CSS之边框和元素背景学习(三)
css的注释就是/* 内容 */。
一、CSS的边框
1.1 border
border属性是css盒子模型基础属性之一。
关于border的3个属性,分别为border-width、border-style、border-color。其中,border-color默认为元素内容的前景色;border-width默认为关键字medium,但是border-style默认值为none;所以,不指定border-style,边框将不存在。
先来一个例子了解下:
<style type="text/css">
p{
border: 5px solid black;
}
/* 从左向右是宽度,样式,颜色 */
div{
border-width: 10px;
border-style: solid;
border-color: green;
}
</style>
</head>
<body>
<div>
<a>哈哈</a>
<span>嘟嘟嘟</span>
</div>
<p>
要飞起,就要努力。
</p>
</body> 
#从效果可以看出p元素定义的border样式和div标签定义的border样式效果是一致的。
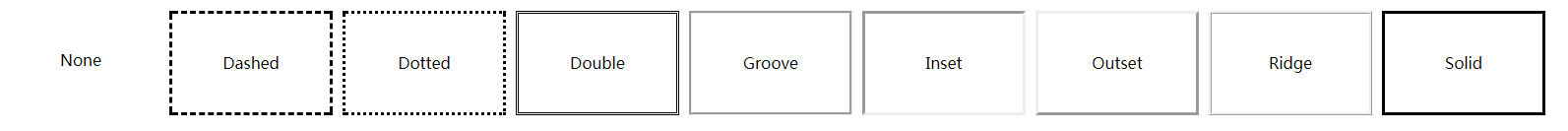
border-style属性的值:

<style type="text/css">
span { width:160px; height: 100px; margin: 5px; display: block; float: left; text-align: center;line-height: 100px;}
.border-none { border-style: none;}
.border-dashed { border-style: dashed;}
.border-dotted { border-style: dotted;}
.border-double { border-style: double;}
.border-groove { border-style: groove;}
.border-inset { border-style: inset;}
.border-outset { border-style: outset;}
.border-ridge { border-style: ridge;}
.border-solid { border-style: solid;}
</style>
</head>
<body>
<div>
<span class="border-none">None</span>
<span class="border-dashed">Dashed</span>
<span class="border-dotted">Dotted</span>
<span class="border-double">Double</span>
<span class="border-groove">Groove</span>
<span class="border-inset">Inset</span>
<span class="border-outset">Outset</span>
<span class="border-ridge">Ridge</span>
<span class="border-solid">Solid</span>
</div>
</body>
#上图就是各个样式的效果图。
定义一条边应用边框样式:
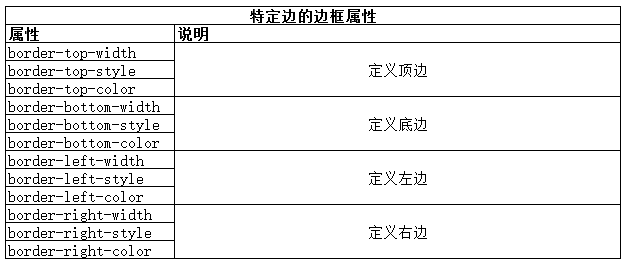
元素的四条边可以应用不同的边框样式,这就要用到特定属性,如下表所示:

可以使用这些元素为元素的边应用边框样式,也可以将它们与更为通用的属性结合使用来颠覆特定的边框样式。下面是一个例子看一下:
<style type="text/css">
p{
border-width: 5px;
border-style:solid;
border-color: black;
border-left-width: 10px;
border-left-style: dotted;
border-top-width:10px;
border-top-style: dotted;
width: 60px;
}
</style>
</head>
<body>
<div>
<p>
牛起来少年!
</p>
</div>
</body>
#从上面的效果可以看出左边和上面的边框使用的是dotted样式,也就是圆点虚线样式。
使用border简写属性:
最上面的小例子已经演示过了简写方式,也可以不用分开设置样式、宽度和颜色,而使用简写属性以此搞定。下面用个小例子:
<style type="text/css">
p{
border:medium solid black;
border-top:solid 10px;
width: 100px;
}
</style>
</head>
<body>
<div>
<p>
飞起来少年!
</p>
</div>
</body>
#从上面的例子可以看出,可以将属性值简写,没有写就用默认的。
将图像用作边框
边框不仅限于用 border-style属性定义的样式,可以用图像为元素创建真正的自定义边框。配置图像边框各个方面的属性有5个,外加一个可以在一条声明中配置所有特征的简写属性。

