px;
margin:20px 20px;
padding:10px;
border:solid 10px #0000FF;
background-color:#FF00FF;
}
</style>
</head>
<body>
<div id="father">
<div class="child1">child1</div>
<div class="child2">child2</div>
<div class="child3">child3</div>
</div>
</body>
</html>
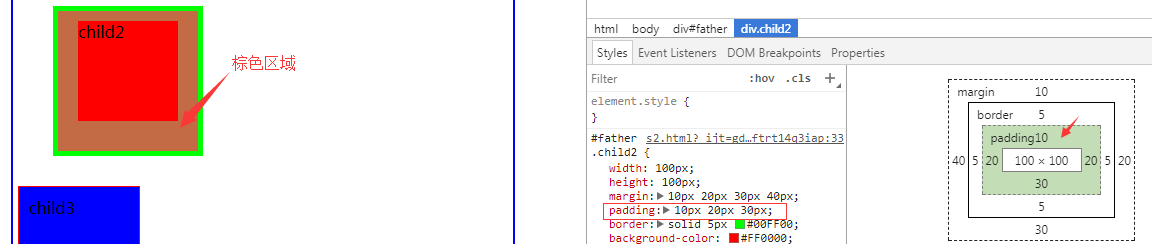
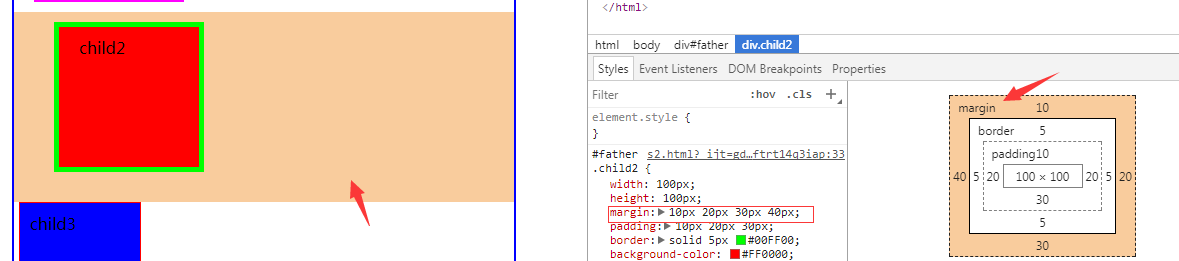
#首先看margin是设置外边框的宽度。margin:30px;表示四个外边距都是30px。margin:10px 5px;表示上边距和下边距是10px、右边距和左边距是5px。

#margin:20px 20px 20px;代表是上外边距是20px,右边距和左边距是20px,下边距是20px。margin:10px 10px 10px 10px;代表的是上右下左外边距是10px。
#然后就是padding了,padding就是内边框的宽度了。padding跟上面的margin后面宽度值代表的意思顺序是一致的。
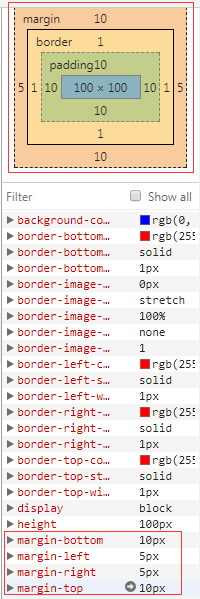
来几张图把描述一下padding、margin:
width和height:

padding:

border:

margin:

margin: 0 auto
<style>
div {
background: red;
width:200px;
height:200px;
margin: 0 auto;
}
</style>
</head>
<body>
<div>
<span>ai</span>
</div>
</body>
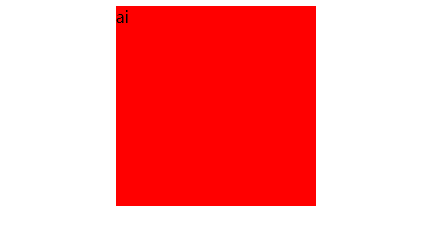
#上面浏览器效果图是这个红色div框是在页面水平方向居中的位置。margin:0 auto,意思就是上下边距为0,左右边距为auto,就是自动适应。如果要使用他的话,就必须给标签配上指定的宽度。另外,margin:0 auto 和 margin: 0 auto 0 auto 的效果是相同的。都是指的上下边距为0,左右边距自动适应宽度相等。这样就无论用户浏览器宽度为多少,这个框都在居中位置。
1.2 类选择器
元素的calss属性可能不止包含一个单词,而是一串单词,各个单词之间用空格隔开。
多类选择器
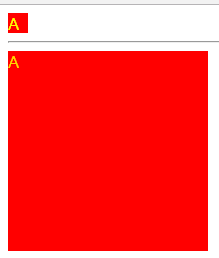
<style>
.a{
background: red;
}
.b{
background: yellow;
}
</style>
</head>
<body>
<div class="a b">A</div>
<hr/>
<div class="b a">A</div>
</body>
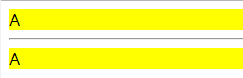
#点号”.”加上类名就组成了一个类选择器。从上面的例子可以看到这个类覆盖的优先级, 更改元素class里面类名的顺序并不能影响渲染顺序。
<style>
.b{
background: yellow;
}
.a{
background: red;
}
</style>
</head>
<body>
<div class="a b">A</div>
<hr/>
<div class="b a">A</div>
</body> 
#更改样式表里类的顺序 渲染顺序受到影响。两个类中有同样的属性覆盖顺序是css样式表从下往上的顺序。
<style>
.b{
background: yellow;
color: gold;
}
.a{
background: red;
height: 200px;
width: 200px;
}
.c{
height: 20px;
width: 20px;
color: yellow;
}
</style>
</head>
<body>
<div class="a c ">A</div>
<hr/>
<div class="b a">A</div>
</body>
#可以看到c的设置把a里面重复的属性替换掉了,第二个就是a把b中重复的属性替换掉了。
单类选择器
单类选择器就简单了,就是直接<div>A</div>
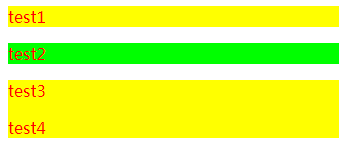
<style>
.warning{
background: yellow;
color: #FF0000;
}
