JS之DOM学习(三)
文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口。它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式。我们最为关心的是,DOM把网页和脚本以及其他的编程语言联系了起来。DOM属于浏览器,而不是JavaScript语言规范里的规定的核心内容。
一、先记录一些常用的方法
1.1 查找元素
直接查找
document.getElementById #根据ID获取一个标签 document.getElementsByName #根据name属性获取标签集合 document.getElementsByClassName #根据class属性获取标签集合 document.getElementsByTagName #根据标签名获取标签集合
间接查找
parentNode #父节点 childNodes #所有子节点 firstChild #第一个子节点 lastChild #最后一个子节点 nextSibling #下一个兄弟节点 previousSibling #上一个兄弟节点 parentElement #父节点标签元素 children #所有子标签 firstElementChild #第一个子标签元素 lastElementChild #最后一个子标签元素 nextElementtSibling #下一个兄弟标签元素 previousElementSibling #上一个兄弟标签元素
1.2 操作
内容操作:
innerText #获取文本 outerText #设置(包括标签)或获取(不包括标签)对象的文本 innerHTML #获取HTML内容 outerHTML #设置或获取对象及其内容的 HTML 形式 value #value 属性可设置或返回隐藏输入域的 value 属性的值。value 属性定义了该隐藏域的默认值。
属性:
attributes #获取所有标签属性 setAttribute(key,value) #设置标签属性 getAttribute(key) #获取指定标签属性
class操作:
className #获取所有类名 classList.remove(cls) #删除指定类 classList.add(cls) #添加类
标签操作:
创建标签
// 方式一
var tag = document.createElement('a')
tag.innerText = "test"
tag.className = "c1"
tag.href = "http://www.120ni.com"
// 方式二
var tag = "<a class='c1' href='http://www.120ni.com'>test</a>"操作标签
// 方式一
var obj = "<input type='text' />";
xxx.insertAdjacentHTML("beforeEnd",obj);
xxx.insertAdjacentElement('afterBegin',document.createElement('p'))
//注意:第一个参数只能是'beforeBegin'、 'afterBegin'、 'beforeEnd'、 'afterEnd'
// 方式二
var tag = document.createElement('a')
xxx.appendChild(tag)
xxx.insertBefore(tag,xxx[1])样式操作
var obj = document.getElementById('i1')
obj.style.fontSize = "32px";
obj.style.backgroundColor = "red";下面是个例子:
<body>
<input onfocus="Focus(this);" onblur="Blur(this);" id="search" value="请输入关键字" style="color: gray;" />
/*onfocus 事件在对象获得焦点时发生。onblur 事件会在对象失去焦点时发生。*/
<script>
function Focus(ths){
ths.style.color = "black";
if(ths.value == '请输入关键字' || ths.value.trim() == ""){ //如果输入框里面的值是'请输入关键字'或者取出值左右的空白后是""
ths.value = "";
}
}
function Blur(ths){
if(ths.value.trim() == ""){
ths.value = '请输入关键字';
ths.style.color = 'gray';
}else{
ths.style.color = "black"; //设置根本的颜色为black
}
}
</script>
</body>
再来个onfocus的小例子:
<body>
First name: <input type="text"
onfocus="setStyle(this.id)" id="fname" />
<br />
Last name: <input type="text"
onfocus="setStyle(this.id)" id="lname" />
<script type="text/javascript">
function setStyle(x) {
document.getElementById(x).style.background="yellow"
}
</script>
</body>
位置操作:
document.documentElement.offsetHeight #总文档高度 document.documentElement.clientHeight #当前文档占屏幕高度 tag.offsetHeight #自身高度 tag.offsetTop #距离上级定位高度 tag.offsetParent #父定位标签 tag.scrollTop #滚动高度 /* clientHeight -> 可见区域:height + padding clientTop -> border高度 offsetHeight -> 可见区域:height + padding + border offsetTop -> 上级定位标签的高度 scrollHeight -> 全文高:height + padding scrollTop -> 滚动高度 特别的: document.documentElement代指文档根节点 */