切分图像:
<style type="text/css">
p{
border: 30px solid black;
border-image: url("2.jpg") 40 / 30px;
width:200px;
height: 300px;
}
</style>
</head>
<body>
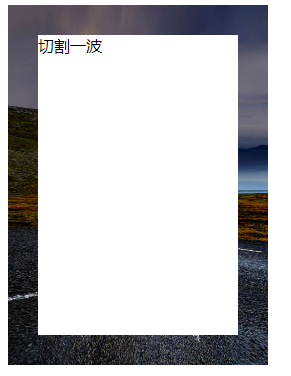
<p>切割一波</p>
</body>
#切分值和边框宽度值之间使用了 / 字符进行分割。可以为元素的每条边指定不同的宽度,不过此处只提供了一个值(30px),即四条边都会使用这个值。
二、设置元素的背景
首先列一下背景属性:
#属性 #说明 background-color #设置元素的背景颜色,总是显示在背景图像下面 background-image #设置元素的背景图像,如果指定一个以上的图像,则后面的图像绘制在前面的图像下面 background-repeat #设置图像的重复样式 background-size #设置背景图像的尺寸 background-position #设置背景图像的位置 background-attachment #设置元素中的图像是否固定或随页面一起滚动 background-clip #设置背景图像裁剪方式 background-origin #设置背景图像绘制的起始位置 background #简写属性
2.1 设置背景颜色和图像
<style type="text/css">
p{
border: medium solid black;
background-color: #00b3ee;
background-image: url("2.jpg");
background-size: 40px 30px;
background-repeat: repeat-x;
width: 400px;
height: 300px;
color: red;
}
</style>
</head>
<body>
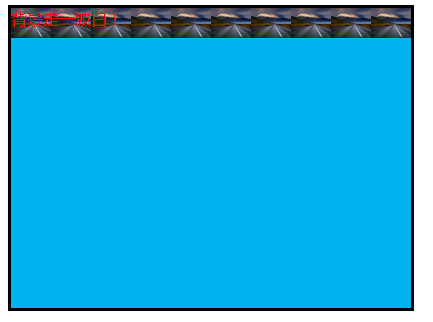
<p>背景走一波白!</p>
</body>
#可以看见背景图片有了,然后背景图片呗变成了40px*30px大小,然后是水平方向平铺,然后字体颜色是红色写到了背景图上。背景色的效果也出现了。
值 #说明 repeat #水平和垂直方向同时平铺图像,图像可能被截断 repeat-x #水平方向平铺图像,图像可能被截断 repeat-y #垂直方向平铺图像,图像可能被截断 no-repeat #禁止平铺图像
再来一个例子:

<style>
.img{
width: 1300px;
height: 400px;
/*设置背景颜色,就算背景图不能正常访问,背景颜色也是可以生效的*/
background-color: #8E1717;
background-image: url("icon_18_118.png");
}
</style>
</head>
<body>
<div style="margin: 0 auto;">
<div class="img"></div>
</div>
</body>#可以看到一张小图,实现了x轴和y轴无限重复(只到把所有div占满)。
<style>
.img{
width: 1300px;
height: 400px;
background-color: #8E1717;
background-image: url("icon_18_118.png");
background-repeat: repeat-x; /*定义了只横向重复*/
}
</style>
</head>
<body>
<div style="margin: 0 auto;">
<div class="img"></div>
</div>
</body>
#从效果图上面可以看出图片实现了横向重复
<style>
.img{
width: 1300px;
height: 400px;
background-color: #8E1717;
background-image: url("icon_18_118.png");
background-repeat: no-repeat; /*这是不纵和横向平铺*/
background-repeat: repeat-x; /*只能存在一种平铺重复效果,所以这里横向平铺被下面的纵向平铺取代了*/
background-repeat: repeat-y; /*纵向平铺*/
}
</style>
</head>
<body>
<div style="margin: 0 auto;">
<div class="img"></div>
</div>
</body>
#从效果图上看实现了垂直方向重复平铺效果
2.2 设置背景图像的尺寸
background-size该属性用于设置背景图片的大小,主要可以通过四种类型的单位设置:
值 #说明 像素值 #可以通过像素“px”精确地设置背景图片的大小。需要设置为两个值,第一个值表示背景图的宽度,第二个值表示背景图的高度,还可以通过设置宽度或高度的其中一个,将另外一个值设置成“auto”达到保持背景图原始图像比例的效果。如:“240px 120px”、“180px auto”或“auto(相当于还原默认的大小)”。 百分比 #用“百分比”作为值,结构和用“像素值”一致,也是两个值,第一个值是相对于元素宽度的百分比值,第二个值是相对于元素高度的百分比。如:“100% 80%”、“100% auto”或“auto 50%”。 contain #等比例缩放图像,使其宽度、高度中较大者与容器横向或纵向重合,背景图像始终包含在容器内 cover #等比例缩放图像,使图像至少覆盖容易,有可能超出容器 auto #默认值,图像以本身尺寸完全显示
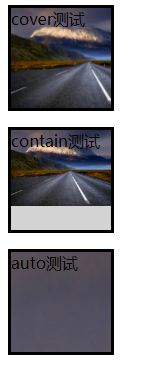
#contain值确保图像调整尺寸后,整个图像始终包含在元素内部。浏览器判断图像长度和高度哪个更大,并将较大者调整至容器相应宽度或者高度大小。相反,如果属性取cover值,浏览器选中较小的值,并沿着该方向调整图像大小。这就意味着图像的某一部分可能不会显示,从下图可以看出两者的不同之处。
<style type="text/css">
p{
border:medium solid black;
background-color: lightgray;
background-image: url("2.jpg");
background-repeat: no-repeat;
width: 100px;
height: 100px;
}
#first{background-size: cover;}
#second{background-size: contain;}
#three{background-size: auto;}
</style>
</head>
<body>
<div>
<p id="first">
cover测试
</p>
<p id="second">
contain测试
</p>
<p id="three">
auto测试
</p>
</div>
</body>
#看第一张图cover是把整张大图缩放成了一张小图,第二张图contain呢是按比例缩放了图片所以底部有阴影,第三张图auto呢是图片本身尺寸显示因为图很大p元素的长宽有限所以就显示了个左上角。
2.3 设置背景图像位置
浏览器使用 background-position 属性设置背景图像的位置。图像不平铺的时候这个属性用得最多。该属性的使用方法如下面代码所示:
<style type="text/css">
p{
border:10px double black;
background-color: lightgray;
background-image: url("2.jpg");
background-size:40px 40px;
background-repeat: no-repeat;
background-position: 30px 10px;
width: 100px;
}
#first{background-size: cover;}
</style>
</head>
<body>
<div>
<p id="first">
图像尺寸测试
</p>
</div>
#从上图可以看到背景图片在距离x轴30px,y轴10px的位置。background-position属性是通过平面上的x与y坐标定位的,所以通常取两个值.