p.warning{
background: #00FF00;
}
</style>
</head>
<body>
<div class="warning">test1</div>
<p class="warning">test2</p>
<div class="warning">
<p>test3</p>
<a>test4</a>
</div>
</body>
#从上图可以看出,warning类选择器在p标签里面的backgroud是被替代掉的,然后因为p.warning里面没有定义color所以还是用的.warning里面定义的color属性。当然因为你这里定义的是类选择器而非标签选择器,div元素里面的p元素如果不class引用就无效
ID和类选择器的区别
什么时候使用ID:
ID的用途是在页面中唯一的标志一个元素,同一个页面中的每一个ID属性,都必须有独一无二的名字,换个角度讲,每个ID名在页面中都只能用一次。
采用唯一ID标识的菜单后,可以使用上下文选择符来选择其中包含的各种类型的标签了。利用ID,可以在CSS中方便的定位到这个元素以及子元素。
什么时候使用类:
类的目的是为了标识一组具有相同特征的元素。但是我们在使用过程中,要避免“类泛滥”,也就是说,不要像使用ID一样,每个类都指定一个不同的类名,然后再为每个类编写规则,可以使用继承或者上下文选择器来让不同的标签共享样式,从而降低编写和维护的CSS量
总结:
ID的用途是在页面标记中唯一地标志一个特定的元素。它能为我们编写CSS规则提供必要的上下文,排除无关的标记,而只选择上下文中的标签;相对于ID而言,类是可以应用给任意多个页面中的任意多个HTML元素的公共标识符,以便我们为这些元素应用相同的CSS。而且,使用类也让为不同标签名的元素应用相同的样式成为可能
1.3 标签选择器
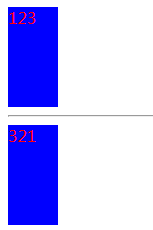
<style>
div{
background-color: #0000FF;
height: 100px;
width: 50px;
color: #FF0000;
}
</style>
</head>
<body>
<div>123</div>
<hr/>
<div>321</div>
</body>
#可以看到直接定义了div标签的样式,这样就会定义到所有的div标签。
1.4 层级选择器
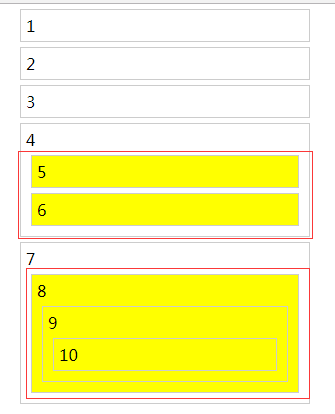
<style type="text/css">
*{
margin: 0px;
padding: 0px;
}
/*上面这个标签是通配选择器,选择文档中所以HTML元素*/
body{
width: 300px;
margin: 0 auto;
}
div{
margin: 5px;
padding: 5px;
border: 1px solid #ccc;
}
</style>
</head>
<body>
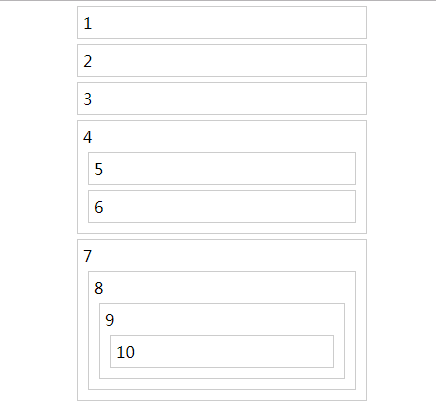
<div>1</div>
<div>2</div>
<div>3</div>
<div>4
<div>5</div>
<div>6</div>
</div>
<div>7
<div>8
<div>9
<div>10</div>
</div>
</div>
</div>
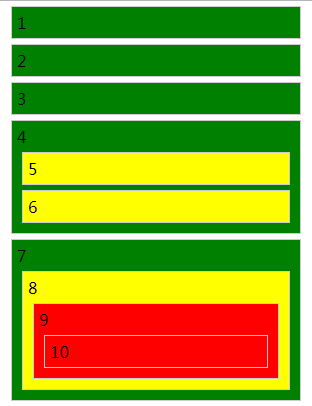
</body>#这是一个普通的标签选择器的页面。
后代选择器
E F, 作用的是选择元素的后代元素。包括子元素、孙辈元素等。(常用)
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.a1{
background: yellow;
}
.a2{
background: #00FF00;
}
.a1 .a2 p{
color: #FF0000;
}
</style>
</head>
<body>
<div class="a1">
<p>test1</p>
</div>
<div class="a2">
<p>test2</p>
</div>
<div>
<p>test3</p>
</div>
</body>
#从上面可以看到div元素里面如果引用了类选择器a1或者a2的话,里面的p元素就会字体颜色发生变化,如果div元素里面如果没有引用a1或者a2类选择器的话,里面的p元素不会发生变化。
div{
margin: 5px;
padding: 5px;
border: 1px solid #ccc;
}
div div{
background: yellow;
}
/*在末尾再加上这么一段*/
#可以看到div里面的div标签才具有背景色黄色效果。
div div{