提交表单
document.geElementById('form').submit()其他操作
console.log #输出框 alert #弹出框 confirm #确认框 // URL和刷新 location.href #获取URL location.href = "url" #重定向 location.reload() #重新加载 // 定时器 setInterval #多次定时器 clearInterval #清除多次定时器 setTimeout #单次定时器 clearTimeout #清除单次定时器
二、HTML DOM Document 对象
HTML DOM 节点:
在 HTML DOM (Document Object Model) 中 , 每一个元素都是 节点:
文档是一个文档。 所有的HTML元素都是元素节点。 所有 HTML 属性都是属性节点。 文本插入到 HTML 元素是文本节点。are text nodes。 注释是注释节点。
Document 对象:
当浏览器载入 HTML 文档, 它就会成为 document 对象。document 对象是HTML文档的根节点与所有其他节点(元素节点,文本节点,属性节点, 注释节点)。Document 对象使我们可以从脚本中对 HTML 页面中的所有元素进行访问。提示:Document 对象是 Window 对象的一部分,可通过 window.document 属性对其进行访问。
Document 对象属性和方法:
HTML文档中可以使用以上属性和方法:
属性/方法 #描述 document.activeElement #返回当前获取焦点元素 document.addEventListener() #向文档添加句柄 document.adoptNode(node) #从另外一个文档返回 adapded 节点到当前文档。 document.anchors #返回对文档中所有 Anchor 对象的引用。 document.applets #返回对文档中所有 Applet 对象的引用。 document.baseURI #返回文档的绝对基础 URI document.body #返回文档的body元素 document.close() #关闭用 document.open() 方法打开的输出流,并显示选定的数据。 document.cookie #设置或返回与当前文档有关的所有 cookie。 document.createAttribute() #创建一个属性节点 document.createComment() #createComment() 方法可创建注释节点。 document.createDocumentFragment() #创建空的 DocumentFragment 对象,并返回此对象。 document.createElement() #创建元素节点。 document.createTextNode() #创建文本节点。 document.doctype #返回与文档相关的文档类型声明 (DTD)。 document.documentElement #返回文档的根节点 document.documentMode #返回用于通过浏览器渲染文档的模式 document.documentURI #设置或返回文档的位置 document.domain #返回当前文档的域名。 document.domConfig #返回normalizeDocument()被调用时所使用的配置 document.embeds #返回文档中所有嵌入的内容(embed)集合 document.forms #返回对文档中所有 Form 对象引用。 document.getElementsByClassName() #返回文档中所有指定类名的元素集合,作为 NodeList 对象。 document.getElementById() #返回对拥有指定 id 的第一个对象的引用。 document.getElementsByName() #返回带有指定名称的对象集合。 document.getElementsByTagName() #返回带有指定标签名的对象集合。 document.images #返回对文档中所有 Image 对象引用。 document.implementation #返回处理该文档的 DOMImplementation 对象。 document.importNode() #把一个节点从另一个文档复制到该文档以便应用。 document.inputEncoding #返回用于文档的编码方式(在解析时)。 document.lastModified #返回文档被最后修改的日期和时间。 document.links #返回对文档中所有 Area 和 Link 对象引用。 document.normalize() #删除空文本节点,并连接相邻节点 document.normalizeDocument() #删除空文本节点,并连接相邻节点的 document.open() #打开一个流,以收集来自任何 document.write() 或 document.writeln() 方法的输出。 document.querySelector() #返回文档中匹配指定的CSS选择器的第一元素 document.querySelectorAll() #document.querySelectorAll() 是 HTML5中引入的新方法,返回文档中匹配的CSS选择器的所有元素节点列表 document.readyState #返回文档状态 (载入中……) document.referrer #返回载入当前文档的文档的 URL。 document.removeEventListener() #移除文档中的事件句柄(由 addEventListener() 方法添加) document.renameNode() #重命名元素或者属性节点。 document.scripts #返回页面中所有脚本的集合。 document.strictErrorChecking #设置或返回是否强制进行错误检查。 document.title #返回当前文档的标题。 document.URL #返回文档完整的URL document.write() #向文档写 HTML 表达式 或 JavaScript 代码。 document.writeln() #等同于 write() 方法,不同的是在每个表达式之后写一个换行符。
警告 !!!
