JS之定时器与DOM小例子(二)
前面已经有了一个简单的了解,这里继续记录学习。
一、先记录一些方法
1.1 字符串(String)
字符串是由字符组成的数组,但在JavaScript中字符串是不可变的:可以访问字符串任意位置的文本,但是JavaScript并未提供修改已知字符串内容的方法。
常见功能:
obj.length #长度 obj.trim() #移除空白 obj.trimLeft() #移除左边空白 obj.trimRight) #移除右边空白 obj.charAt(n) #返回字符串中的第n个字符 obj.concat(value, ...) #拼接 obj.indexOf(substring,start) #子序列位置 obj.lastIndexOf(substring,start) #子序列位置 obj.substring(from, to) #根据索引获取子序列 obj.slice(start, end) #切片 obj.toLowerCase() #大写 obj.toUpperCase() #小写 obj.split(delimiter, limit) #分割 obj.search(regexp) #从头开始匹配,返回匹配成功的第一个位置(g无效) obj.match(regexp) #全局搜索,如果正则中有g表示找到全部,否则只找到第一个。 obj.replace(regexp, replacement) #替换,正则中有g则替换所有,否则只替换第一个匹配项, $数字:匹配的第n个组内容; $&:当前匹配的内容; $`:位于匹配子串左侧的文本; $':位于匹配子串右侧的文本 $$:直接量$符号
1.2 数组
JavaScript中的数组类似于Python中的列表。常见功能:
obj.length #数组的大小 obj.push(ele) #尾部追加元素 obj.pop() #尾部获取一个元素 obj.unshift(ele) #头部插入元素 obj.shift() #头部移除元素 obj.splice(start, deleteCount, value, ...) #插入、删除或替换数组的元素 obj.splice(n,0,val) #指定位置插入元素 obj.splice(n,1,val) #指定位置替换元素 obj.splice(n,1) #指定位置删除元素 obj.slice( ) #切片 obj.reverse( ) #反转 obj.join(sep) #将数组元素连接起来以构建一个字符串 obj.concat(val,..) #连接数组 obj.sort( ) #对数组元素进行排序
1.3 序列化操作
JSON.stringify() #将对象转换为字符串
JSON.parse() #将字符串转换为对象类型
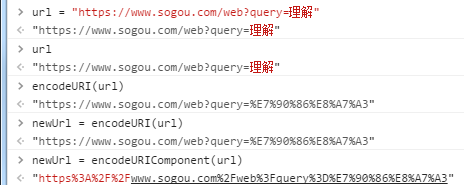
转义:

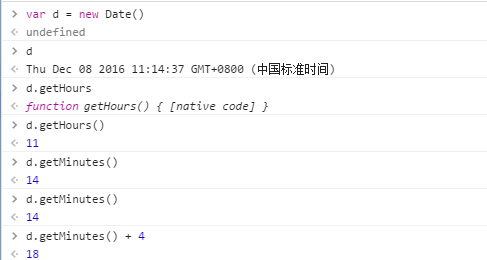
1.4 时间
Date对象,Date类
var d = new Date() #d就是时间对象
d.getXXX获取
d.setXXX设置


1.5 JavaScipt面向对象
对象前要加new:
var obj = new Foo(‘we’);
Function Foo(n){
this.name = n;
}
#函数里面的this代指对象
#创建对象时,new函数()二、小例子
写例子之前先了解下函数:
JavaScript中函数基本上可以分为一下三类:
// 普通函数
function func(arg){ return true;
}
// 匿名函数
var func = function(arg){ return "tony";
}
// 自执行函数
(function(arg){
console.log(arg);
})('123')
//注意:对于JavaScript中函数参数,实际参数的个数可能小于形式参数的个数,函数内的特殊值arguments中封装了所有实际参数。2.1 alert小例子
# alert() 方法用于显示带有一条指定消息和一个 OK 按钮的警告框。语法:alert(message)
参数 #描述 message #要在 window 上弹出的对话框中显示的纯文本(而非 HTML 文本)
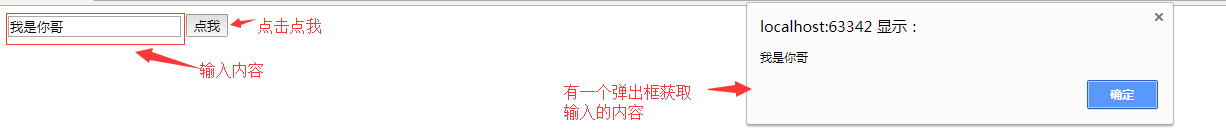
下面是一个小例子:
<body>
<input type="text" id="user" />
<input type="button" onclick="GetData();" value="点我" />
<script>
function GetData() {
var i = document.getElementById('user');
alert(i.value);
}
</script>
</body>
2.2 setInterval小例子
setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。