#这个属性设置背景图像(由backgroup-image定义)的位置,背景图像如果要重复,将从这一点开始。提示:您需要把backgroud-attachment属性设置为“fixed”,才能保证该属性在Firefox和Opera中正常工作。top left,top center,top right,center left,center right,bottom left,bottom center,bottom right:如果您仅规定了一个关键词,那么第二个值将是“center”。默认值:0% 0%。x% y%:第一个只是水平位置,第二个值是垂直位置。左上角是0% 0%,右上角是100% 100%。如果您仅规定了一个值,另一个值将是50%。xpos xpos:第一个值是水平位置,第二值是垂直位置。左上角是0 0.单位是像素(0px 0px)或任何其他的CSS单位。如果您仅规定了一个值,另一个值将是50%。您可以混合使用%和position值。
再来一个小例子,利用那个点赞的小图片把点赞的小手搞出来:
<style>
.pic_move{
height: 19px;
width: 19px;
border: 1px solid red;
background-image: url("icon_18_118.png");
background-repeat: no-repeat;
background-position-x: 0;
background-position-y: -19px; /*图片的Y轴上面起点位置向下移动19px*/
/*background-position: 0 -19px;*/ /*当然也可以这样*/
}
</style>
</head>
<body>
<div class="pic_move" ></div>
</body>
#可以看到上图只把小图取出来了。
再来一个例子写一个登陆页面:
<body> <span style=" width:80px;display: inline-block">用户名:</span> <div style="height: 30px;width: 400px;position: relative;"> <input type="text" style="height: 25px;width: 370px;padding-right: 30px;"> <span style="position: absolute;right: 6px;top:6px;background-image: url(icon_18_118.png);height: 16px;width: 16px;display: inline-block;"></span> </div> <span style=" width:80px;display: inline-block">密码:</span> <div style="height: 30px;width: 400px;position: relative;"> <input type="text" style="height: 25px;width: 370px;padding-right: 30px;"> <span style="position: absolute;right: 6px;top:6px;background-image: url(icon_18_118.png);height: 16px;width: 16px;display: inline-block;"></span> </div> </body>

#上面的效果就是再用户输入用户名和密码的input框里右侧都有一个小图标。
#还有好多好多呢就先不记录了,不是专门搞前端的。
2.4 长宽高等再设置一把
<body> <div style="height: 48px; width:40%; border: 1px solid red; font-size: 16px; text-align: center; line-height: 48px; font-weight: bold; ">文字位置测试</div> </body>

#从上面可以看到这个div元素的高是48px,宽占屏幕宽度的40%,边框是实体红色,字体大小是16px,文字是水平方向居中的,行高是48px,字体粗细是bold也就是粗体字符。