在 W3C DOM核心,文档对象 继承节点对象的所有属性和方法。很多属性和方法在文档中是没有意义的。HTML 文档对象可以避免使用这些节点对象和属性:
#属性/方法 #避免的原因 document.attributes #文档没有该属性 document.hasAttributes() #文档没有该属性 document.nextSibling #文档没有下一节点 document.nodeName #这个通常是 #document document.nodeType #这个通常是 9(DOCUMENT_NODE) document.nodeValue #文档没有一个节点值 document.ownerDocument #文档没有主文档 document.ownerElement #文档没有自己的节点 document.parentNode #文档没有父节点 document.previousSibling #文档没有兄弟节点 document.textContent #文档没有文本节点
三、HTML DOM 属性 对象
HTML DOM 节点
在 HTML DOM (Document Object Model) 中, 所有的都是 节点:
文档是文档节点 所有 HTML 元素是元素节点 所有 HTML 属性都是属性节点 插入到 HTML 元素中的文本为文本节点 注释是注释节点
Attr 对象
在 HTML DOM 中, Attr 对象 代表一个 HTML 属性。HTML属性总是属于HTML元素。
NamedNodeMap 对象
在 HTML DOM 中, the NamedNodeMap 对象 表示一个无顺序的节点列表。我们可通过节点名称来访问 NamedNodeMap 中的节点。
浏览器支持
所有主流浏览器都支持 Attr 对象和 NamedNodeMap 对象。
#属性/方法 #描述 attr.isId #如果属性是 ID 类型,则 isId 属性返回 true,否则返回 false。 attr.name #返回属性名称 attr.value #设置或者返回属性值 attr.specified #如果属性被指定返回 true ,否则返回 false nodemap.getNamedItem() #从节点列表中返回的指定属性节点。 nodemap.item() #返回节点列表中处于指定索引号的节点。 nodemap.length #返回节点列表的节点数目。 nodemap.removeNamedItem() #删除指定属性节点 nodemap.setNamedItem() #设置指定属性节点(通过名称)
DOM 4 警告 !!!
在 W3C DOM 内核中, Attr (属性) 对象继承节点对象的所有属性和方法 。在 DOM 4 中, Attr (属性) 对象不再从节点对象中继承。从长远的代码质量来考虑,在属性对象中你需要避免使用节点对象属性和方法:
#属性/方法 #避免原因 attr.appendChild() #属性没有子节点 attr.attributes #属性没有属性 attr.baseURI #使用 document.baseURI 替代 attr.childNodes #属性没有子节点 attr.cloneNode() #使用 attr.value 替代 attr.firstChild #属性没有子节点 attr.hasAttributes() #属性没有属性 attr.hasChildNodes #属性没有子节点 attr.insertBefore() #属性没有子节点 attr.isEqualNode() #没有意义 attr.isSameNode() #没有意义 attr.isSupported() #通常为 true attr.lastChild #属性没有子节点 attr.nextSibling #属性没有兄弟节点 attr.nodeName #使用 attr.name 替代 attr.nodeType #通常为 2 (ATTRIBUTE-NODE) attr.nodeValue #使用 attr.value 替代 attr.normalize() #属性没有规范 attr.ownerDocument #通常为你的 HTML 文档 attr.ownerElement #你用来访问属性的 HTML 元素 attr.parentNode #用来访问属性的 HTML 元素 attr.previousSibling #属性没有兄弟节点 attr.removeChild #属性没有子节点 attr.replaceChild #属性没有子节点 attr.textContent #使用 attr.value 替代