语法:setInterval(code,millisec[,"lang"])
参数 #描述 code #必需。要调用的函数或要执行的代码串。 millisec #必须。周期性执行或调用 code 之间的时间间隔,以毫秒计。
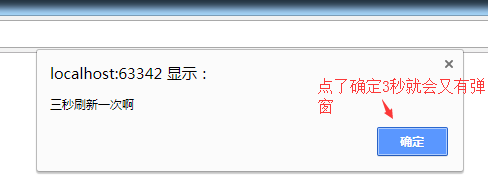
下面是一个小例子:
<body>
<script>
setInterval("alert('三秒刷新一次啊');",3000); //这里记得如果是数字alert()里面就不用加单引号,但是如果是字符串就要加上单引号表示其实str。后面的3000是3000毫秒
</script>
2.3 console.log小例子
对于JavaScript程序的调试,相比于alert(),使用console.log()是一种更好的方式,原因在于:alert()函数会阻断JavaScript程序的执行,从而造成副作用;alert弹出框需要点击确认比较麻烦,而console.log()仅在控制台中打印相关信息,因此不会造成类似的顾虑。最重要的是alert只能输出字符串,不能输出对象里面的结构,console.log()console.log()可以接受任何字符串、数字和JavaScript对象,可以看到清楚的对象属性结构,在ajax返回json数组对象时调试很方便。
http://blog.csdn.net/qq_31561851/article/details/62046102 #console的使用详解
下面是一个小例子:
<body>
<script>
function f1() { //定了个函数循环打印数组中的元素
a = [11,22,33,44]
for (var item in a){
console.log(item); //调用了console.log打印item
}
}
setInterval("f1()",1000); //创建一个定时器,通过定时器调用,1秒钟打印一次
</script>
</body>
2.4 利用上面的内容写一个LED屏幕的效果
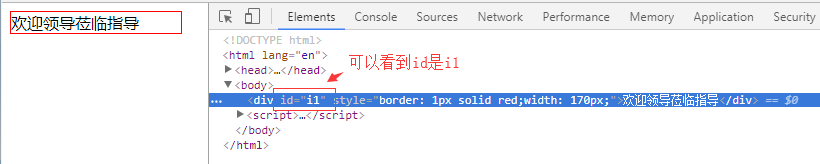
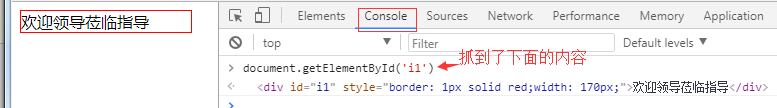
先来利用浏览器抓取下信息:
<div id="i1" style="border: 1px solid red;width: 170px;">欢迎领导莅临指导</div>


来了解下Document 对象,也就是HTML DOM对象中的DOM Document:
Document 对象介绍:
每个载入浏览器的 HTML 文档都会成为 Document 对象。Document 对象使我们可以从脚本中对 HTML 页面中的所有元素进行访问。提示:Document 对象是 Window 对象的一部分,可通过 window.document 属性对其进行访问。
Document 对象集合:
#集合 #描述 all[] #提供对文档中所有 HTML 元素的访问。 anchors[] #返回对文档中所有 Anchor 对象的引用。 applets #返回对文档中所有 Applet 对象的引用。 forms[] #返回对文档中所有 Form 对象引用。 images[] #返回对文档中所有 Image 对象引用。 links[] #返回对文档中所有 Area 和 Link 对象引用。
Document 对象属性:
#属性 #描述 body #提供对 <body> 元素的直接访问。对于定义了框架集的文档,该属性引用最外层的 <frameset>。 cookie #设置或返回与当前文档有关的所有 cookie。 domain #返回当前文档的域名。 lastModified #返回文档被最后修改的日期和时间。 referrer #返回载入当前文档的文档的 URL。 title #返回当前文档的标题。 URL #返回当前文档的 URL。
Document 对象方法:
#方法 #描述 close() #关闭用 document.open() 方法打开的输出流,并显示选定的数据。 getElementById() #返回对拥有指定id 的第一个对象的引用。 getElementsByName() #返回带有指定名称的对象集合。 getElementsByTagName() #返回带有指定标签名的对象集合。 open() #打开一个流,以收集来自任何 document.write() 或 document.writeln() 方法的输出。 write() #向文档写 HTML 表达式 或 JavaScript 代码。 writeln() #等同于 write() 方法,不同的是在每个表达式之后写一个换行符。
下面是一个小例子:
<body>
<div id="i1" style="border: 1px solid red;width: 170px;text-align: center;">欢迎领导莅临指导</div>
<script>
//定义一个普通函数
function func() {