background: yellow;
}
div div div{
background: #FF0000;
}
#再加上一个后代元素,可以看到div里面的div的div元素包括再里面的div元素都改了背景色了。
子选择器
E > F,作用的是某元素的所有子元素
div div div{
background: #FF0000;
}
body > div{
background:green;
}
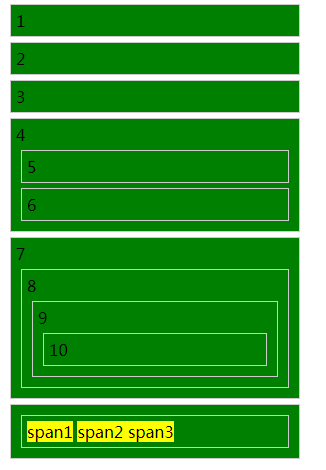
#又加了一个子标签,可以看到body标签里面第一个div标签才会背景色是绿色,子孙辈如果定义了就不受影响了。
/*div div{*/
/*background: yellow;*/
/*}*/
/*div div div{*/
/*background: #FF0000;*/
/*}*/
body > div{
background:green;
}
div > span{
background: yellow;
}
</style>
</head>
<body>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4
<div>5</div>
<div>6</div>
</div>
<div>7
<div>8
<div>9
<div>10</div>
</div>
</div>
</div>
<div>
<div>
<span>span1</span>
<span>
<span>span2</span>
<span>span3</span>
</span>
</div>
</div>
</body>
#从这个例子可以看出孙子辈也是可以收到影响的。
相邻兄弟标签
E + F, 选中的仅是一个元素。同级并且F元素在E元素的后面(很少用)。在css中兄弟关系是指两个同级别,拥有同一个父元素的两个或两个以上元素的关系,例如文档中的div1、2、3、4、7,而相邻关系是指div2在div1之后。如果我们仅仅想把div2相邻的div改变颜色,需要用到相邻兄弟选择器。
div div{
background: yellow;
}
.active + div{
background-color: lime;
}
</style>
</head>
<body>
<div>1</div>
<div>2</div>
<div class="active">3</div>
<div>4
<div>5</div>
<div>6</div>
</div>
<div>7
<div>8
<div>9
<div>10</div>
</div>
</div>
</div>
</body>
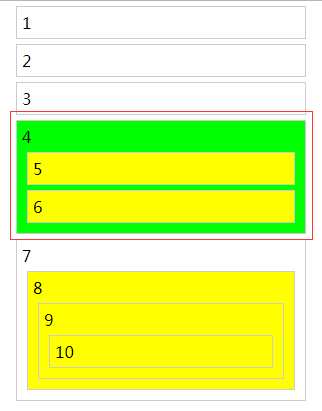
#可以看出,颜色改变仅仅是在div3之后的div4,没有包含div3之前的div2。
通用兄弟选择器
E ~ F,选中的可能是一个元素或多个元素,选中的是与E元素相邻的后面兄弟元素F及F之间的同级元素(很少用)。
div div{
background: yellow;
}
/*.active + div{*/
/*background-color: lime;*/
/*}*/
.active ~ div{
background-color: red;
}
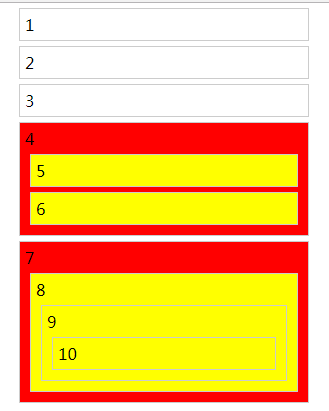
#相邻兄弟选择器可以把元素之后的一个兄弟元素选择上,而通用兄弟选择器可以把元素之后的所有兄弟元素都选择上。
1.5 组合选择器
上面那种多选择器之间空格隔开的情况又叫交集选择器,这里组合选择器又叫交集选择器,用逗号隔开。
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
h1,li{
color: red;
}
</style>
</head>
<body>
<h1>一级标签</h1>
<p>段落</p>
<ul>
<li>列表</li>
</ul>
</body>
#从结果可以看出,h1和li因为都符合并集选择器定义的效果,所以h1和li都会变红。
1.6 属性选择器
简单属性选择器:
<style>
img[alt]{
height: 200px;
width: 300px;
}
img[title]{
height: 100px;
width: 100px;
}
img[title][alt]{
height: 50px;
width: 50px;
}
</style>
</head>
<body>
<img src="1.jpg" alt="123">
<hr/>
<img src="1.jpg" title="321">
<hr/>
<img src="1.jpg" alt="并集" title="并集图片">
