CSS之position和overflow(五)
一、position介绍
https://www.cnblogs.com/zhuzhenwei918/p/6112034.html #写的很好
1.1 说明
Position 属性:规定元素的定位类型。即元素脱离文档流的布局,在页面的任意位置显示。
主要的值:
absolute #绝对定位;脱离文档流的布局,遗留下来的空间由后面的元素填充。定位的起始位置为最近的父元素(postion不为static),否则为Body文档本身。 relative #相对定位;不脱离文档流的布局,只改变自身的位置,在文档流原先的位置遗留空白区域。定位的起始位置为此元素原先在文档流的位置。 fixed #固定定位;类似于absolute,但不随着滚动条的移动而改变位置。 static #默认值;默认布局。
辅助属性:
position属性只是使元素脱离文档流,要想此元素能按照希望的位置显示,就需要使用下面的属性(position:static不支持这些):
left #表示向元素的左边插入多少像素,使元素向右移动多少像素。 right #表示向元素的右边插入多少像素,使元素向左移动多少像素。 top #表示向元素的上方插入多少像素,使元素向下移动多少像素。 bottom #表示向元素的下方插入多少像素,使元素向上移动多少像素。 #上面属性的值可以为负,单位:px 。
1.2 例子演示
fixed演示:
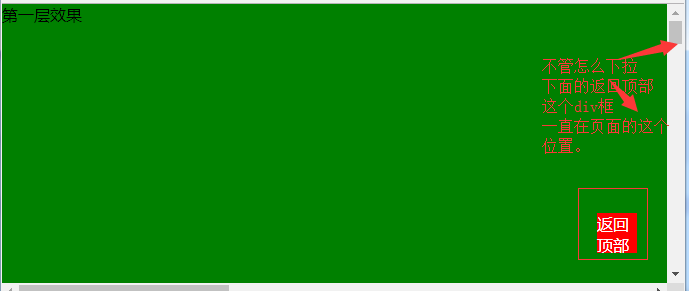
做一个返回顶部标签的固定位置:
<style>
.pg-body{ /*引用背景色铺满整个屏幕*/
background-color: green; /*北京颜色为绿色*/
width: 2000px;
height: 3000px;
}
.pg-top{
background-color: red;
width: 40px;
height: 40px;
color: white;
position: fixed; /*位置是随着div白板框的固定位置*/
right: 30px; /*距离右边30px*/
bottom: 30px; /*距离底部30px*/
}
</style>
</head>
<body style="margin: 0;"> /*距离边框0距离*/
<div class="pg-body">第一层效果</div>
<div class="pg-top" >返回顶部</div>
</body>
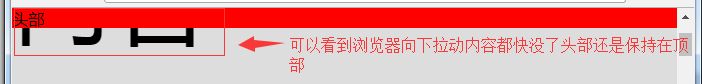
做一个头部导航单不管页面怎么拉动依旧在最上方:
<style>
.pg-header{
background-color: red;
height: 20px;
position: fixed;
top:0; /*让这个导航栏跟浏览器的上右左没有间隙*/
left: 0;
right: 0;
}
.pg-body{
background-color: #dddddd;
height: 3000px;
width: 1480px;
margin-top: 20px; /*距离顶部20px正好在导航栏下方*/
font-size: 100px; /*把字体放大一点这样能看到效果*/
}
</style>
</head>
<body style="margin: 0">
<div class="pg-header">头部</div>
<div class="pg-body">内容</div>
</body>
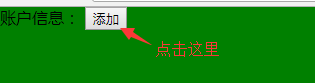
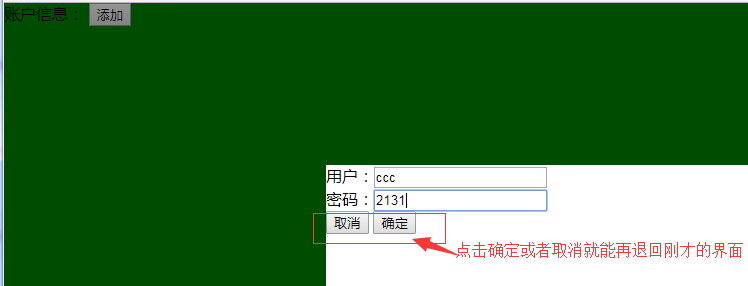
作一个用户登录的效果:
<style type="text/css">
.dis{ /*定义这个类选择器就是为了让元素在页面上消失*/
display: none;
}
.info_layer{
height: 1000px;
width: 1300px;
background-color: green;
}
.mask_layers{ /*这是定义了一个遮罩层当点击添加按钮时候出现的一个全屏的遮罩层*/
position: fixed;
top:0;
left:0;
right: 0;
bottom: 0;
background-color: black;
opacity: 0.4; /*opacity规定不透明度。从 0.0 (完全透明)到 1.0(完全不透明)。*/
z-index: 9; /*z-index属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。*/
}
.alert_layers{ /*这是输入用户名密码类选择器*/
position: fixed;
height: 400px;
width: 500px;
z-index: 10; /*z-index是10,比上面的mask_layers里面定义的9要大,所以这个div所在区域的white颜色会盖住black的颜色*/
background-color: white;
top: 50%;
left: 50%;
margin-top: -200px; /*因为上面定位了距离顶部50%,然后这个div框定义的高是400px,所以折一半让其再往上走200px正好居中*/
margin-left: -250px; /*这个就跟上面同理了*/
}
</style>
</head>
<body style="margin: 0 auto">
<div class="info_layer"> /*默认引用的定义的背景设置*/
账户信息:
<input type="button" value="添加" onclick="remove_dis()"> /*这里定义了一个button,如果点击就会触发js函数remove_dis()*/
