JS之基本学习(一)
#这一章就是跟着JavaScript权威指南学了一遍可忽略。
JavaScript是面向Web的变成语言。JavaScript是一门高端的、动态的、弱类型的编程语言,非常适合面向对象和函数式的编程风格。JavaScript的语法源自Java,它是一等函数(first-class function)来自于Scheme,它的基于原型(prototype-based)的继承来自于Self。JavaScript跟Java是完全不同的两种编程语言,JavaScript早已超出了其“脚本语言”(scripting-language)本身的范畴,而成为一种集健壮性、高效性和通用性为一身的编程语言。
#Javascript语言核心
一、语法结构
1.1 字符集
JavaScript程序是用Unicode字符集编写的。Unicode是ASCII和Latin-1的超集,并支持地球上几乎所有在用的语言。
格式上面的一些注意:
JavaScript是区分大小写的语言。
JavaScript会忽略程序中标识(token)之间的空格,多数情况下也会忽略换行符。除了可以识别普通的空格符(\u0020),JS还可以识别如下这些标识空格的字符:水平制表符(\u0009)、垂直制表符(\u000B)、换页符(\u0000C)、不中断空白(\u00A0)、字节序标记(\uFEFF),以及在Unicode中所有Zs类别的字符。JS将如下字符识别为行结束符:换行符(\u0000A),回车符(\u000D),行分隔符(\u2028),段分隔符(\u2029)。回车符加换行符在一起呗解析为一个单行结束符。
有些计算机硬件和软件里,无法显示或输入Unicode字符全集。JavaScript定义了一种特殊序列,使用6个ASCII字符来代表任意16位Unicode内码。这些Unicode转义序列均以\u为前缀,其后跟随4个十六进制数(使用数字以及大写或小写的字母A~F表示)。
1.2 注释
JavaScript支持两种格式的注释。在行尾"//"之后的文本都会被JavaScript当做注释忽略掉的。此外,"/*"和“*/”之间的文本也会当做注释,这种注释可以跨行书写,但不能有嵌套的注释。
1.3 直接量
所谓直接量(literal),就是程序中直接使用的数据值。下面列出的都是直接量:
12 //数字 1.2 //小数 “hello world” //字符串文本 'Hi' //另一个字符串 true //布尔值 false //另一个布尔值 /javascript/gi //正则表达式直接量 null //空
1.4 标识符和保留字
标识符就是一个名字。在JavaScript中,标识符用来对变量和函数进行命名,或者用做JavaScript代码中某些循环语句中的跳转位置的标记。JavaScript标识符必须以字母、下划线(_)或美元符($)开始。后续的字符可以是字母、数字、下划线或美元符(数字是不允许作为首字符出现的以便JavaScript可以轻易区分开标识符和数字)。下面是合法的标识符:i my_variable_name v13 _dummy $str
#上面就是保留字
1.5 可选的分号
JS使用分号(;)将语句分隔开。这对增强代码的可读性和整洁性是非常重要的:缺少分隔符,一条语句的结束就成了吓一跳语句的开始,反之亦然。在JavaScript中,如果语句各自独占一行,通常可以省略语句之间的分号(程序结尾或右花括号“}”之前的分号也可以省略)。
JS并不是在所有换行处都填补分号:只有在缺少了分号就无法正确解析代码的时候,JS才会填补分号。如下面:
var a a = 3 console.log(a)
#JS将其解析为:var a; a=3; console.log(a); #JS给第一行换行处添加了分号,因为如果没有分号,JavaScript就无法解析代码var a a。第二个a可以单独当做一条语句“a;”,但JS并没有给第二行结尾填补分号,因为它可以和第三行内容一起解析成“a=3;”。
二、类型、值和变量
JS的数据类型分为两类:原始类型(primitive type)和对象类型(object type)。JS中的原始类型包括数字、字符串和布尔值。JS有两个特殊的原始值:null(空)和undefined(未定义),它们不是数字、字符串和布尔值。它们通常分别代表了各自特殊类型的唯一的成员。
JS中除了数字、字符串、布尔值、null和undefined之外的对象了。对象(object)是属性(property)的集合,每个属性都由“名/值对”(值可以是原始值,比如数字、字符串,也可以是对象)构成。其中有一个比较特殊的对象----全局对象(global object)。
普通的JS对象是“命名值”的无序集合。JS同样定义了一种特殊对象----数组(array),表示带编号的值得有序集合。JS为数组定义了专用的语法,使数组拥有一些和普通对象不同的特有行为特性。
JS还定义了另一种特殊对象----函数。函数式具有与它相关联的可执行代码的对象,通过调用函数来运行可执行代码,并返回运算结果,和数组一样,函数的行为特征和其他对象都不一样。JS为使用函数定义了专门语法。
除了数组(Array)类和函数(Function)类之外,JS语言核心定义了其他三种有用的类。日期(Date)类定义了代表日期的对象。正则(RegExp)类定义了表示正则表达式(一种强大的模式匹配工具)的对象。错误(Error)类定义了那些表示JS程序中运行时错误和语法错误的对象。可以通过定义自己构造函数来定义需要的类。