四、HTML DOM 事件
HTML DOM 事件
HTML DOM 事件允许Javascript在HTML文档元素中注册不同事件处理程序。事件通常与函数结合使用,函数不会在事件发生前被执行! (如用户点击按钮)。提示: 在 W3C 2 级 DOM 事件中规范了事件模型。
4.1 HTML DOM 事件
DOM: 指明使用的 DOM 属性级别
鼠标事件:

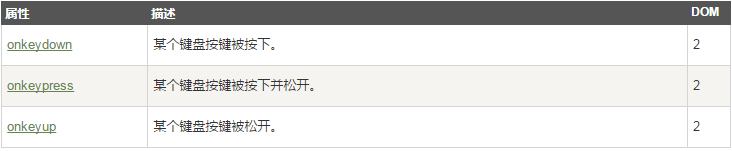
键盘事件:

框架/对象(Frame/Object)事件:

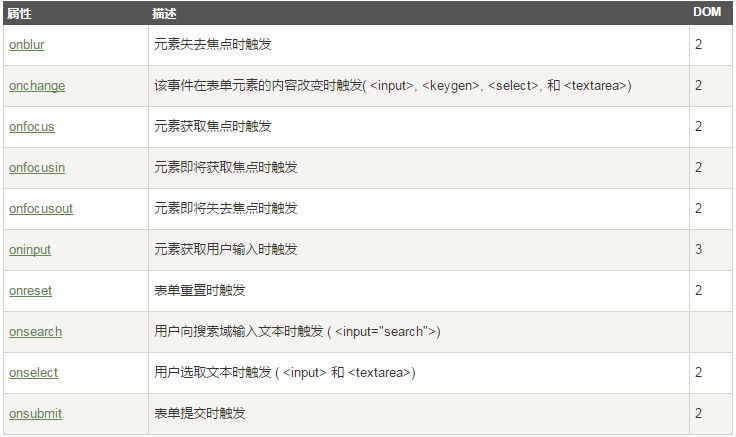
表单事件:

剪贴板事件:

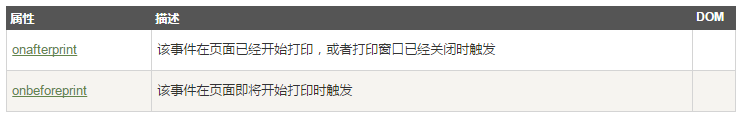
打印事件:

拖动事件:

多媒体(Media)事件:
#事件 #描述 onabort #事件在视频/音频(audio/video)终止加载时触发。 oncanplay #事件在用户可以开始播放视频/音频(audio/video)时触发。 oncanplaythrough #事件在视频/音频(audio/video)可以正常播放且无需停顿和缓冲时触发。 ondurationchange #事件在视频/音频(audio/video)的时长发生变化时触发。 onemptied #当期播放列表为空时触发 onended #事件在视频/音频(audio/video)播放结束时触发。 onerror #事件在视频/音频(audio/video)数据加载期间发生错误时触发。 onloadeddata #事件在浏览器加载视频/音频(audio/video)当前帧时触发触发。 onloadedmetadata #事件在指定视频/音频(audio/video)的元数据加载后触发。 onloadstart #事件在浏览器开始寻找指定视频/音频(audio/video)触发。 onpause #事件在视频/音频(audio/video)暂停时触发。 onplay #事件在视频/音频(audio/video)开始播放时触发。 onplaying #事件在视频/音频(audio/video)暂停或者在缓冲后准备重新开始播放时触发。 onprogress #事件在浏览器下载指定的视频/音频(audio/video)时触发。 onratechange #事件在视频/音频(audio/video)的播放速度发送改变时触发。 onseeked #事件在用户重新定位视频/音频(audio/video)的播放位置后触发。 onseeking #事件在用户开始重新定位视频/音频(audio/video)时触发。 onstalled #事件在浏览器获取媒体数据,但媒体数据不可用时触发。 onsuspend #事件在浏览器读取媒体数据中止时触发。 ontimeupdate #事件在当前的播放位置发送改变时触发。 onvolumechange #事件在音量发生改变时触发。 onwaiting #事件在视频由于要播放下一帧而需要缓冲时触发。
动画事件:
#事件 #描述 animationend #该事件在 CSS 动画结束播放时触发 animationiteration #该事件在 CSS 动画重复播放时触发 animationstart #该事件在 CSS 动画开始播放时触发
过渡事件:
#事件 #描述 transitionend #该事件在 CSS 完成过渡后触发。
其他事件:
#事件 #描述 onmessage #该事件通过或者从对象(WebSocket, Web Worker, Event Source 或者子 frame 或父窗口)接收到消息时触发 onmousewheel #已废弃。 使用 onwheel 事件替代 ononline #该事件在浏览器开始在线工作时触发。 onoffline #该事件在浏览器开始离线工作时触发。 onpopstate #该事件在窗口的浏览历史(history 对象)发生改变时触发。 onshow #该事件当 <menu> 元素在上下文菜单显示时触发 onstorage #该事件在 Web Storage(HTML 5 Web 存储)更新时触发 ontoggle #该事件在用户打开或关闭 <details> 元素时触发 onwheel #该事件在鼠标滚轮在元素上下滚动时触发
4.2 事件对象
常量

属性