</body>
#从上面的例子可以看出,img标签里面如果有alt属性的就引用height:200px;width: 300px的设置,如果img元素里面带有title属性就引用另一个设置,如果同时带有alt和title属性就引用另外一个设置。
具体属性选择器
如果我们希望更加精确地根据属性值来选择元素,我们可以在简单的属性选择器中指定属性的值。最简单的我们希望找到href属性值为http://www.baidu.com的锚元素:
a[href="http://www.baidu.com"] { font-weight: bold;}要特别注意的是,这里的具体值匹配实质上是一个字符串匹配,所以在这里对于class属性而言,词条的顺序是有关系的!
p[class="warning important"] { ...}将不会匹配到<p class="important warning"></p>,也不会匹配到<p class="warning important mini-type">,这里就是一个生硬的字符串匹配。另外,想要同时匹配多个属性的值也是可以的:
p[class="warning"][title="para"] { ...}将匹配到类为warning(仅有warning),title属性为para的p元素。
部分属性值选择器
根据属性值来匹配元素无疑比简单的属性匹配更加精细化了,但是似乎有些精细化过头了,字符串的完全匹配显得过于生硬。比如我们希望选择在一串属性值中出现了某个关键字的元素,不妨再次以class属性为例,我们希望选择所有包含了warning类的p元素,属性值匹配将无法做到,好在还是有办法的,我们可以使用以下的部分值匹配选择器:
p[class~="warning"] { ...}该选择器在等号”=”前面添加了一个波浪号~,含义为包含后面的字串的匹配。以上代码将会选择所有class属性中包含”warning”的p元素。为了更加清楚地说明问题,它和以下的选择器是等价的:
p.warning { ...}当然~=不仅仅只是用在class属性上,这只是一个示例。再比如说,我们的文档中包含一系列人物介绍的div元素:
<div title="intro 1">...</div> <div title="intro 2">...</div> <div title="intro 3">...</div>
我们可以使用以下的方式选择所有人物简介div:
div[title~="intro"] { ...}不过遗憾的是<div title="animal intro">也将会被选择进来,这是需要我们特别注意的地方。关于部分值选择器也有其局限性,它匹配的是由空格分隔的单词,如果我们将上面的div写成下面的样子就会匹配失败:
<div title="intro-1">...</div> <div title="intro-2">...</div> <div title="intro-3">...</div>
对于这种情况,我们可以使用子串匹配属性选择器。规则如下:
div[title^="intro"] {...} //title以intro开头的div元素
div[title$="intro"] {...} //title以intro结尾的div元素
div[title*="intro"] {...} //title中包含"intro"子串的div元素举例来说:
a[href*="google."] {...}将包含所有链接中包含”google.”的a元素。
div[title$="y"] {...}将包含以下所有div元素:
<div title="cloudy">...</div> <div title="snowy">...</div> <div title="rainy">...</div>
1.7 伪类选择器
:link指向未被访问页面的链接设置样式
:visited设置指向已访问页面的链接的样式
:hover鼠标悬停时触发
:active在点击时触发
:enabled 选择启用状态元素
:disabled 选择禁用状态元素
:checked 选择被选中的input元素(单选按钮或复选框)
:default 选择默认元素
:valid、invalid 根据输入验证选择有效或无效的input元素
:in-range、out-of-range 选择指定范围之内或者之外受限的元素
:repuired、optional 根据是否允许:required属性选择input元素
来一个简单的例子:
<style>
a:link {color: red;}
a:visited {color: green;}
a:hover {color: blueviolet;}
a:active {color: yellow;}