var tag = document.getElementById('i1'); //获取到html中的id等于i1的标签
var content = tag.innerText; //innerText 打印标签之间的纯文本信息,会将标签过滤掉,innerHtml 打印标签之间的内容,包括标签和文本信息
var f = content.charAt(0); //取文本信息的第一个字段
var l = content.substring(1,content.length); //取第二个字段到最后的字段
var new_content = l + f; //让取出来的这两个字段相连
tag.innerText = new_content; //重新给tag的文本内容赋值
}
setInterval('func()',500); //然后500毫秒执行一下此函数,也就是说每次都是取出新的tag的字段丢到尾部,比如第一次是欢丢尾部第二次执行就是迎丢尾部,以此类推
</script>
</body>
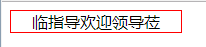
#浏览器就出现了LED显示屏上面的效果,这段话看上去就是滚动的效果。
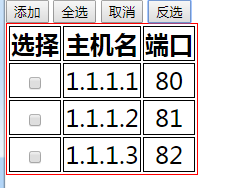
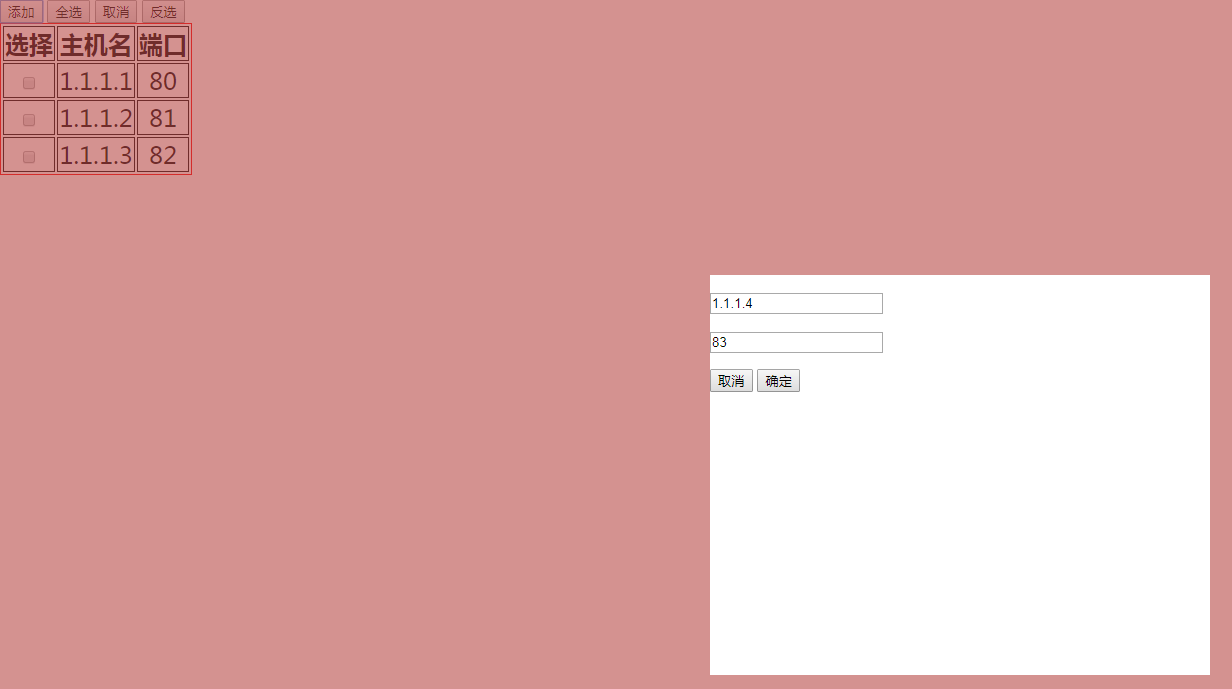
2.5 实现表单全选和反选的效果
html页面代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link href="css/table.css" type="text/css" rel="stylesheet"/> </head> <body style="margin: 0"> <div> <input type="button" value="添加" onclick="ShowModel();" /> <input type="button" value="全选" onclick="ChooseAll();" /> <input type="button" value="取消" onclick="CancleAll();" /> <input type="button" value="反选" onclick="ReverseAll();" /> <table> <thead> <tr> <th>选择</th> <th>主机名</th> <th>端口</th> </tr> </thead> <tbody id="tb"> <tr> <td> <input type="checkbox" /> </td> <td>1.1.1.1</td> <td>80</td> </tr> <tr> <td> <input type="checkbox" /> </td> <td>1.1.1.2</td> <td>81</td> </tr> <tr> <td> <input type="checkbox" /> </td> <td>1.1.1.3</td> <td>82</td> </tr> </tbody> </table> </div> <!--遮罩层开始--> <div id="i1" class="c1 hide"></div> <!--遮罩层结束--> <!--弹出框开始--> <div id="i2" class="c2 hide"> <p><input type="text" /></p> <p><input type="text" /></p> <p> <input type="button" value="取消" onclick="HideModel();"> <input type="button" value="确定" onclick="HideModel();"> </p> </div> <script type="text/javascript" src="js/table.js"></script> </body> </html>
#这是一个较为完整的例子,css文件一般是在head元素哪里引用,js文件一般是在body的底部引用这样如果网络有问题或者js加载过多或者有问题的话不会影响页面内容的显示。
css/table.css代码:
.hide{
display: none;
}
.c1{
position: fixed;
left:0;
top:0;
right:0;
bottom: 0;
background-color: #b94a48;
opacity: 0.6;
z-index: 9;
}
.c2{
width: 500px;
height: 400px;
background-color: white;
position: fixed;
left: 50%;
right: 50%;
margin-left: -250px;
margin-top: 100px;
z-index: 10;
}
table{
border: 1px;
border-color: red;
border-style: solid;