JS解释器有自己的内存管理机制,可以自动对内存进行垃圾回收(garbage collection)。这意味着程序可以按需创建对象,程序员不必担心这些对象的销毁和内存回收。当不再有任何引用指向一个对象,解释器就会知道这个对象没用了,然后自动回收它所占用的内存资源。
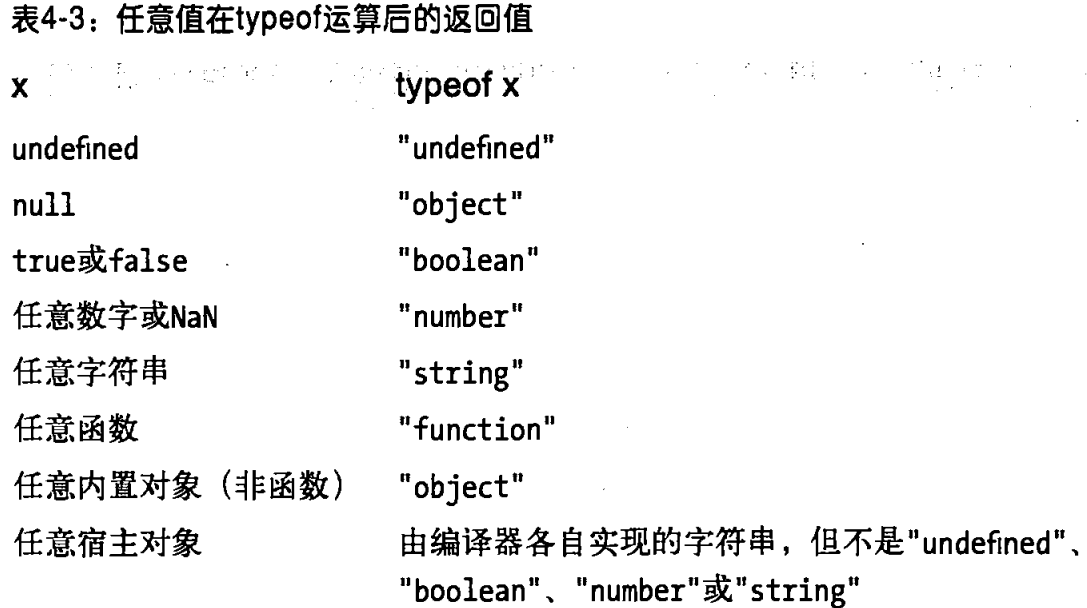
JS是一种面向对象的语言,从技术上讲,只有JS对象才能拥有方法。然而数字、字符串和布尔值也可以拥有自己的方法。只有null和undefined是无法拥有方法的值。
JS变量是无类型的(untyped),变量可以被赋予任何类型的值,同样一个变量也可以重新赋予不同类型的值。使用var关键字来声明(declare)变量。JS采用词法作用域(lexical scoping)。不在任何函数内声明的变量称做全局变量(global variable),它在JS程序中的任何地方都是课件的。在函数内声明的变量具有函数作用域(function scope),并且只在函数内可见。
2.1 数字
JS不区分整数值和浮点数值。JS中的所有数字均用浮点数值表示。按照JS中的数字格式,能够表示的整数范围是从-9 007 199 254 740 992~9 007 199 254 740 992(即2的正负53次方),包含边界值。如果使用了超过此范围的整数,则无法保证低位数字的精度。需要注意的是,JS实际的操作是基于32位整数。当一个数字直接出现在JS程序中,称之为数字直接量(numeric literal)。
有整型直接量、浮点型直接量。
JS使用语言本身提供的算术运算符来进行数字运算。这些运算符包括加法运算符(+)、减法运算符(-)、乘法元算符(*)、除法运算符(/)合求余(求整除后的余数)运算符(%)。除了基本的运算符外,JS还支持更加复杂的算术运算,这些复杂运算通过作为Math对象的属性定义的函数和常量来实现,如Math.pow(2,53)是求2的53次幂。
JS中的算术运算在溢出(overflow)、下溢(underflow)或被零整除时不会报错。当数字运算结果超过了JS所能表示的数字上限(溢出),结果为一个特殊的无穷大(infinity)值,在JS中以Infinity表示,同样的当负值超过了JS所能表示的负数范围,结果为负无穷大,以-Infinity表示。下溢是当运算结果无限接近于零并比JS所能表示的最小值还小的时候发生的一种情形,JS将会返回0,如果负数下溢时就是返回一个特殊的值“负零”几乎和正常的零一样。
有一个例外。零除以零食没有意义的,整除运算结果是一个非数字(not-a-number)值用NaN表示。无穷大除以无穷大、给任意负数作开方运算或者算术运算符与不是数字或无法转换为数字的操作数一起使用时都将返回NaN。可以用isNaN()判断或者x!=x来判断,非数字值有一点特殊,它和任何值都不相等包括自身。
JS语言核心包括Date()构造函数,用来创建表示日期和时间的对象。
2.2 文本
字符串(string)是一组由16位值组成的不可变的有序序列,每个字符通常来自于Unicode字符集。JS通过字符串类型来表示文本。字符串的长度(length)是其所含16位值得个数。JS字符串(和其数组)的索引从零开始:第一个字符的位置是0,第二个字符的位置是1。空字符串(empty string)长度为0,JS中并没有表示单个字符的“字符型”。要表示一个16位值,只需将其赋值给字符串变量即可,这个字符串长度为1。
字符串直接量是由单引号或双引号括起来的字符序列。如果希望在字符串直接量中另起一行,可以使用转义字符\n。在JS中\后面加一个字符就是一个转义字符,如:
\o #NUL字符(\u0000) \b #退格符(\u0008) \t #水平制表符(\u0009) \n #换行符(\u000A) \v #垂直制表符(\u000B) \f #换页符(\u000C) \r #回车符(\u000D) \" #双引号(\u0022) \' #单引号或撇号(\u0027) \\ #反斜线(\u005C) \xXX #由两位十六进制数XX指定的Latin-1字符 \uXXXX #由四位十六进制数XXXX指定的Unicode字符
#如果“\”字符位于没有上面列出的字符钱,则忽略“\”,比如"\#"和“#”等价。
JS的内置功能之一就是字符串链接,将+用于两个字符串,表示字符串相连接,可以用s.length来确定字符串的长度。
JS定义了RegExp()构造函数,用来创建表示文本匹配模式的对象。这些模式称为“正则表达式”(regular expression),JS采用Perl中的正则表达式语法。
2.3 布尔值
布尔值只有两个值,保留字true和false。
2.4 null和undefined
null是JS语言的关键字,它表示一个特殊值,常用来描述“空值”。对null执行typeof预算,结果返回字符串“object”,也就是说,可以将null认为是一个特殊的对象之,含义是“非对象”。但实际上,通常认为null是它自有类型的唯一一个成员,它可以表示数字、字符串和对象是“无值”的。undefined表示值得空缺,如果函数没有返回任何职,则返回undefined。
2.5 全局对象
JS解释器启动时(或者任何Web浏览器加载新页面的时候),它将创建一个新的全局对象,并给它一组定义的初始属性:
全局属性 #比如undefined、Infinity和NaN 全局函数 #比如isNaN()、parseInt()和eval() 构造函数 #比如Date()、RegExp()、String()、Object()和Array() 全局对象,比如Math和JSON
2.6 包装对象
JS对象是一种复合值:它是属性或已命名值得集合。通过"."符号来引用属性值。当属性值是一个函数的时候,称其为方法。通过o.m()来调用对象o中的方法。通过typeof运算符可以看到原始值和其包装对象的不同。
2.7 变量声明
在JS中,使用一个变量之前应当先声明。变量是使用关键字var来声明的,如var i;也可以声明多个变量如var i,sum;而且也能初始赋值如var i=0,j =0, message = "hello";如果未在var声明语句中给变量指定初始值,那么虽然生命了这个变量,但在给它存入一个值之前,它的初始值就是undefined。
2.8 变量作用域
一个变量的作用域(scope)是程序源代码中定义这个变量的区域。全局变量拥有全局作用域,在JS代码中的任何地方都是有定义的。然而在函数内声明的变量只在函数体内有定义。它们是局部变量,作用域是局部性的。函数参数也是局部变量,它们只在函数体内有定义。
在函数体内,局部变量的优先级高于同名的全局变量。如果在函数内声明的一个局部变量或者函数参数中带有的变量和全局变量重名,那么全局变量就被局部变量所掩盖。
var scope = "global"; //声明一个全局变量
function checkscope() {
var scope = "local"; //声明一个同名的局部变量
return scope; //返回局部变量的值,而不是全局变量的值
}
checkscope() //=> "local"#声明一个全局变量的时候不用var来声明,但是声明局部变量时则必须使用var语句。
三、表达式和运算符
表达式(expression)JS中的一个短语,JS解释器会将其计算(evaluate)出一个结果。程序中的常量是最简单的一类表达式。
3.1 原始表达式
最简单的表达式是“原始表达式”(primary expression)。原始表达式是表达式的最小单位----它们不再包含其他表达式。JS中的原始表达式包含常量或直接量、关键字和变量。
3.2 对象和数组的初始化表达式
对象和数组初始化表达式实际上是一个新创建的对象和数组。这些初始化表达式有时称做“对象直接量”和“数组直接量”。然而和布尔直接量不同,它们不是原始表达式,因为它们所包含的成员或者元素都是子表达式。
数组初始化表达式是通过一对方括号和其内由逗号隔开的列表构成的。初始化的结果是一个新创建的数组。数组的元素是逗号分隔的表达式的值:
[] //一个空数组:[]内留空即表示该数组没有任何元素 [1+2,3+4] //拥有两个元素的数组,第一个是3,第二个是7
3.3 函数定义表达式
函数定义表达式定义一个JS函数。表达式的值是这个新定义的函数。一个典型的函数定义表达式包含关键字function,跟随其后的是一对圆括号,括号内是一个以逗号分隔的列表,列表含有0个或多个标识符(参数名),然后再跟随一个由花括号包裹的JS代码段(函数体),例如:
// 这个函数返回传入参数值的平方
var square = function(x) {return x * x;}3.4 属性访问表达式
属性访问表达式运算得到一个对象属性或一个数组元素的值。JS为属性访问定义了两种语法:
var o = {x:1,y:{z:3}}; //一个示例对象
var a = [0,4,[5,6]]; //一个包含这个对象的示例数组
o.x // => 1: 表达式0的x属性
o.y.z // => 3: 表达式o.y的z属性
o["x"] // => 1:对象o的x属性
a[1] // =>4: 表达式a中索引为1的元素
a[2]["1"] // => 6: 表达式a[2]中索引为1的元素
a[0].x // => 1: 表达式a[0]的x属性3.5 调用表达式
JS中的调用表达式(invocation expression)是一种调用(或者执行)函数或方法的语法表示。它以一个函数表达式开始,这个函数表达式指代了要调用的函数。函数表达式后跟随一对圆括号,括号内是一个以逗号隔开的参数列表,参数可以有0个也可以有多个,例如:
f(0) //f是一个函数表达式;0是一个参数表达式 Math.max(x,y,z) //Math.max是一个函数;x,y和z是参数 a.sort() //a.sort是一个函数,它没有参数
3.6 对象创建表达式
对象创建表达式(object creation expression)创建一个对象并调用一个函数(这个函数称做构造函数)初始化新对象的属性。对象创建表达式和函数调用表达式非常类似,只是对象创建表达式之前多了一个关键字new:
new Object() new Point(2,3)
#如果一个对象创建表达式不需要传入任何参数给构造函数的话,那么这对圆括号是可以省略掉的。
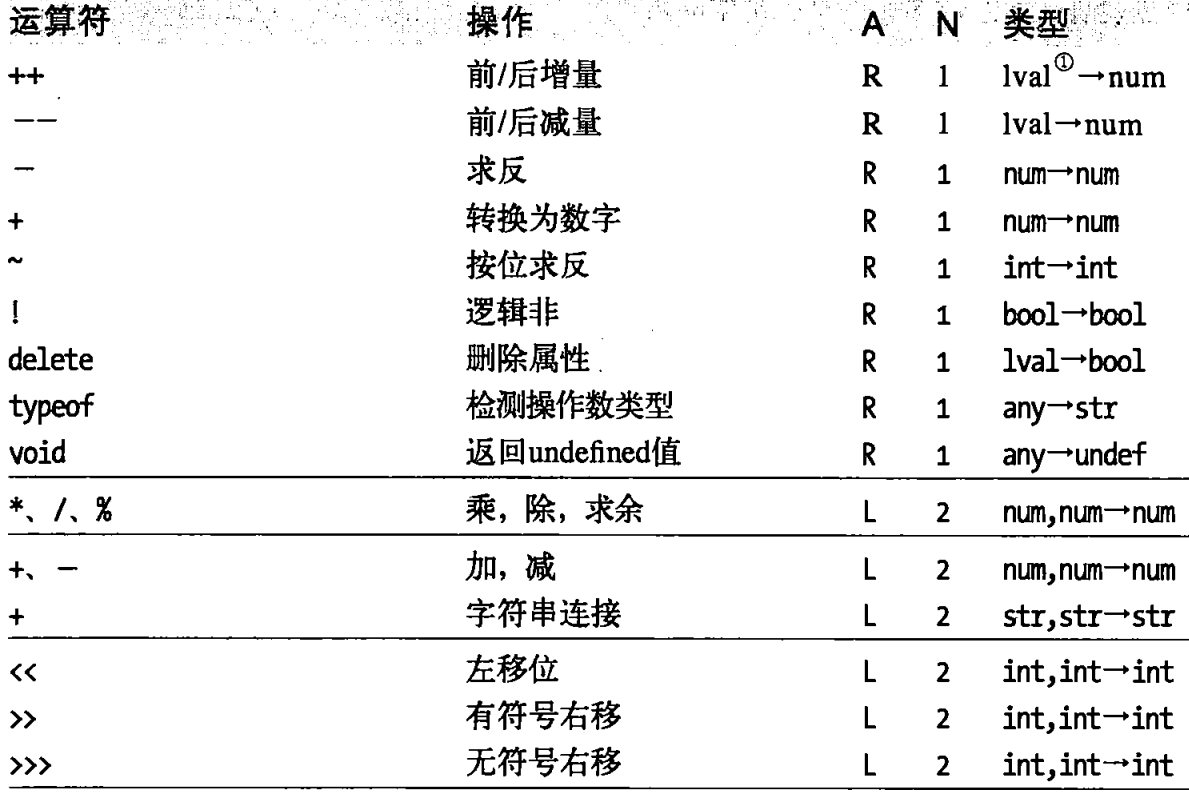
3.7 运算符概述
JS中的运算符用于算术表达式、比较表达式、逻辑表达式、赋值表达式等。大多数运算符都是由标点符号表示的,比如“+”和“=”。而另外一些运算符则是由关键字表示的,比如delete和instanceof。关键字运算符和标点符号所表示的运算符一样都是正规的运算符。



