CSS之float和display(四)
一、float记录
float属性就是定义元素向left还是向right飘。
先来一个小例子:
<body> <div style="width: 20%;background-color: red;float: left;">1</div> <div style="width: 80%;background-color: black;float: right;color: red;">2</div> <div style="width: 20%;background-color: red;float: left;">1</div> <div style="width: 80%;background-color: black;float: left;color: red;">2</div> <div style="width: 20%;background-color: red;float: left;">3</div> <div style="width: 90%;background-color: black;float: left;color: red;">4</div> <div style="width: 20%;background-color: red;float: left;">3</div> <div style="width: 90%;background-color: black;float: right;color: red;">4</div> <div style="width: 20%;background-color: red;float: left;">5</div> <div style="width: 30%;background-color: green;float: left;color: red;">6</div> <div style="width: 20%;background-color: red;float: left;">5</div> <div style="width: 30%;background-color: green;float: right;color: red;">6</div> </body>

#上面第一二个例子还好理解两个加起来一共100%,所以正好一行了。
#第三四个例子呢可以体现如果两个float加起来超过100%,并不是把多余的部分往下放,而是各站一行。
#第五六例子呢可以看出四个float加一起占了100%,然后四个float合一起成了一行。
1.1 基础知识
float,顾名思义就是浮动,设置了float属性的元素会根据属性值向左或向右浮动,我们称设置了float属性的元素为浮动元素。
浮动元素会从普通文档流中脱离,但浮动元素影响的不仅是自己,它会影响周围的元素对齐进行环绕。举例说明如下:
<style>
.box {
background: #b3d4fc;
padding: 10px;
width: 500px;
}
.float-ele{
float: left;
margin: 10px;
padding: 10px;
background: #999999;
width: 100px;
text-align: center;
}
</style>
</head>
<body>
<div class="box">
<span class="float-ele">
浮动元素
</span>
普通文档流普通文档流普通文档流普通文档流普通文档流普通文档流普通文档流普通文档流普通文档流普通文档流普通文档流普通文档流普通文档流普通文档流普通文档流
</div>
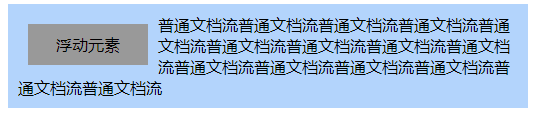
#由效果图可以看出,span元素周围的文字会围绕着span元素,而设置了float属性的span元素变成了一个块级元素的感觉,可以设置width和height属性。这是设置了float属性后的效果。
1.2 float的详细细节
在说明float带来的详细细节之前,我们首先要了解一个概念。包含块:浮动元素的包含块就是离浮动元素最近的块级祖先元素,前面叙述的例子中,div.box就是span元素的包含块。
了解完包含块的概念之后,首先要说明的浮动元素的第一个特性:不管一个元素是行内元素还是块级元素,如果被设置了浮动,那浮动元素会生成一个块级框,可以设置它的width和height,因此float常常用于制作横向配列的菜单,可以设置大小并且横向排列。
先来个小例子:
<style>
.content {
min-width:300px;
}
.div1 {
width:200px;
height:300px;
background:green;
float:left;
}
.div2 {
height:300px;
background:pink;
}
.div3 {
width: 100px;
height: 100px;
/*display:inline-block;*/
background: blue;
}
</style>
</head>
<body>
<div class="content">
<div class="div1"></div>
<div class="div2">
<div class="div3">kao</div>
</div>
</div>
</body>
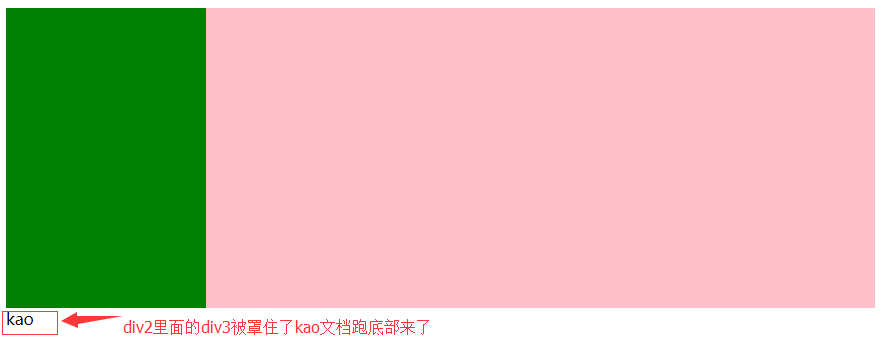
#为什么会上面的效果。那是因为浮动后的元素会脱离文档流,也就是div2以为div1不在文档流一样,所以div2就会忽略div1的存在,展现自己,但是div1浮动后,是在文档流的上层的,所以,div1就会遮盖住它下面的正常文档流啦。
#然后再把/*display:inline-block;*/注释去掉,再看看效果。