}
th,td{
border: 1px solid black;
font-size: 24px;
text-align: center;
}js/table.js代码:
function ShowModel(){
document.getElementById('i1').classList.remove('hide'); //将hide这个属性去掉,就是display: none; 去掉,显示弹出框
document.getElementById('i2').classList.remove('hide');
}
function HideModel(){
document.getElementById('i1').classList.add('hide');
document.getElementById('i2').classList.add('hide');
}
function ChooseAll(){
var tbody = document.getElementById('tb')
//获取所有的tr
var tr_list = tbody.children;
//children() 方法返回被选元素的所有直接子元素。DOM 树:该方法只沿着 DOM 树向下遍历单一层级。如需向下遍历多个层级(返回子孙节点或其他后代),请使用 find() 方法。
//提示:如需沿着 DOM 树向上遍历单一层级,或向上遍历直至文档根元素的所有路径(返回父节点或其他祖先),请使用 parent() 或 parents() 方法。
//注意:该方法不会返回文本节点。如需返回包含文本节点的所有子节点,请使用 contents() 方法。
for(var i=0;i<tr_list.length;i++){
//循环所有的tr,current_tr
var current_tr = tr_list[i];
var chekbox = current_tr.children[0].children[0];
chekbox.checked = true; //就是将chekbox选中
}
}
function CancleAll(){
var tbody = document.getElementById('tb');
//获取所有的tr
var tr_list = tbody.children;
for(var i=0;i<tr_list.length;i++){
//循环所有的tr,current_tr
var current_tr = tr_list[i];
var checkbox = current_tr.children[0].children[0];
checkbox.checked = false;
}
}
function ReverseAll(){
var tbody = document.getElementById('tb');
//获取所有的tr
var tr_list = tbody.children;
for(var i=0;i<tr_list.length;i++){
var current_tr = tr_list[i];
var checkbox = current_tr.children[0].children[0];
if(checkbox.checked){checkbox.checked = false;}else{checkbox.checked = true;} //这是一个最简单的if判断,如果checkbox被选中就取消选中,如果没选中就将其选中。
}
}

#可以全选,可以反选,可以取消,点击添加会弹出模态对话框,可以输入,点击模态对话框的确定或者取消又返回正常页面。
三、DOM元素对象
#上面的那个例子用到了很多DOM元素对象的东西,这里记录一下。
3.1 HTML DOM 元素对象
HTML DOM 节点:
在 HTML DOM (Document Object Model) 中, 每个东西都是 节点 :
文档本身就是一个文档对象 所有 HTML 元素都是元素节点 所有 HTML 属性都是属性节点 插入到 HTML 元素文本是文本节点 注释是注释节点
元素对象:
在 HTML DOM 中, 元素对象代表着一个 HTML 元素。元素对象 的 子节点可以是, 可以是元素节点,文本节点,注释节点。NodeList 对象 代表了节点列表,类似于 HTML元素的子节点集合。元素可以有属性。
属性和方法:
以上属性和方法可适用于所有 HTML 元素:
#属性/方法 #描述 element.accessKey #设置或返回accesskey一个元素 element.addEventListener() #向指定元素添加事件句柄 element.appendChild() #为元素添加一个新的子元素 element.attributes #返回一个元素的属性数组 element.childNodes #返回元素的一个子节点的数组 element.classlist #返回元素的类名,作为 DOMTokenList 对象。 element.className #设置或返回元素的class属性 element.clientHeight #在页面上返回内容的可视高度(不包括边框,边距或滚动条) element.clientWidth #在页面上返回内容的可视宽度(不包括边框,边距或滚动条) element.cloneNode() #克隆某个元素 element.compareDocumentPosition() #比较两个元素的文档位置。 element.contentEditable #设置或返回元素的内容是否可编辑 element.dir #设置或返回一个元素中的文本方向 element.firstChild #返回元素的第一个子节点 element.focus() #设置文档或元素获取焦点 element.getAttribute() #返回指定元素的属性值 element.getAttributeNode() #返回指定属性节点 element.getElementsByTagName() #返回指定标签名的所有子元素集合。 element. getElementsByClassName() #返回文档中所有指定类名的元素集合,作为 NodeList 对象。 element.getFeature() #返回指定特征的执行APIs对象。 element.getUserData() #返回一个元素中关联键值的对象。 element.hasAttribute() #如果元素中存在指定的属性返回 true,否则返回false。 element.hasAttributes() #如果元素有任何属性返回true,否则返回false。 element.hasChildNodes() #返回一个元素是否具有任何子元素 element.hasFocus() #返回布尔值,检测文档或元素是否获取焦点 element.id #设置或者返回元素的 id。 element.innerHTML #设置或者返回元素的内容。 element.insertBefore() #现有的子元素之前插入一个新的子元素 element.isContentEditable #如果元素内容可编辑返回 true,否则返回false element.isDefaultNamespace() #如果指定了namespaceURI 返回 true,否则返回 false。 element.isEqualNode() #检查两个元素是否相等 element.isSameNode() #检查两个元素所有有相同节点。 element.isSupported() #如果在元素中支持指定特征返回 true。 element.lang #设置或者返回一个元素的语言。 element.lastChild #返回的最后一个子元素 element.namespaceURI #返回命名空间的 URI。 element.nextSibling #返回该元素紧跟的一个节点 element.nodeName #返回元素的标记名(大写) element.nodeType #返回元素的节点类型 element.nodeValue #返回元素的节点值 element.normalize() #使得此成为一个"normal"的形式,其中只有结构(如元素,注释,处理指令,CDATA节和实体引用)隔开Text节点,即元素(包括属性)下面的所有文本节点,既没有相邻的文本节点也没有空的文本节点 element.offsetHeight #返回,任何一个元素的高度包括边框和填充,但不是边距 element.offsetWidth #返回元素的宽度,包括边框和填充,但不是边距 element.offsetLeft #返回当前元素的相对水平偏移位置的偏移容器 element.offsetParent #返回元素的偏移容器 element.offsetTop #返回当前元素的相对垂直偏移位置的偏移容器 element.ownerDocument #返回元素的根元素(文档对象) element.parentNode #返回元素的父节点 element.previousSibling #返回某个元素紧接之前元素 element.querySelector() #返回匹配指定 CSS 选择器元素的第一个子元素 document.querySelectorAll() #返回匹配指定 CSS 选择器元素的所有子元素节点列表 element.removeAttribute() #从元素中删除指定的属性 element.removeAttributeNode() #删除指定属性节点并返回移除后的节点。 element.removeChild() #删除一个子元素 element.removeEventListener() #移除由 addEventListener() 方法添加的事件句柄 element.replaceChild() #替换一个子元素 element.scrollHeight #返回整个元素的高度(包括带滚动条的隐蔽的地方) element.scrollLeft #返回当前视图中的实际元素的左边缘和左边缘之间的距离 element.scrollTop #返回当前视图中的实际元素的顶部边缘和顶部边缘之间的距离 element.scrollWidth #返回元素的整个宽度(包括带滚动条的隐蔽的地方) element.setAttribute() #设置或者改变指定属性并指定值。 