3.8 算术表达式
+在数字里面就是两个数值相加,在字符串里面就是两个字符串相连,++就是递增,--就是递减。
位运算符会讲NaN、Infinity和-Infinity都转换为0。按位与(&),按位或(|),按位异或(^),按位非(~),左移(<<),带符号右移(>>),无符号右移(>>>)。
3.9 关系表达式
“==”和"==="运算符用于比较两个值是否相等。相等就返回true,否则返回false。"==="也称为严格相等运算符也称做恒等运算符,它用来检测两个操作数是否严格相等。“==”运算符称做相等运算符,用来检测两个操作数是否相等,这里“相等”的定义非常宽松,可以允许进行类型转换。"!="和"!=="运算符的检测规则是"=="和"==="运算符的求反。
比较运算符用来检测两个操作数的大小关系(数值大小或者字母表的顺序):小于(<)、大于(>)、大于等于(<=)、大于等于(>=)。比较操作符的操作数可能是任意类型。然而,只有数字和字符串才能真正执行比较操作,因此那些不是数字和字符串的操作数都将进行类型转换。
in运算符希望它的左操作数是一个字符串或可以转换为字符串,希望它的右操作数是一个对象。如果右侧的对象拥有一个名为左操作数值得属性名,那么表达式返回true。
instanceof运算符希望左操作数是一个对象,右操作数标识对象的类。如果左侧的对象是右侧类的实例,则表达式返回true;否则返回false。
3.10 逻辑表达式
逻辑运算符“&&”、“||”和“!”是对操作数进行布尔算术运算,经常和关系运算符一起配合使用,逻辑运算符将多个关系表达式组合起来组成一个更复杂的表达式。
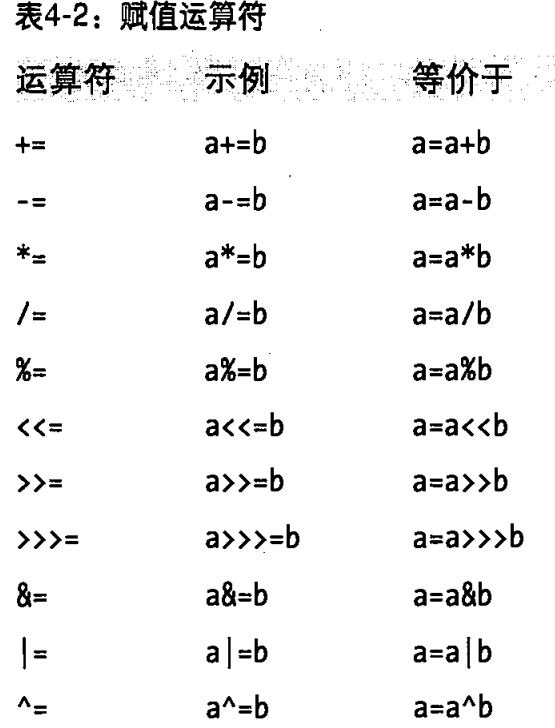
3.11 赋值表达式
赋值表达式,JS中使用“=”运算符来给变量或者属性赋值。“+=”执行的是加法运算和赋值操作。