#对元素设置display:inline-block ,元素不会脱离文本流,而float就会使得元素脱离文本流,且还有父元素高度坍塌的效果。
float实现文字环绕
再看一个文字环绕的效果:
<style type="text/css">
.content {
min-width:300px;
}
.div1 {
width:50px;
height:150px;
background:green;
float:left;
}
.div2 {
height:200px;
background:pink;
width: 300px;
}
</style>
</head>
<body>
<div class="content">
<div class="div1"></div>
<div class="div2">
没错,港铁港岛线天后站的前一站就是铜锣湾站。走出铜锣湾站,你会看到大丸的旧址(现时大丸已经结业)、百德新街、时代广场。
这些地名在本地文化的context里是什么象征?与我们印象中不同,这些地名并不带有消费主义或者旅客的色彩,反而是市井生活的象征。
说到这里,恐怕已经很明确了。
</div>
</div>
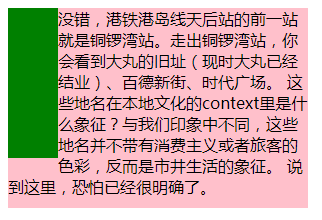
#将div3去掉,换成大量的文字(足以包裹div1),再将div2的高度设置得比div1高一点,会发现文字环绕着div1的效果了
为什么要清除浮动以及清除浮动的几个方法
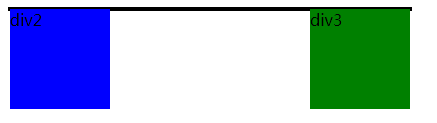
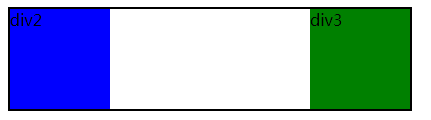
由于浮动导致元素高度塌陷产生副作用,父级盒子的边框不能被撑开,背景不能显示,父子级间的margin和padding设置值不能正确被显示。如下面:
<style>
.div1{width: 400px;border: 2px solid #000;}
.div2{width: 100px;height: 100px;background: blue;float: left;}
.div3{width: 100px;height: 100px;background: green;float: right;}
</style>
</head>
<body>
<div class="div1">
<div class="div2">div2</div>
<div class="div3">div3</div>
</div>
方法1:
在父级结束前,添加一个子标签<div style="clear:both;"></div>
<div class="div1"> <div class="div2">div2</div> <div class="div3">div3</div> <div style="clear:both;"></div> </div>

方法2:
在父级css属性加上入overflow:hidden;zoom:1;或者overflow:auto;zoom:1;
方法3:
在父级用zoom+:after方法,原理类似于clear:both,利用CSS方式:after在元素内部加一个clear:both的元素块
方法4:
对父级设置合适的高度直接撑开
http://luopq.com/2015/11/08/CSS-float/ #介绍的挺多的
二、display
display: none; 让标签消失 display: inline; 块级标签转为行内标签 display: block; 行内标签转为块级标签 display: inline-block; 具有inline,默认自己有多少占多少,具有block,可以设置无法设置高度,宽度,padding margin 行内标签:无法设置高度,宽度,padding margin 块级标签:可以设置高度,宽度,padding margin
先来个例子捋一捋:
<style>
div{
border: 2px solid blue;
width: 20px;
height: 15px;
}
p{
display: inline;
border: 2px solid blue;
width: 20px;
height: 15px;
}
span{
border: 2px solid blue;
width: 20px;
height: 15px;
}
a {
display: block;
border: 2px solid blue;
width: 20px;
height: 15px;
}
</style>
</head>
<body>
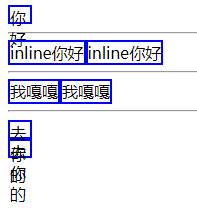
<div>你好</div>
<hr/>
<p>inline你好</p><p>inline你好</p>
<hr/>
<span>我嘎嘎</span><span>我嘎嘎</span>
<hr/>
<a>去你的</a><a>去你的</a>
</body>
#从上面的例子可以看出,可以看到p标签本来是块级标签结果变成了行级标签设置行高白扯了没用,然后a元素本来是行级标签结果变成了块级标签可以height生效了。
针对行内元素设置的宽和高都是无效的.宽度就是它的文字或图片的宽度,不可改变。
行内元素的margin-left,margin-right有效,margin-top,margin-bottom无效.也就是说行内元素可以设置margin与padding,但margin只在水平方向上起作用。
将行内元素转换成块级元素:
div span {
display: block;
border: 2px solid blue;
margin-top: 5px;
width: 20px;
height: 50px;
margin-left: 10px;
}
span{
border: 2px solid blue;
margin-top: 5px;
width: 100px;
height: 50px;
margin-left: 10px;
}
</style>
</head>
<body>
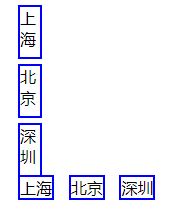
<div>
<span>上海</span>
<span>北京</span>
<span>深圳</span>
</div>
<span>上海</span>
<span>北京</span>
<span>深圳</span>
<div style="display: none;">
<span>上海</span>
<span>北京</span>
<span>深圳</span>
</div>
</body>
#可以看到第一个例子将span从行内元素变成块级元素之后,设置高度起作用了。然后第二个例子可以看到行内元素设置高度是不起作用的。第三个例子none就会让这个元素消失了很有用的
inline-block
让一个元素具有“区块元素”的属性(可以设置width和height),又具有“内联元素”的属性(不产生换行)
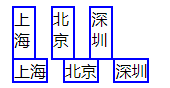
div span {
display: inline-block;
border: 2px solid blue;
margin-top: 5px;
width: 20px;
height: 50px;
margin-left: 10px;
}
#可以看到将display从block变成了inline-block之后,不会换行了直接变成一行了。
https://www.cnblogs.com/zhuzhenwei918/p/6058457.html #写的挺好