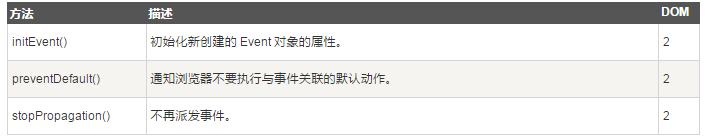
方法

4.3 目标事件对象
方法:
#方法 #描述 #DOM addEventListener() #允许在目标事件中注册监听事件(IE8 = attachEvent()) #2 dispatchEvent() #允许发送事件到监听器上 (IE8 = fireEvent()) #2 removeEventListener() #运行一次注册在事件目标上的监听事件(IE8 = detachEvent()) #2
4.4 事件监听对象
方法:
#方法 #描述 #DOM handleEvent() 把任意对象注册为事件处理程序 2
4.5 文档事件对象
方法:
#方法 #DOM createEvent() 2
4.6 鼠标/键盘事件对象
属性:
#属性 #描述 #DOM altKey #返回当事件被触发时,"ALT" 是否被按下。 2 button #返回当事件被触发时,哪个鼠标按钮被点击。 2 clientX #返回当事件被触发时,鼠标指针的水平坐标。 2 clientY #返回当事件被触发时,鼠标指针的垂直坐标。 2 ctrlKey #返回当事件被触发时,"CTRL" 键是否被按下。 2 Location #返回按键在设备上的位置 3 charCode #返回onkeypress事件触发键值的字母代码。 2 key #在按下按键时返回按键的标识符。 3 keyCode #返回onkeypress事件触发的键的值的字符代码,或者 onkeydown 或 onkeyup 事件的键的代码。 2 which #返回onkeypress事件触发的键的值的字符代码,或者 onkeydown 或 onkeyup 事件的键的代码。 2 metaKey #返回当事件被触发时,"meta" 键是否被按下。 2 relatedTarget #返回与事件的目标节点相关的节点。 2 screenX #返回当某个事件被触发时,鼠标指针的水平坐标。 2 screenY #返回当某个事件被触发时,鼠标指针的垂直坐标。 2 shiftKey #返回当事件被触发时,"SHIFT" 键是否被按下。 2
方法:
#方法 #描述 #W3C initMouseEvent() #初始化鼠标事件对象的值 2 initKeyboardEvent() #初始化键盘事件对象的值 3
五、小例子
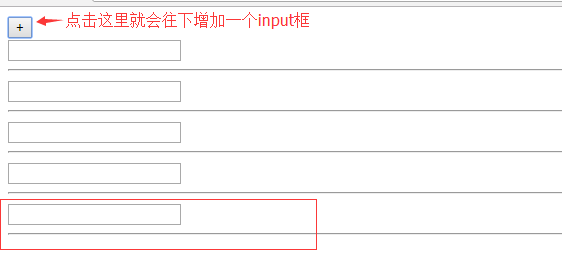
5.1 添加input的框
<body>
<input type="button" onclick="AddEle();" value="+" />
<div id="i1">
<input type="text" />
<hr />
</div>
<script>
function AddEle() {
var tag = "<input type='text' /><hr />"
document.getElementById('i1').insertAdjacentHTML("beforeEnd", tag);
}
</script>
</body>
#上面的例子主要是用到了获取id是i1的div框的子元素,然后再其后添加tag所代表的html元素对象。
其中:
insertAdjacentHTML()里面第一个参数时表示往哪插,第一个参数也只能是下面四种值: beforeBegin #插入到标签开始前 afterBegin #插入到标签开始标记之后 beforeEnd #插入到标签结束标记前 afterEnd #插入到标签结束标记后
另外一种方式:
<body>
<input type="button" onclick="AddEle2();" value="+" />
<div id="i1">
<input type="text" />
<hr />
</div>
<script>
// function AddEle() {
// var tag = "<input type='text' /><hr />"
// document.getElementById('i1').insertAdjacentHTML("beforeEnd", tag)
// }
function AddEle2() {
var tag = document.createElement('input');
//createElement() 方法可创建元素节点。
tag.setAttribute('type','text');