3.12 表达式计算
JS同样可以解释允许由JS源代码组成的字符串,并产生一个值.JS通过全局函数eval()来完成这个工作:eval("3+2" ) //=>5.
eval()只有一个参数。如果传入的参数不是字符串,它直接返回这个参数。如果参数是字符串,它会把字符串当成JS代码进行编译,如果编译失败则抛出一个语法错误(SyntaxError)异常。如果编译成功,则开始执行这段代码,并返回字符串中的最后一个表达式或语法的值,如果最后一个表达式或语句没有值,则最终返回undefined。如果字符串抛出一个异常,这个异常将把该调用传递给eval()。
3.13 其他运算符
条件运算符是JS中唯一的一个三元运算符(三个操作数),有时直接称做“三元运算符”。如:x > 0 ? x : -x //求x的绝对值。
typeof是一元运算符,放在其单个操作数的前面,操作数可以是任意类型。返回值为表示操作数类型的一个字符串。

delete是一元操作符,它用来删除对象属性或者数组元素。就像赋值、递增、递减运算符一样,delete也是具有副作用的,它是用来做删除操作的,不是用来返回一个值的。例如:
var 0 = { x:1,y:2 }; //定义一个对象
delete o.x; //删除一个属性
"x" in o // => fakse:这个属性在对象中不再存在#需要注意的是,删除属性或者删除数组元素不仅仅是设置了一个undefined的值。当删除一个属性时,这个属性将不再存在。读取一个不存在的属性将返回undefined,但是可以通过in运算符来检测这个属性是否在对象中存在。
void运算符是一元运算符,它出现在操作数之前,操作数可以是任意类型。这个运算符并不是经常使用:操作数会照常计算,但忽略计算结果并返回undefined。由于void会忽略操作数的值,因此在操作数具有副作用的时候使用void来让程序更具语以。这个运算符最常用在客户端的URL----javascript:URL中,在URL中可以写带有副作用的表达式,而void则让浏览器不必显示这个表达式的计算结果。例如,经常在HTML代码中的<a>标签里使用void运算符:
<a href="javascript:void window.open();">打开一个新窗口</a>
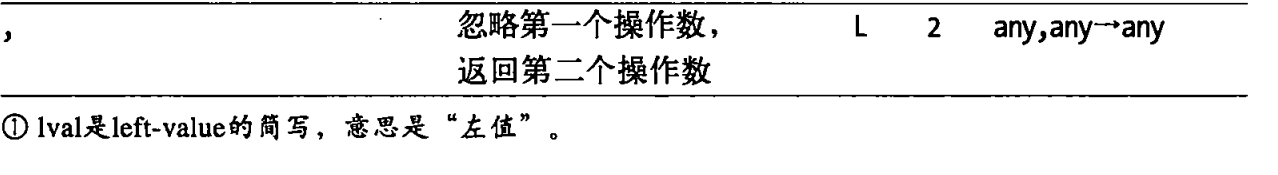
逗号运算符是二元运算符,它的操作数可以是任意类型。它首先计算左操作数,然后计算右操作数,最后返回右操作数的值,看下面的示例代码:i=0 , j=1 ,k=2;计算结果是2.
四、语句
4.1 表达式语句
具有副作用的表达式是JS中最简单的语句。赋值语句是一类比较重要的表达式语句,例如:greeting = "Hello" + name;函数调用是表达式语句的另一个大类。
4.2 复合语句和空语句
可以用逗号运算符将几个表达式连接在一起,形成一个表达式,同样,JS还可以将多余语句联合在一起,形成一条复合语句(compound statement)。只须用花括号将多条语句括起来即可。因此,下面几行代码就可以当成一条单独的语句,使用在JS中任何希望使用一条语句的地方:
{
x = Math.PI;
cx = Math.cos(x);
console.log("cos(兀) =" + cx);
}#关于语句块有几点需要注意,第一,语句块的结尾不需要分号。快中的原始语句必须以分号结束,但语句块不需要。第二,语句块中的行都有缩进,这不是必需的,但整齐的缩进能让代码可读性更强,更容易理解。最后,需要注意,JS中没有块级作用域,在语句块中声明的变量并不是语句块私有的。
4.3 声明语句
var和function都是声明语句,它们声明或定义变量或函数。这些语句定义标识符(变量名和函数名)并给其赋值,这些标识符可以在程序中任意地方使用。