element.setAttributeNode() #设置或者改变指定属性节点。 element.setIdAttribute() element.setIdAttributeNode() element.setUserData() #在元素中为指定键值关联对象。 element.style #设置或返回元素的样式属性 element.tabIndex #设置或返回元素的标签顺序。 element.tagName #作为一个字符串返回某个元素的标记名(大写) element.textContent #设置或返回一个节点和它的文本内容 element.title #设置或返回元素的title属性 element.toString() #一个元素转换成字符串 nodelist.item() #返回某个元素基于文档树的索引 nodelist.length #返回节点列表的节点数目。
3.2 HTML DOM classList 属性
定义和用法:
classList 属性返回元素的类名,作为 DOMTokenList 对象。该属性用于在元素中添加,移除及切换 CSS 类。classList 属性是只读的,但你可以使用 add() 和 remove() 方法修改它。
Properties:
#属性 #Description
length #返回类列表中类的数量,该属性是只读的
#如查看<div>元素有多少个类名:var x = document.getElementById("myDIV").classList.length;方法:
#方法 #描述
add(class1, class2, ...) #在元素中添加一个或多个类名。如果指定的类名已存在,则不会添加
contains(class) #返回布尔值,判断指定的类名是否存在。可能值:true - 元素包已经包含了该类名 false - 元素中不存在该类名
item(index) #返回类名在元素中的索引值。索引值从 0 开始。如果索引值在区间范围外则返回 null
remove(class1, class2, ...) #移除元素中一个或多个类名。注意: 移除不存在的类名,不会报错。
toggle(class, true|false) #在元素中切换类名。第一个参数为要在元素中移除的类名,并返回 false。 如果该类名不存在则会在元素中添加类名,并返回 true。 第二个是可选参数,是个布尔值用于设置元素是否强制添加或移除类,不管该类名是否存在。
例如:移除一个 class: element.classList.toggle("classToRemove", false);
添加一个 class: element.classList.toggle("classToAdd", true);
注意: Internet Explorer 或 Opera 12 及其更早版本不支持第二个参数。技术描述:
返回值:一个 DOMTokenList, 包含元素的类名列表
一些例子:
为 <div> 元素添加多个类:
document.getElementById("myDIV").classList.add("mystyle", "anotherClass", "thirdClass");为 <div> 元素移除一个类:
document.getElementById("myDIV").classList.remove("mystyle");为 <div> 元素移除多个类:
document.getElementById("myDIV").classList.remove("mystyle", "anotherClass", "thirdClass");为 <div> 元素切换类:
document.getElementById("myDIV").classList.toggle("newClassName");获取 <div> 元素的类名:
<div id="myDIV" class="mystyle anotherClass thirdClass">I am a DIV element</div>
var x = document.getElementById("myDIV").classList;
#x输出结果为:mystyle anotherClass thirdClass获取 <div> 元素的第一个类名(索引为0):
var x = document.getElementById("myDIV").classList.item(0);
#x的输出结果为mystyle查看元素是否存在 "mystyle" 类:
var x = document.getElementById("myDIV").classList.contains("mystyle");
#x输出结果为:true