//setAttribute() 方法添加指定的属性,并为其赋指定的值。如果这个指定的属性已存在,则仅设置/更改值。
tag.style.fontSize='16px';
tag.style.color='red';
document.getElementById('i1').appendChild(tag);
//appendChild()方法可向节点的子节点列表的末尾添加新的子节点。
}
</script>
</body>
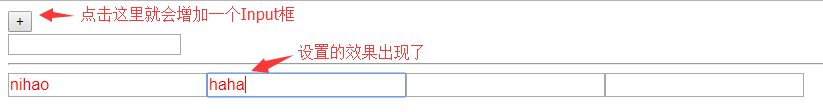
想input一个一行:
<script>
function AddEle2() {
var tag = document.createElement('input');
tag.setAttribute('type','text');
tag.style.fontSize='16px';
tag.style.color='red';
// document.getElementById('i1').appendChild(tag);
var p = document.createElement('p'); //定义一个p标签
p.appendChild(tag); //p的子标签为定义的tag标签对象
document.getElementById('i1').appendChild(p);
}
</script>
5.2 提交表单
任何标签通过DOM都可以提交表单。
<body>
<form id="f1" action="http://www.baidu.com/s" method="get">
<input type="text" name="wd" />
<input type="submit" value="提交"/>
<a onclick="submitForm()";>提交</a>
</form>
<script>
function submitForm() {
document.getElementById('f1').submit()
//submit() 方法把表单数据提交到 Web 服务器。该方法提交表单的方式与用户单击 Submit 按钮一样,但是表单的 onsubmit 事件句柄不会被调用。
}
</script>
</body>

5.3 confirm的用法
这个跟alert()一样也是弹窗,confirm() 方法用于显示一个带有指定消息和 OK 及取消按钮的对话框。如果用户点击确定按钮,则 confirm() 返回 true。如果点击取消按钮,则 confirm() 返回 false。在用户点击确定按钮或取消按钮把对话框关闭之前,它将阻止用户对浏览器的所有输入。在调用 confirm() 时,将暂停对 JavaScript 代码的执行,在用户作出响应之前,不会执行下一条语句。
<script>
function submitForm(){
//document.getElementById('f1').submit()
var v = confirm('真的要删除吗?'); #v为获取一个返回值,confirm为确认框,v就是true或者false
console.log(v);
}
</script>
5.4 setTimeout
#其他: location.href #获取url location.href = “URL” # 设置url重定向 location.reload() # 页面刷新 #定时器: setInterval #定时器一直在执行 clearInterval(函数对象) #清除定时器 setTimeout()#定时器只执行一次 clearTimeout (函数对象)#清除定时器
#这个setTimeout什么时候用呢,比如你删除邮件肯定会提示你邮件已删除之类的但是你不点击过几秒那个字样就自动消失了。
<body>
<div id="status"></div>
<input type="button" value="删除" onclick="DeleteEle();" />
<script>
function DeleteEle(){
document.getElementById('status').innerText="已删除"; //为div元素增加文字内容"已删除"
setTimeout(function () {
document.getElementById('status').innerText="";
},5000); //这里定义了5000毫秒为超时时间
}
</script>