#funcname是要声明的函数的名称的标识符。函数名之后的圆括号中是参数列表,参数之间使用逗号分隔。当调用函数时,这些标识符则指代入函数的实参。
4.4 条件语句
条件语句是通过判断指定表达式的值来决定执行还是跳过某些语句。这些语句是代码的“决策点”,有时称为“分支”。
if语句有if (expression) statement1 也有if (expression) statement1 else statement2。
else if 语句通过判断一个表达式的计算结果来选择执行两条分支中的一条。

switch语句:

4.5 循环
JS中有4种循环语句:while,do/while、for和for/in。
while的例子:

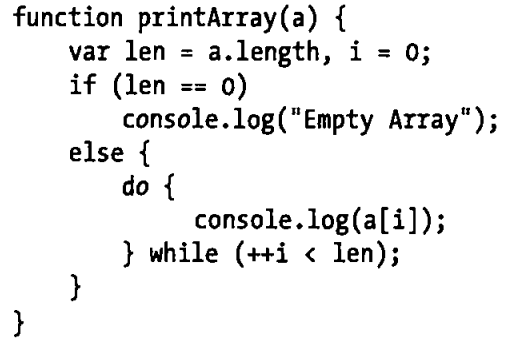
do/while的例子:

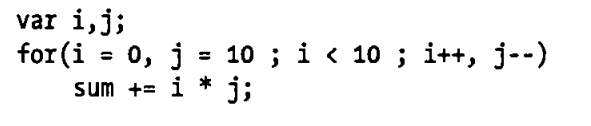
for循环:

for/in循环:

4.6 跳转
JS中另一类语句是跳转语句(jump sttement)。break语句是跳转到循环或者其他语句的结束。continue语句是终止本次循环的执行并开始下一次循环的执行。return语句让解释器跳出函数体的执行,并提供本地调用的返回值。throw语句触发或者“抛出”一个异常,它是与try/catch/finally语句一同使用的,这些语句指定了处理异常的代码逻辑。
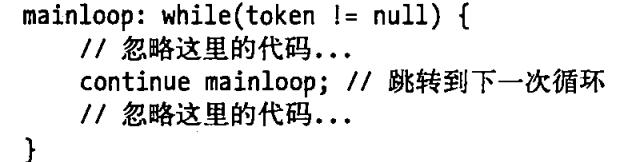
标签语句:
语句是可以添加标签的,标签是由语句前的标识符和冒号组成:identifier: statement 通过给语句定义标签,就可以在程序的任何地方通过标签名引用这条语句。

#上面的例子就是其中while循环定义了一个标签,continue语句使用了这个标签。
break:
单独使用break语句的作用是立即退出最内层的循环或switch语句。break后面可以跟随一个语句标签。如break labelname; 当break和标签一块使用时,程序将跳转到这个标签所标识的语句块的结束,或者直接终止这个闭合语句块的执行。
continue:
continue语句和break语句非常类似,但它不是退出循环,而是转而执行下一次循环。不管continue语句带不带标签,它只能在循环体内使用。
return:
函数中的return语句既是指定函数调用后的返回值。这里是return语句的语法:return expression; return语句只能在函数体内出现。
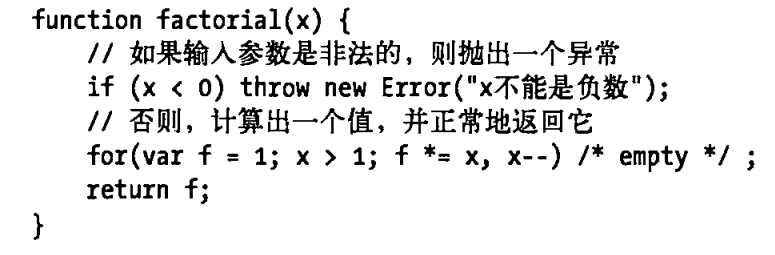
throw:
所谓异常(exception)是当发生了某种异常情况或错误时产生的一个信号。抛出异常,就是用信号通知发生了错误或异常状况。捕获异常是指处理这个信号,即采取必要的手段从异常中恢复。