</style>
</head>
<body>
<a href="1.jpg">link</a>
<a href="www.baidu.com">visited</a>
<a>hover</a>
<a>active</a>
</body>
#由上图可以看到,第一个link是因为已经访问过这个链接了所以就显示绿色字体了,第二个visited是因为这个链接还没访问所以显示红色字体,第三个hover虽然现在显示正常字体但是当你鼠标单击它的时候它就会变成黄色字体,第四个active字体可以从上图看到,当你鼠标移动到这个字上面的时候,它的字体就会从黑色变成紫色。
#注释:为了产生预期的效果,在 CSS 定义中,a:hover 必须位于 a:link 和 a:visited 之后!!为了产生预期的效果,在 CSS 定义中,a:active 必须位于 a:hover 之后!!
再来一个例子:
<style>
input[type="radio"]{display: none;}
label{display: inline-block;width: 24px;height: 24px;
border-radius: 50%;border: 1px solid #ccc;margin: 5px;}
:checked + label{background: #00b3ee;}
</style>
</head>
<body>
<input type="radio" name = "fruit" id = "check1"/>
<label for="check1"></label>
<input type="radio" name = "fruit" id = "check2"/>
<label for="check2"></label>
<input type="radio" name = "fruit" id = "check3"/>
<label for="check3"></label>
<input type="radio" name = "fruit" id = "check4"/>
<label for="check4"></label>
</body>
#:checked 匹配每个已被选中的input元素(适用radio和checkbox)
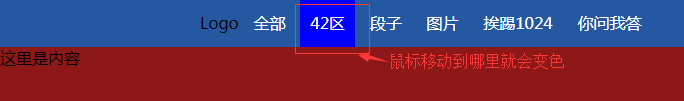
再来一个网站首部头的例子:
<style>
/*页面头部样式*/
.pg-header{
background-color: #2459a2;
position: fixed;
top:0;
left: 0;
right: 0;
height: 48px;
line-height: 48px;
}
/*页面头部里面内容的样式*/
.ph-head-info{
margin-left: 200px;
margin-right: 200px;
}
/*页面头部内容除了Logo字样的样式*/
.mue{
display: inline-block;
padding: 0 10px 0 10px;
color: white;
}
/*页面头部内容除了logo字样鼠标悬停后的样式*/
.mue:hover{
background-color: blue;
}
/*页面body内容的样式*/
.pg-body{
height: 2000px;
background-color: #8E1717;
margin-top: 48px;
}
</style>
</head>
<body style="margin: 0 auto;">
<div class="pg-header">
<div class="ph-head-info">
<a>Logo</a>
<a class="mue">全部</a>
<a class="mue">42区</a>
<a class="mue">段子</a>
<a class="mue">图片</a>
<a class="mue">挨踢1024</a>
<a class="mue">你问我答</a>
</div>
</div>
<div class="pg-body">这里是内容</div>
</body>
更多的例子可以参考:http://blog.csdn.net/Panda_m/article/details/50084699
1.8 样式优先级机制
如果一个标签上应用了不同样式代码,就会涉及到一个优先级(权重值)的问题,到底最后哪些效果才能生效?
| 选择器 | 权重值 |
| id选择器 | 100 |
| 类选择器 | 10 |
| 伪类选择器 | 10 |
| 属性选择器 | 10 |
| 标签选择器 | 1 |
| 伪对象选择器 | 1 |
| 继承 | 0.1 |
| 通配符(*) | 0 |