</div>
<div id="2" class="alert_layers dis"> /*上面点击了添加触发了函数,这里就会出现了*/
用户:<input type="text">
<br/>
密码:<input type="text">
<br/>
<input type="button" value="取消" onclick="add_dis()"> /*这里就是点击button按钮就触发add_dis函数*/
<input type="button" value="确定" onclick="add_dis()">
</div>
<div id=1 class="mask_layers dis"></div> /*上面点击了添加触发了函数,这里就会出现了*/
<script>
function remove_dis() { //这里是捕捉页面的内容,当发现id是2和1的元素,就会将他们的dis元素选择器去掉,也就是去掉display: none;
document.getElementById("2").classList.remove('dis')
document.getElementById("1").classList.remove('dis')
}
function add_dis() {
document.getElementById("2").classList.add('dis') //这个函数就是给id是2和1的元素加上dis元素选择器,也就是用户密码的输入框和那个遮罩层去掉。
document.getElementById("1").classList.add('dis')
}
</script>

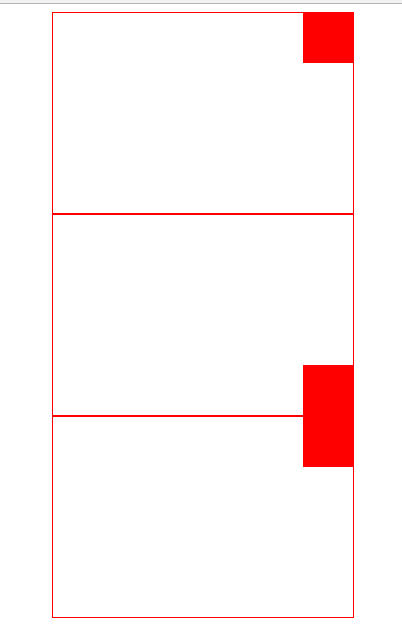
absolute+relative属性:
absolute属性:可以定位。但是定位是一次性的,单独使用absolute属性的地方很少,当absolute配合relative使用,relative单独使用没有任何意义二者放在一起就牛逼了。使用relative+absolute属性,可以实现子类标签放在父类标签的某个位置(相对于父类标签定位)
<style>
.one{
border: 1px red solid;
height: 200px;
width: 300px;
margin: 0 auto;
position: relative;
}
.two{
height: 50px;
width: 50px;
background-color: red;
position: absolute;
}
</style>
</head>
<body>
<div class="one">
<div class="two" style="top:0;right: 0"></div>
</div>
<div class="one">
<div class="two" style="bottom: 0;right: 0"></div>
</div>
<div class="one">
<div class="two" style="right: 0;top: 0;"></div>
</div>
</body>
absolute:绝对定位;脱离文档流的布局,遗留下来的空间由后面的元素填充。定位的起始位置为最近的父元素(postion不为static),否则为Body文档本身。absolute定位是布局中最常用到的定位,其生成的位置是相对于带position属性的父(父...)级来定位;如果父级都没有position属性,则相对于document来定位;使用absolute定位后,定位元素是脱离文档流的,这时候父级会检测不到定位元素的宽高。inline元素使用absolute定位之后,可以对其设置宽高;元素是不可以同时使用绝对定位和浮动的。
relative:相对定位;不脱离文档流的布局,只改变自身的位置,在文档流原先的位置遗留空白区域。定位的起始位置为此元素原先在文档流的位置。
二、overflow
https://www.cnblogs.com/xiaohuochai/p/5289653.html #介绍的非常好
2.1 说明
overflow属性规定当内容溢出元素框时发生的事情。这个属性定义溢出元素内容区的内容会如何处理,如果值为scroll,不论是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。可能出现的值:
visible #默认值。内容不会被修剪,会呈现在元素框之外。 hidden #内容会被修建,并且其余内容是不可见的。 scroll #内容会被修剪,但是浏览器会显示滚动条以便查看其余内容。 auto #如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 inherit #规定应该从父元素继承overflow属性的值。
2.2 例子了解
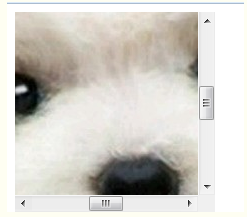
auto方式:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div style="width: 200px;height: 200px;overflow: auto"> <img src="1.jpg"> </div> </body> </html>

#效果:如果div放不下会出现滚动条
hidden模式:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div style="width: 500px;height: 300px;overflow: hidden"> <img src="1.jpg"> </div> </body> </html>