#当抛出异常时,JS解释器会立即停止当前正在执行的逻辑,并跳转至就近的异常处理程序。异常处理程序是用try/catch/finally语句的catch从句编写的。
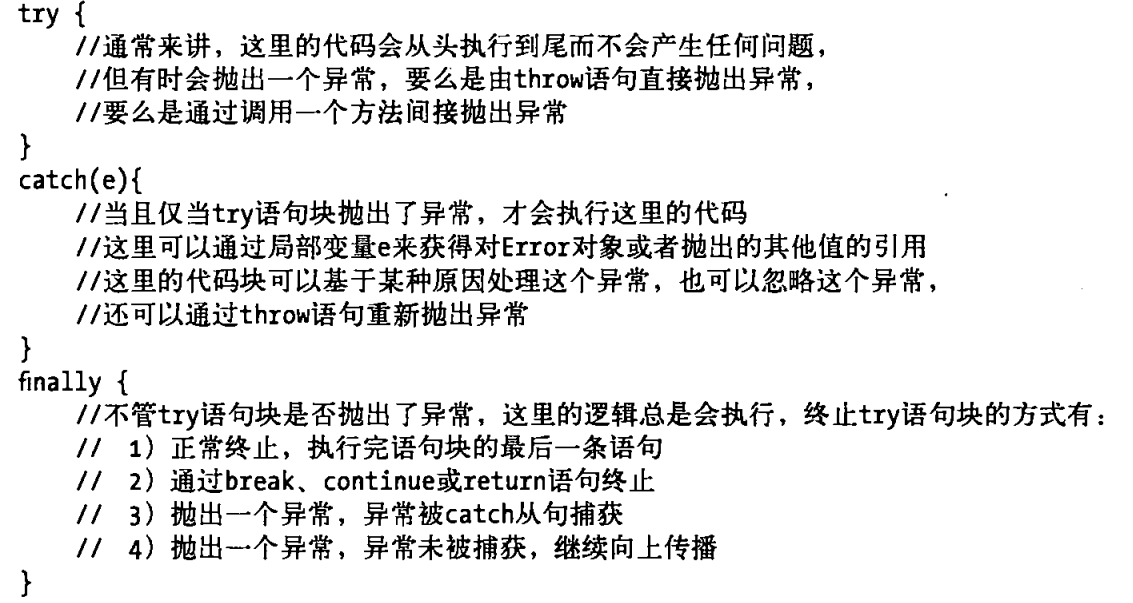
try/catch/finally语句:
try/catch/finally语句是JS的异常处理机制。其中try从句定义了需要处理的异常所在的代码块。catch从句跟随在try从句之后,当try块内某处发生了异常时,调用catch内的代码逻辑。catch从句后跟随finally块,后者中放置清理代码,不管try块中是否产生异常,finally块内的逻辑总是会执行。try、catch和finally语句块都需要使用花括号括起来,这里的花括号是必须的,即使从句中只有一条语句也不能省略花括号。

#上面可以注意到,关键字catch后跟随了一对圆括号,圆括号内是一个标识符。这个标识符和函数参数很想。当捕获一个异常时,把和这个异常相关的值(比如Error对象)赋值给这个参数。和普通的变量不同,这条catch子句中的标识符具有块级作用域,它只在catch语句块内有定义。
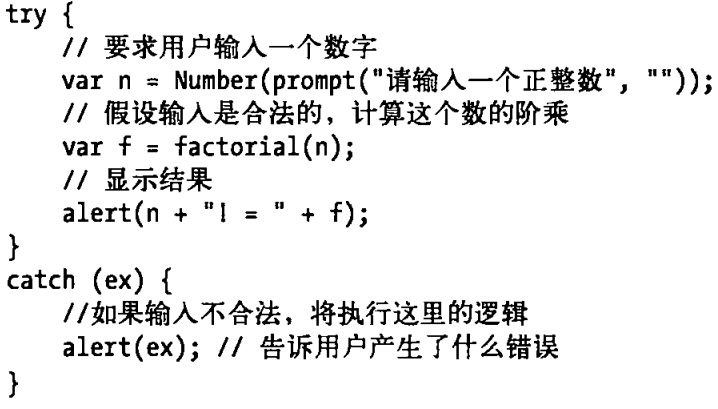
下面是一个关于try/catch语句更实际的例子,这里使用了前面章节中提到的factorial()方法,并使用客户端JS方法prompt()和alert()来输入和输出:

4.7 其他语句类型
with语句:
with语句用于临时扩展作用域链,它具有如下的语法:with (object) statement 这条语句将object添加到作用域链的头部,然后执行statement,最后把作用域链恢复到原始状态。不建议使用。
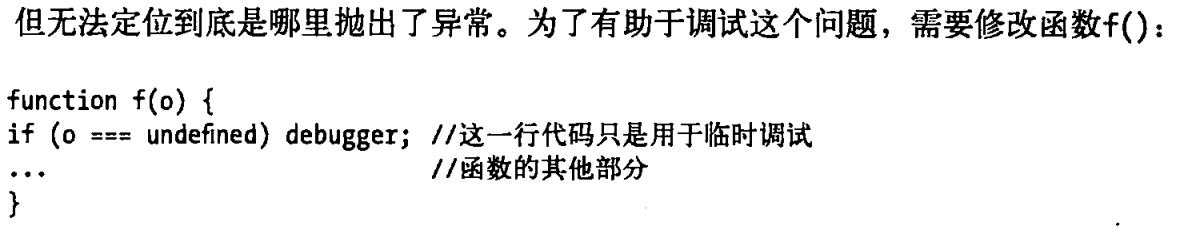
debugge语句:
这条语句用来产生一个断点(breakpoint),JS的执行会停止在断点的位置,这时可以使用调试器输出变量的值、检查调用栈等。

#这时,当调用f()的时候没有传入参数,程序将停止执行,这时可以通过调试器检测调用栈并找出错误产生的原因。
五、对象
5.1 创建对象
可以通过对象直接量、关键字new和Object.create()函数来创建对象。
创建对象最简单的方式就是再JS中使用对象直接量。对象直接量是一个表达式,这个表达式的每次运算都创建并初始化一个新的对象。每次计算对象直接量的时候,也都会计算它的每个属性的值。也就是说,如果在一个重复调用的函数中的循环体内使用了对象直接量,它将创建很多新对象,并且每次创建的对象的属性值也有可能不同。
new运算符创建并初始化一个新对象。关键字new后跟随一个函数调用。这里的函数称做构建函数(constructor),构建函数用以初始化一个新创建的对象。JS语言核心中的原始类型都包含内置构建函数。例如:
var o = new Object(); //创建一个空对象,和{}一样
var a = new Array(); //创建一个空数组,和[]一样
var d = new Date(); //创建一个表示当前时间的Date对象
var r = new RegExp("js"); //创建一个可以进行模式匹配的EegExp对象每一个对象都从原型继承属性。所有通多对象直接量创建的对象都具有同一个原型对象,并可以通过JS代码Object.prototype获得对原型对象的引用。通过关键字new和构建函数调用创建的对象的原型就是构建函数的prototype属性的值。因此,同使用{}创建对象一样,通过new Object()创建的对象也继承自Object.prototype。
Object.create()方法它创建一个新对象,其中第一个参数是这个对象的原型,第二个可选参数,用以对对象的属性进行进一步描述。
5.2 属性的查询和设置
可以通过.或[]运算符来获取属性的值。运算符左侧应当是一个表达式,它返回一个对象。对于.来说,右侧必须是一个以属性名称命名的简单标识符。对于[]来说,[]必须是一个计算结果为字符串的表达式,这个字符串就是属性的名字。

和查询属性值得写法一样,通过点和方括号也可以创建属性和给属性赋值,但需要将他们放在赋值表达式的左侧:

5.3 删除属性
delete运算符可以删除对象的属性。它的操作数应当是一个属性访问表达式。delete只是断开属性和宿主对象的联系,而不会取操作属性中的属性:
delete book.author; //book不再有属性author delete boo["main title"]; //book也不再有属性“main title”
delete运算符只能删除自有属性,不能删除继承属性(要删除继承属性必须从定义这个属性的原型对象上删除它,而且这回影响到所有继承自这个原型的对象)。
5.4 检测属性
JS对象可以看做属性的集合,通常会检测集合中成员的所属关系----判断某个属性是否存在于某个对象中,可以通过in运算符、hasOwnPreperty()和propertyIsEnumerable()方法来完成这个工作,甚至仅通过属性查询也可以做到这一点。in运算符的左侧是属性名(字符串),右侧是对象。如果对象的自由属性和继承属性中包含这个属性则返回true。
#还有枚举属性、属性getter和setter、属性的特性
5.5 对象的三个属性
每个对象都有与之相关的原型(prototype)、类(class)和可扩展性(extensible attribute)。
5.6 序列化对象
对象序列化(serialization)是指将对象的状态转换为字符串,也可将字符串还原为对象。内置函数JSON.stringify()和JSON.parse()用来序列化和还原JS对象。这些方法都使用JSON作为数据交换格式.

5.7 对象方法
所有的JS对象都从Object.prototype继承属性(除了那些不通过原型显示创建的对象)。这些继承属性主要是方法,因为JS程序员普遍对继承方法更感性趣。
toString()方法没有参数,它将返回一个表示调用这个方法的对象之的字符串,将对象转换为字符串。
toLocaleString()方法仅调用toString()方法并返回对应值。
toJSON()方法,对于需要执行序列化的对象来说,JSON.stringify()方法会调用toJSON()方法。
valueOf()方法在需要将对象转换为某种原始值而非字符串的时候才会调用它,尤其是转换为数字的时候。
